КЕЙС: UX/UI ПЕРЕРАБОТКА
САЙТА КОМПАНИИ
САЙТА КОМПАНИИ
Нефросовет

ОПИСАНИЕ ЗАДАЧИ
Переработать дизайн сайта с целью улучшения пользовательского опыта и повышения конверсий из посещения в пациентов
ЭТАПЫ РАБОТЫ
Перед началом работ я учитываю все комментарии и требования заказчика, а также работаю с возражениями и пониманием рынка.
1
Оценка и анализ требований
Перед началом работ я обязательно узнаю возможности программистов и стек, на котором работает или будет работать проект.
2
Знакомство с командой и стеком
Оценка рынка и оценка конкурентов. Подробный анализ с презентацией сильных и слабых мест, а также фичей наиболее сильных конкурентов.
3
Анализ рынка, конкурентов и ЦА
Если это готовый проект, то я обязательно провожу исследование аудитории: глубинные интервью и обрабатываю статистическую информацию.
4
Анализ UX (пользовательского опыта)
Перед стартом разработки и дизайна необходимо описать и отобразить основные flow (пути) пользователя в блок-схемах.
5
Составление User Flow (Путь пользователя)
По сути, это создание каркаса сайта, основанного на построенных ранее User Flow. Наброски быстро создаются, их легко править и первично тестировать.
6
Создание Wireframe (Каркас проекта)
Нанесение дизайна и улучшение user interface, проработка мелких деталей, вроде теней или градиентов.
7
UI дизайн и прототипирование
Тестирование может проводиться как на этапе 4, так и на этапе 8 - на готовом дизайне. Зависит от целей и задач проекта.
8
Тестирование интерфейса
После тестирований необходимо снять аналитические данные и обработать их, затем выбрать наиболее успешный дизайн или внести правки и повторить тестирование.
9
Срез аналитики и статистических данных
РОЛИ В ПРОЕКТЕ (АНАЛИЗ ЦА)
Пациент с хронической болезнью почек, который обслуживается в центрах Нефросовет или у конкурентов
Пациент с ХБП
Изучение целевой аудитории необходимо для того, чтобы сервис отвечал всем потребностям и запросам пользователей. Также следует углубленно изучать пользовательский опыт.
Портреты ЦА
РЕШЕНИЕ
Переработать дизайн в соответствии с паттернами F & Z
Добавить CTA кнопки в дизайн
Добавить лид-формы в дизайн
Составить ТЗ на изменение структуры контента
ЦВЕТОВАЯ ГАММА
#9d0b0e
#f6f6f6
#252b42
#ffffff
ШРИФТЫ
Для заголовков

Для текста

Для подписей

СЕТКА

Сетка помогает создать базовую структуру, скелет из «невидимых» линий, на который ложатся элементы дизайна. Это связывает их в общую систему и рационально поддерживает композицию.
Сетка
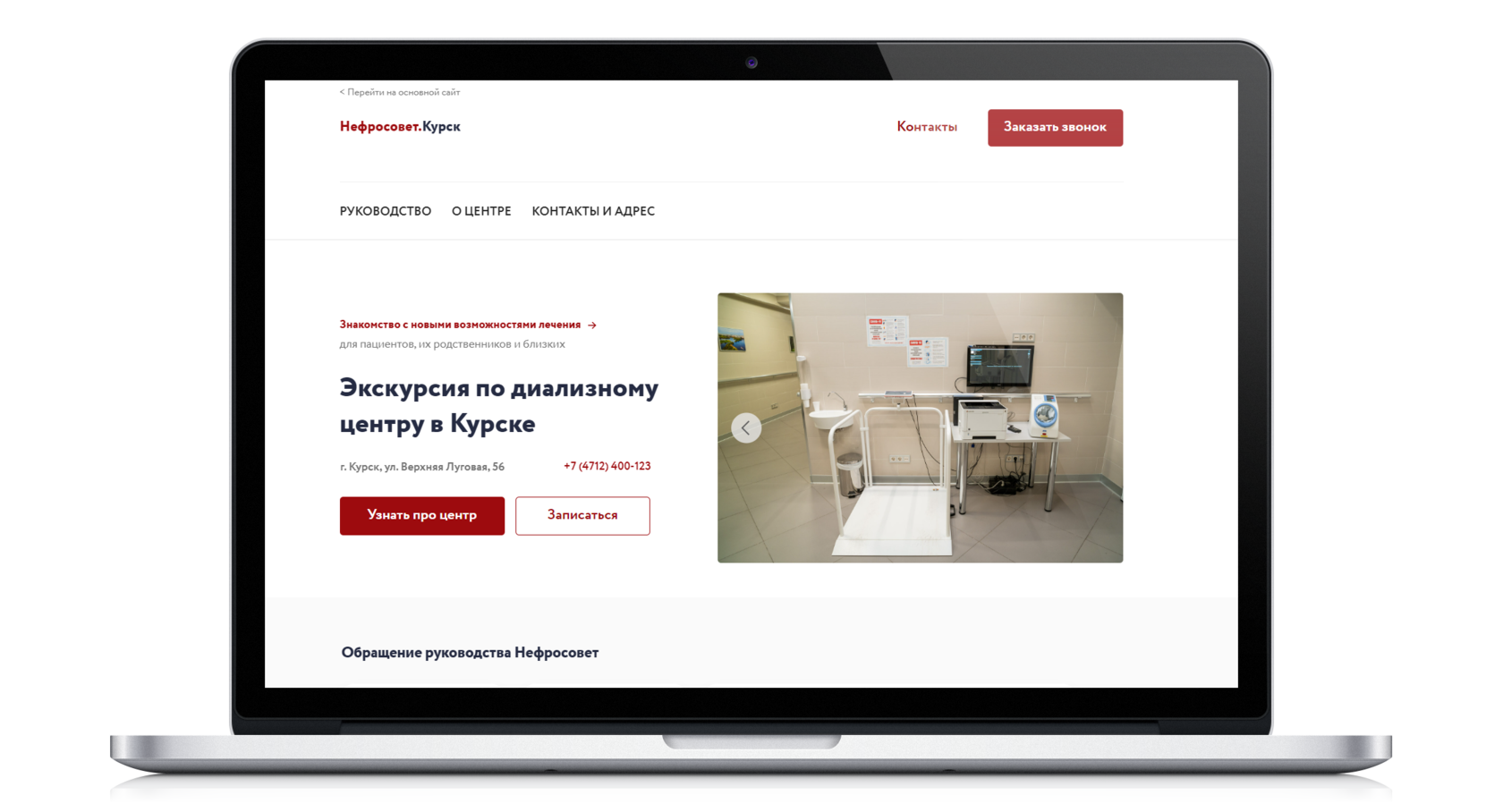
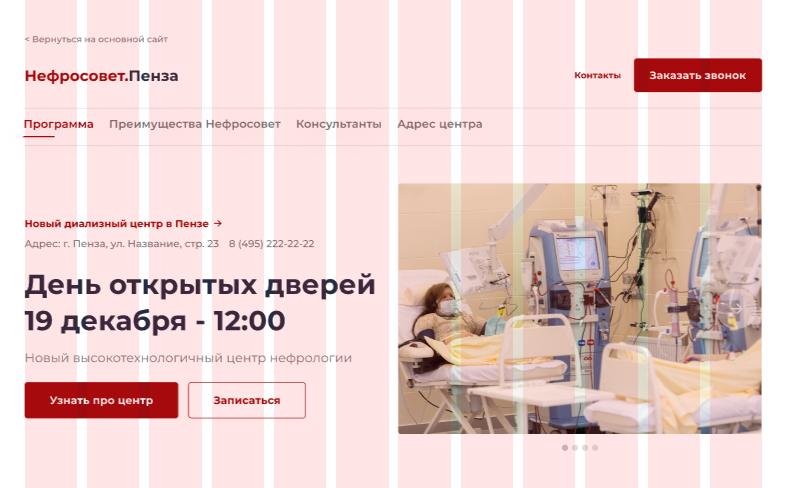
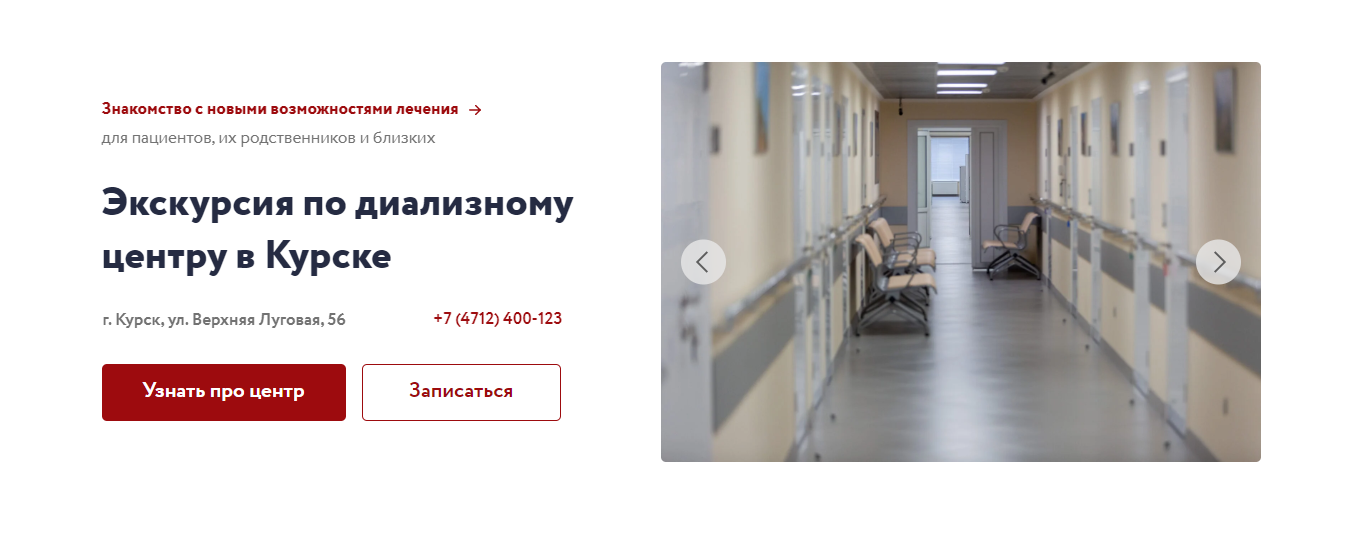
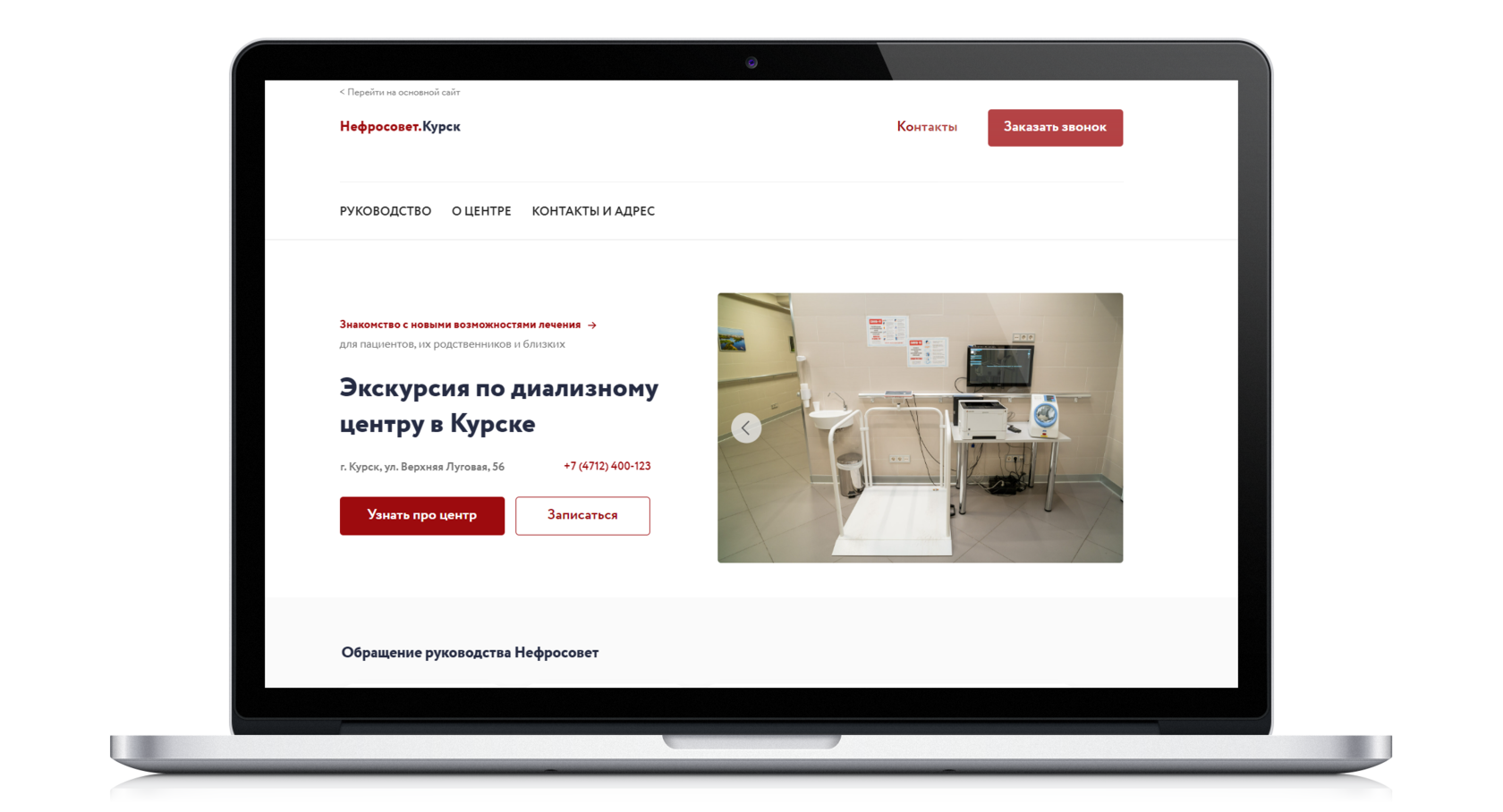
До и после обновления дизайна
Ключевые решения

Переработанный хедер сайта построен в соответствии с паттернами движения глаз F.
Обновленная шапка
- В шапку добавлена галерея (слайдер) для ознакомления с интерьером и экстерьером диализного центра
- Добавлены контактные данные для быстрой связи
- Для быстрой логистики по сайту добавлены CTA кнопки


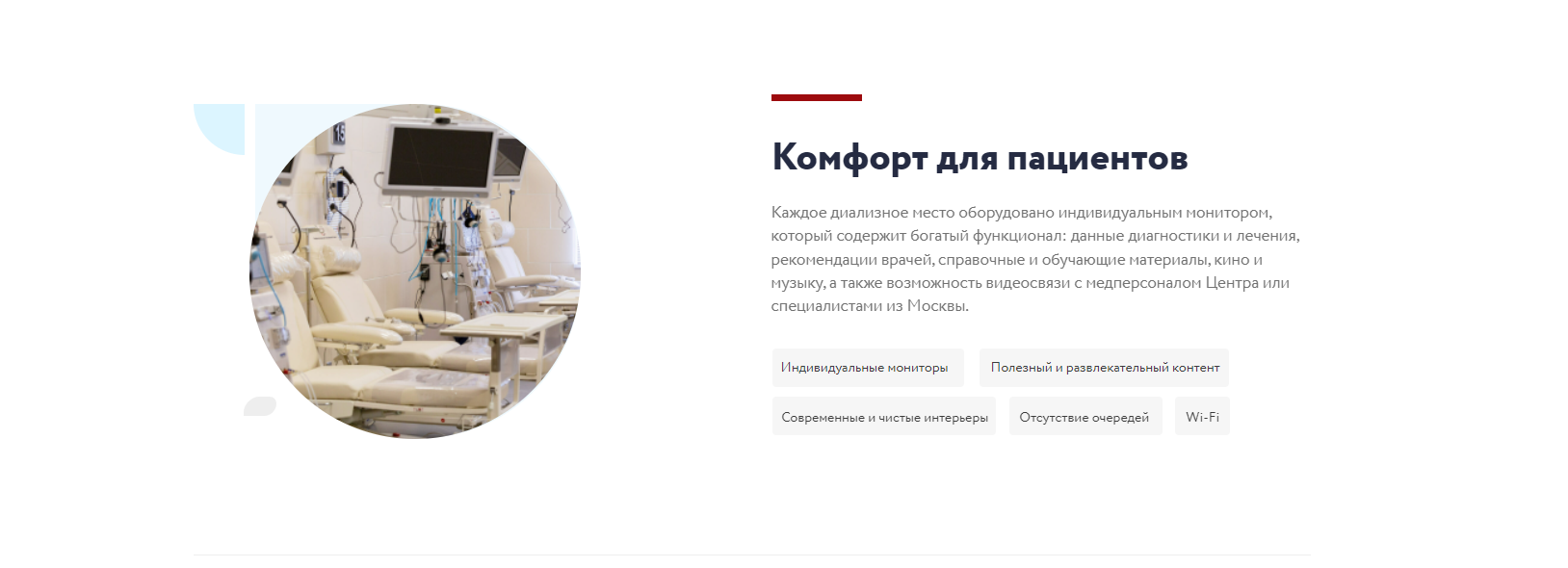
Развёрнутое перечисление уникальных конкурентных преимуществ диализных центров Нефросовет способны сподвигнуть пользователей записаться на день открытых дверей или гостевой диализ.
УТП диализного центра

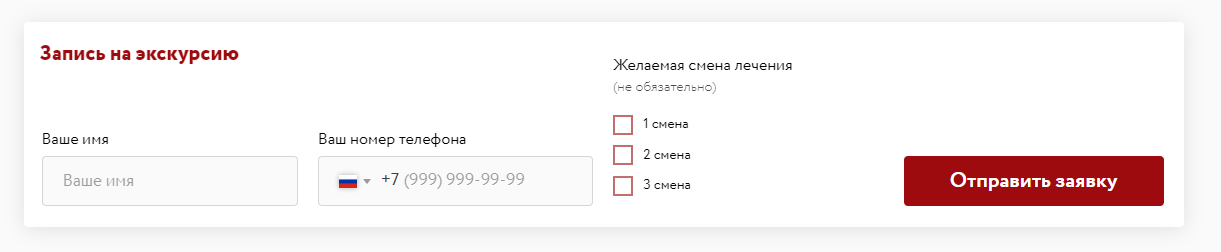
Формы с заявками должны упростить коммуникацию пациентов и упростить запись на экскурсию по диализному центру. В том числе, данные формы повысят ценность сайта за счёт увеличения конверсионных действий.
Лид формы
Статистическая значимость
1
Записавшийся пациентов в месяц на диализ

12
Посещений сайта из поисковых систем (SEO)
17
Записавшийся пациентов в месяц на диализ
35
Посещений сайта из поисковых систем (SEO)
До UX рестайлинга
После UX рестайлинга
3
20
Конверсионное действие
Конверсионных действий

Job offer
Предложение работы
При нажатии кнопки "Отправить" вы соглашаетесь с политикой обработки персональных данных.
Готов к решению сложных задач
Рассматриваю разные варианты и формы сотрудничества
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© Вся представленная информация на сайте достоверна.
Цанава Георгий - UX/UI дизайнер.
tsanava.com
© Вся представленная информация на сайте достоверна.
Цанава Георгий - UX/UI дизайнер.
tsanava.com
