КЕЙС: UX/UI разработка дизайна
интернет-магазина одежды
интернет-магазина одежды
WEAR-S


ОПИСАНИЕ ЗАДАЧИ
Создать удобный адаптивный интерфейс для интернет-магазина женской и мужской одежды.
ЭТАПЫ РАБОТЫ
Перед началом работ я учитываю все комментарии и требования заказчика, а также работаю с возражениями и пониманием рынка.
1
Оценка и анализ требований
Перед началом работ я обязательно узнаю возможности программистов и стек, на котором работает или будет работать проект.
2
Знакомство с командой и стеком
Оценка рынка и оценка конкурентов. Подробный анализ с презентацией сильных и слабых мест, а также фичей наиболее сильных конкурентов.
3
Анализ рынка, конкурентов и ЦА
Если это готовый проект, то я обязательно провожу исследование аудитории: глубинные интервью и обрабатываю статистическую информацию.
4
Анализ UX (пользовательского опыта)
Перед стартом разработки и дизайна необходимо описать и отобразить основные flow (пути) пользователя в блок-схемах.
5
Составление User Flow (Путь пользователя)
По сути, это создание каркаса сайта, основанного на построенных ранее User Flow. Наброски быстро создаются, их легко править и первично тестировать.
6
Создание Wireframe (Каркас проекта)
Нанесение дизайна и улучшение user interface, проработка мелких деталей, вроде теней или градиентов.
7
UI дизайн и прототипирование
Тестирование может проводиться как на этапе 4, так и на этапе 8 - на готовом дизайне. Зависит от целей и задач проекта.
8
Тестирование интерфейса
После тестирований необходимо снять аналитические данные и обработать их, затем выбрать наиболее успешный дизайн или внести правки и повторить тестирование.
9
Срез аналитики и статистических данных
АНАЛИЗ КОНКУРЕНТОВ
Анализ конкурентов позволяет отследить характерные рынку тренды
и акцентировать внимание пользователя на важных деталях
и акцентировать внимание пользователя на важных деталях
1
Блоки с меню-табами используют в каталогах для отображения всех категорий каталога.
2
Конкуренты отображают вместо шапки слайдер для отображения акций и выгодных материалов.


3
Конкуренты выносят блоки с собственными преимуществами в виде инфографики.

РЕШЕНИЕ
Добавить слайдер в шапку на главную
Разделить интернет магазин на мужской и женский
Добавить табы в каталог как подменю
Добавить блок с преимуществами в виде инфографики
ЦВЕТОВАЯ ГАММА
#7371E8
#3A3A3A
#5b5b5b
#ffffff
АТОМАРНЫЙ ПОДХОД
#ff5400

Атомарный подход позволяет легко вносить изменения в весь дизайн. Дизайн построенный из компонент быстро поддаётся изменениям.
Компоненты и UI KIT
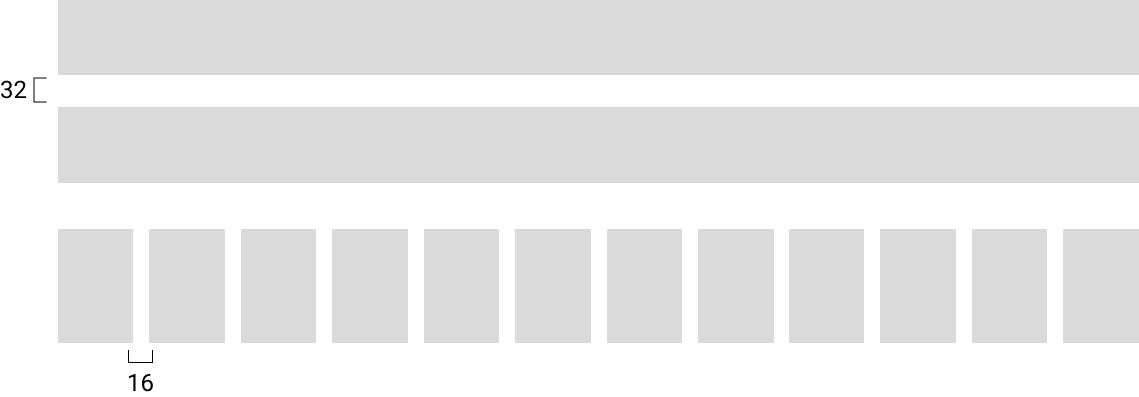
СЕТКА

Сетка помогает создать базовую структуру, скелет из «невидимых» линий, на который ложатся элементы дизайна. Это связывает их в общую систему и рационально поддерживает композицию.
Сетка

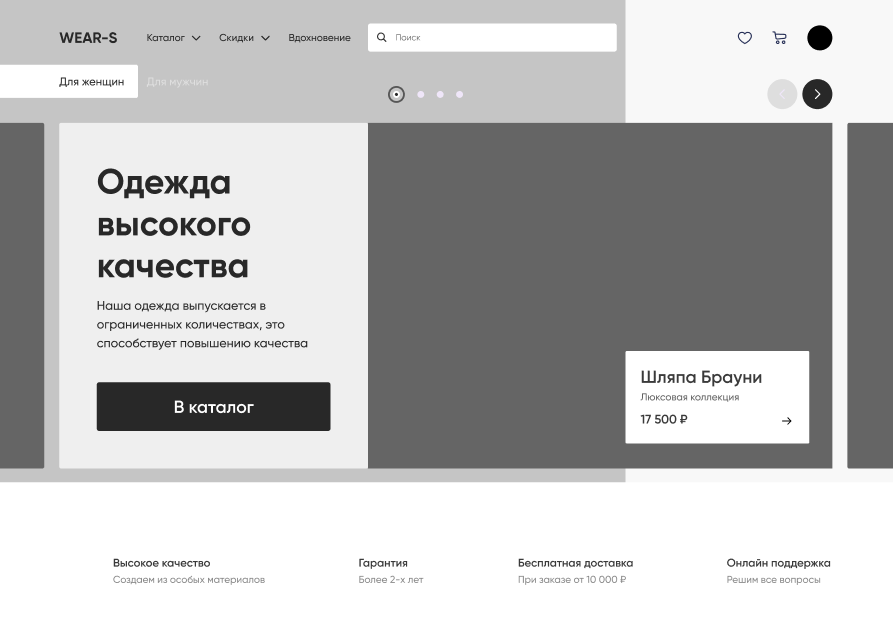
WIREFRAMES
Каркас необходим для фокусировки заказчика и исполнителя на том, как именно экраны взаимодействуют между собой, а не на том, как они выглядят.
Каркас агрегатора

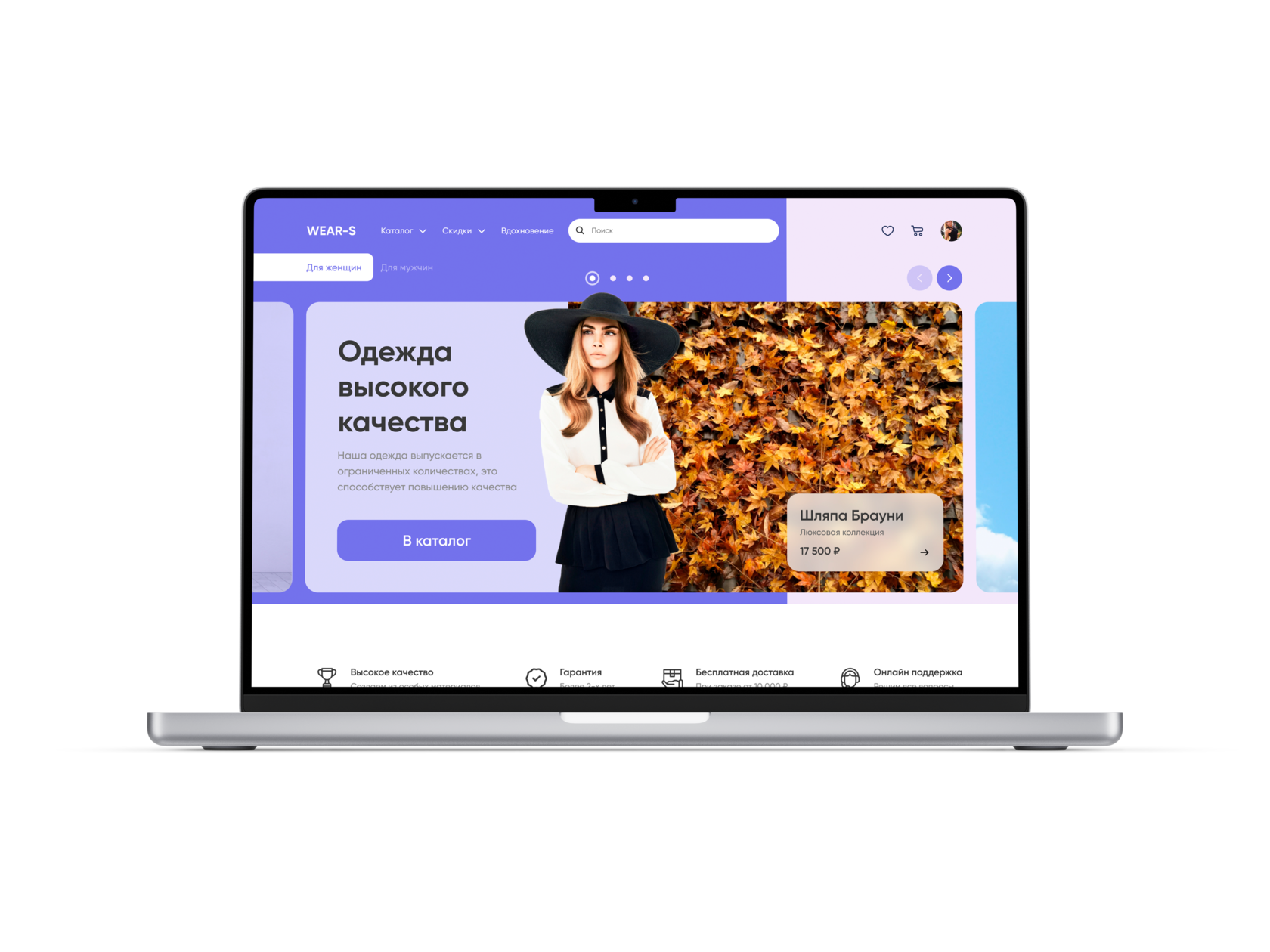
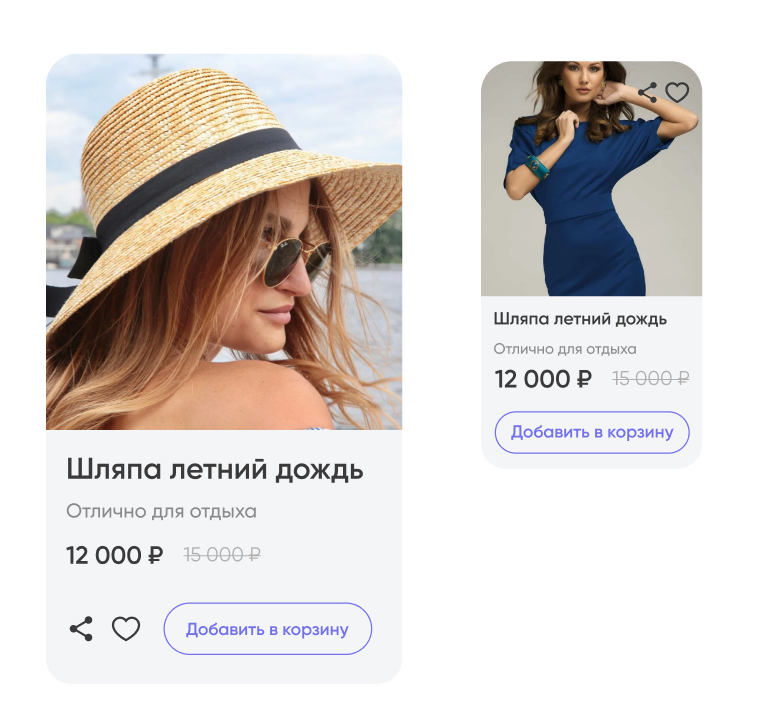
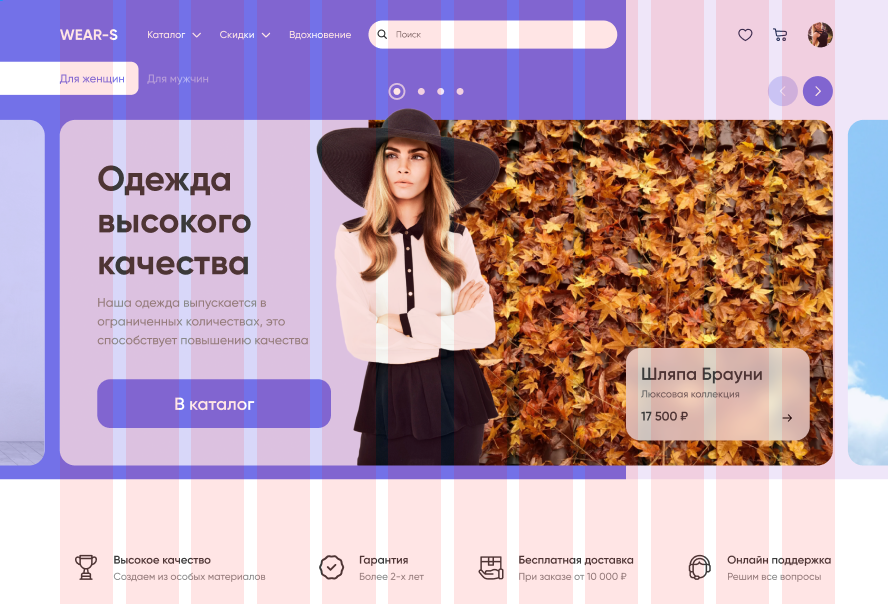
ФИНАЛЬНЫЙ ДИЗАЙН

#ff5400
Дизайн для десктопа
Компьютерная версия соответствует поставленным целям и задачам, а также упрощает покупку одежды за счет простой навигации и расставленных акцентов в дизайне.
ФИНАЛЬНЫЙ ДИЗАЙН


Слайдер в шапке акцентирует внимание пользователей на акциях и скидках.
Слайдер в шапке
БЛОК ПОДБОР КОЛЛЕКЦИЙ
#ff5400

ФИНАЛЬНЫЙ ДИЗАЙН

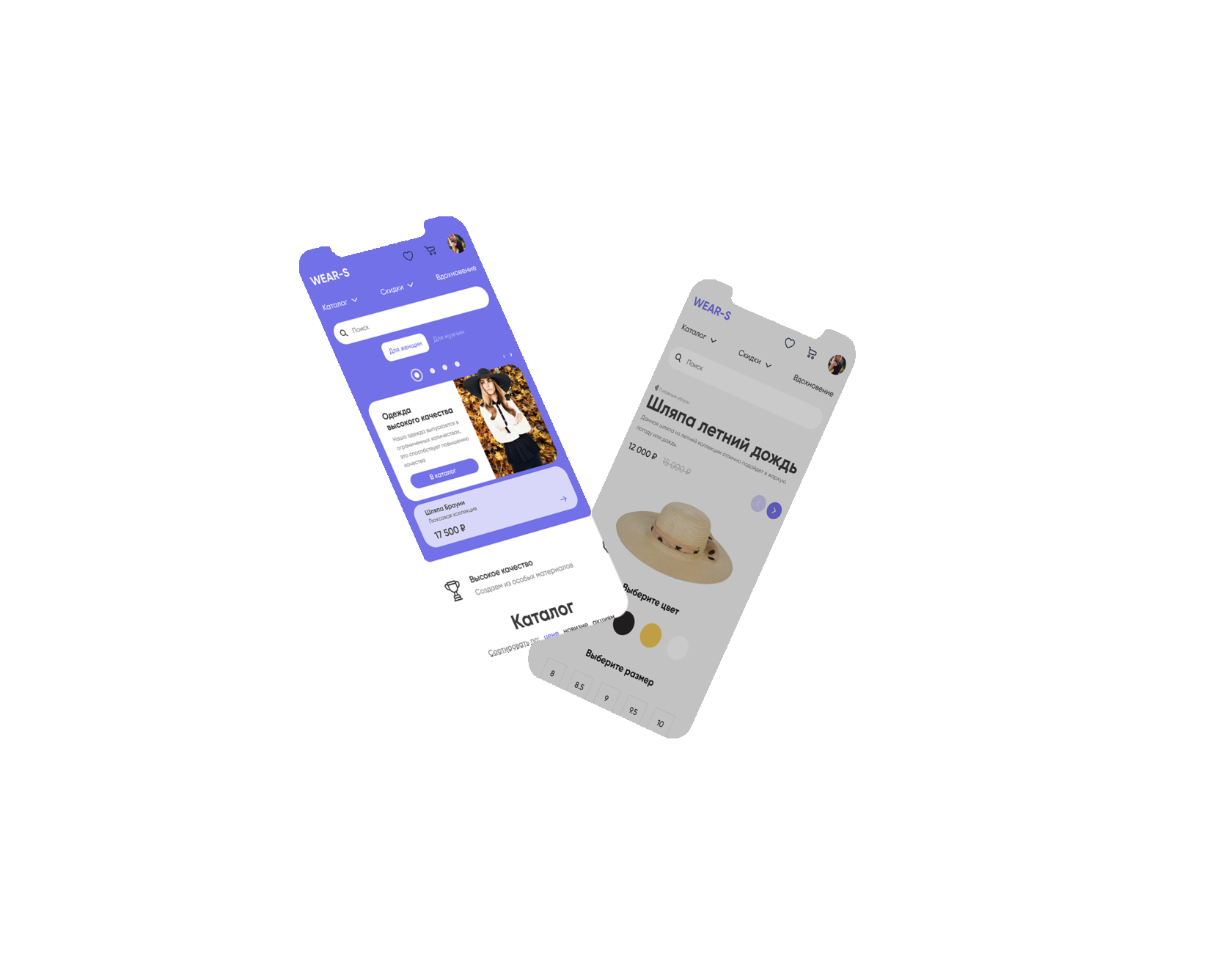
Мобильная версия соответствует поставленным целям и задачам, а также способствует увеличению заказов и простой коммуникации пользователя с сайтом.
Адаптивный дизайн
Job offer
Предложение работы
При нажатии кнопки "Отправить" вы соглашаетесь с политикой обработки персональных данных.
Готов к решению сложных задач
Рассматриваю разные варианты и формы сотрудничества
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© Вся представленная информация на сайте достоверна.
Цанава Георгий - UX/UI дизайнер.
tsanava.com
© Вся представленная информация на сайте достоверна.
Цанава Георгий - UX/UI дизайнер.
tsanava.com
