CASE: UI DEVELOPMENT OF LANDING FOR NFT MINT
NFT MINT


TASK
Develop an atmospheric site for an NFT collection based on the TES Skyrim game
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
SOLUTION
Use attributes from the game Skyrim
Add slider with collection
Add carousel with rare NFT
Add an email form to collect conversions
COLOR SPECTRUM
#ffffff
#979797
#020507
#f6b139
FONTS
For heading

For subheading

For text

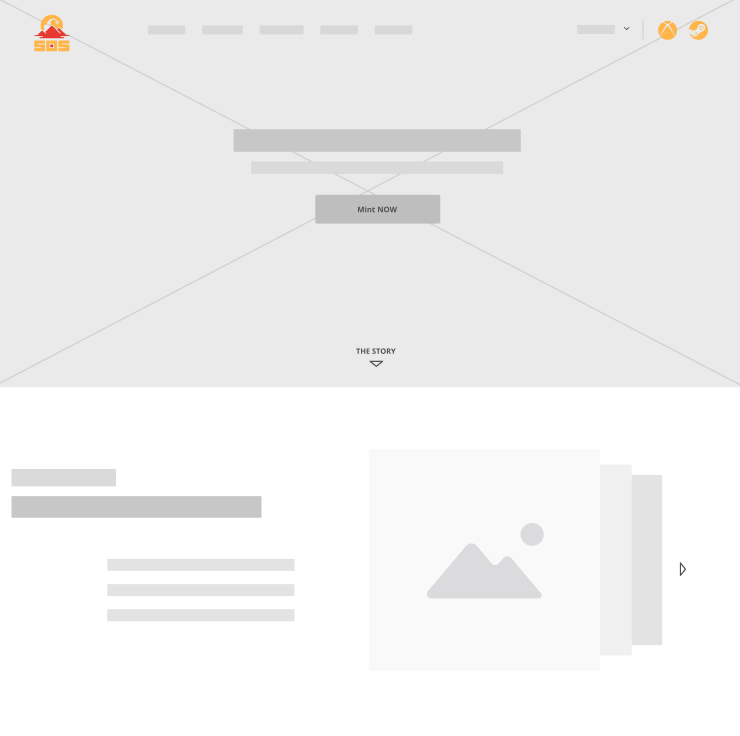
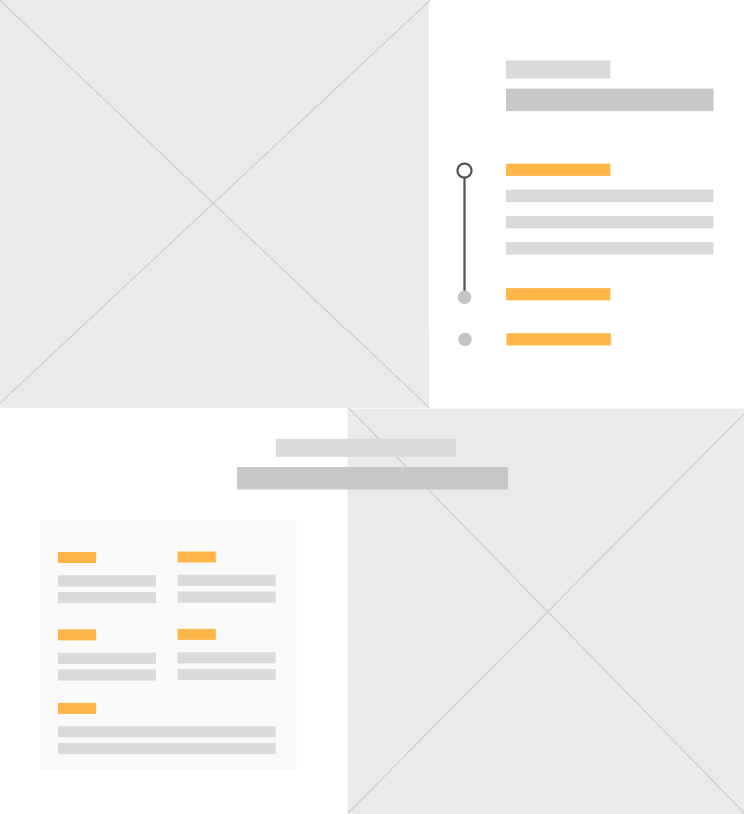
WIREFRAME

This is a non-detailed representation of the design. The main tasks of a wireframe are to display the main groups of content, to display the structure, and to display an approximate visualization. You need to clearly see the necessary elements in the documentation.
WireFrame

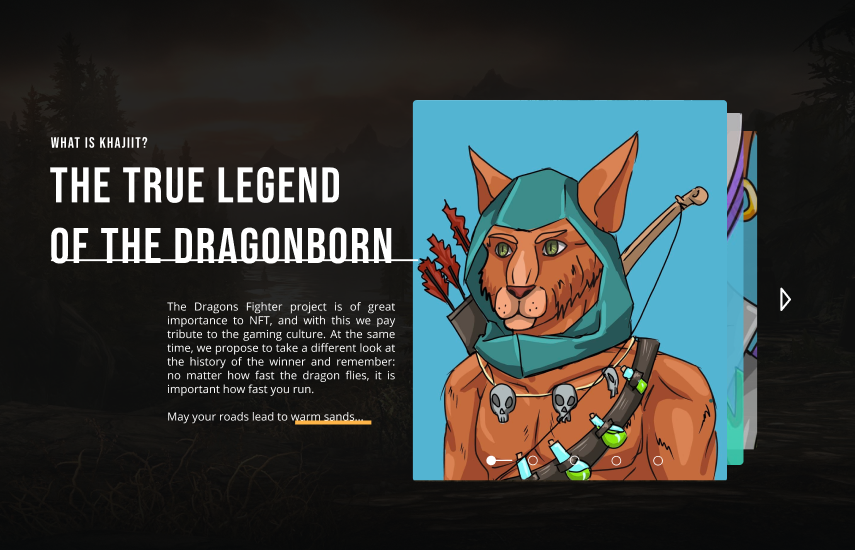
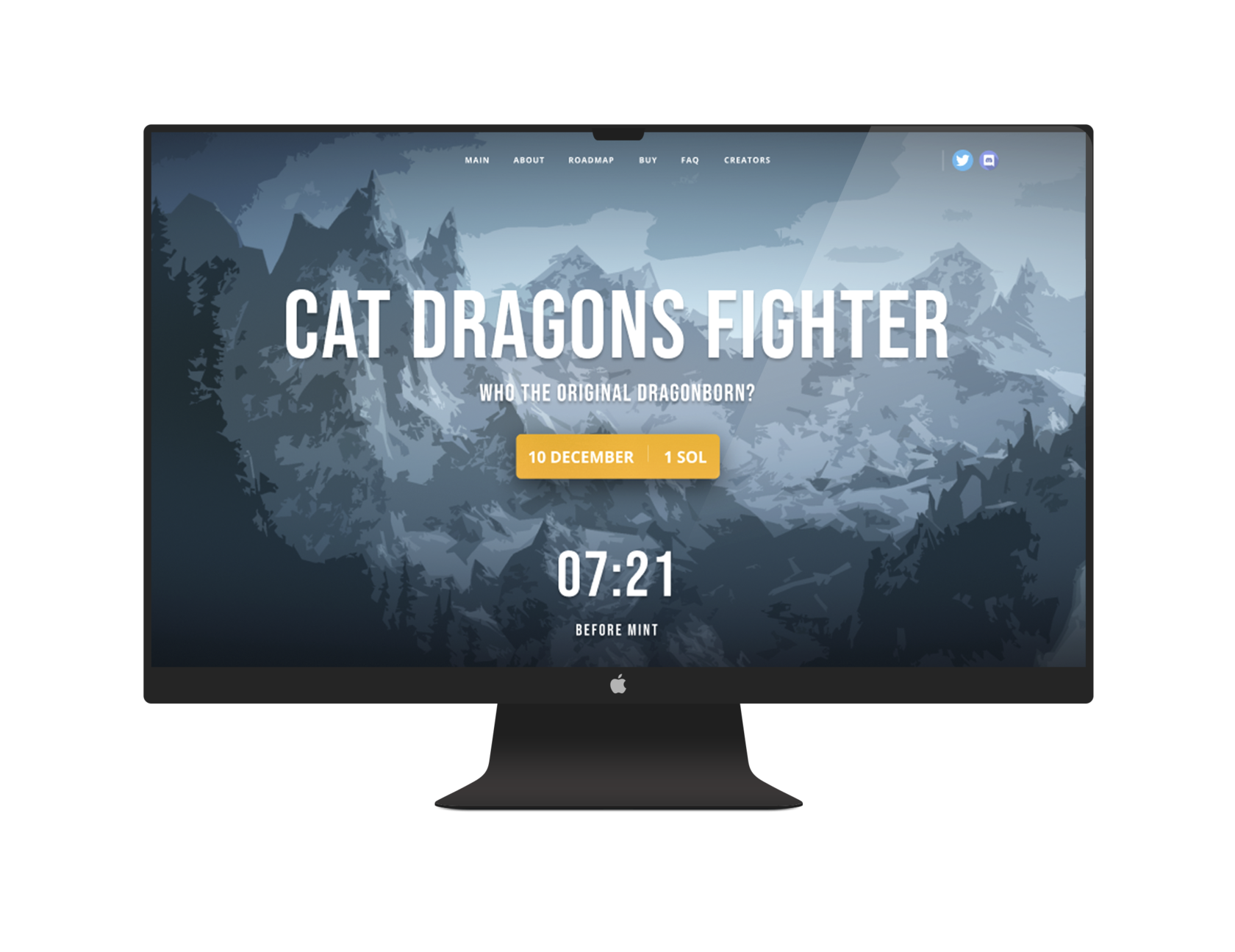
FINAL DESIGN


Collection slider
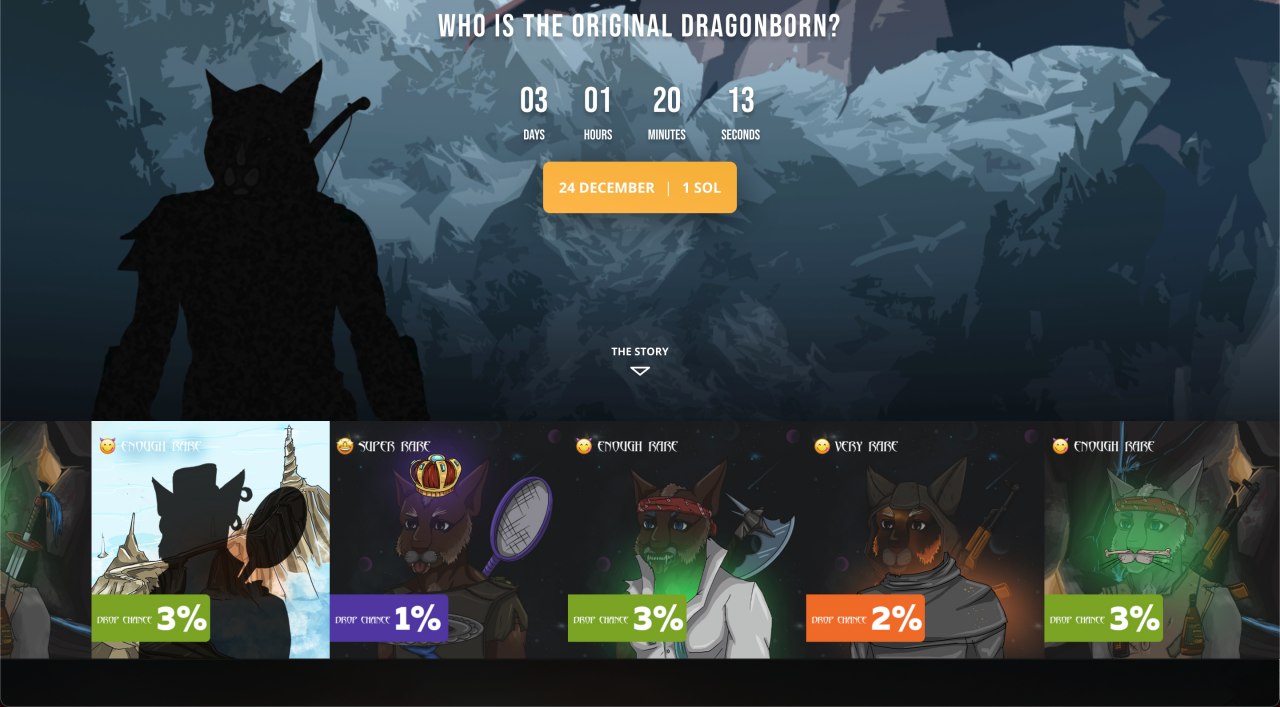
Lead form for e-mails


Automatic carousel with the rarest NFTs with the specified % drop chance
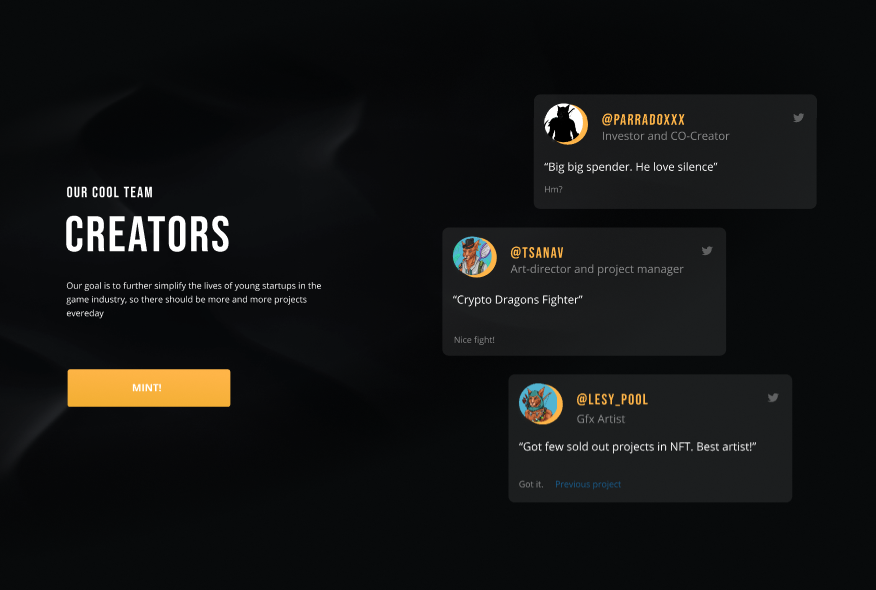
Block about team
FINAL DESIGN



Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
