CASE: UX/UI design of aggregator
underfloor heating
underfloor heating
WARM FLOOR


TASK DESCRIPTION
To create a convenient underfloor heating aggregator suitable for both installation professionals and ordinary users.
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
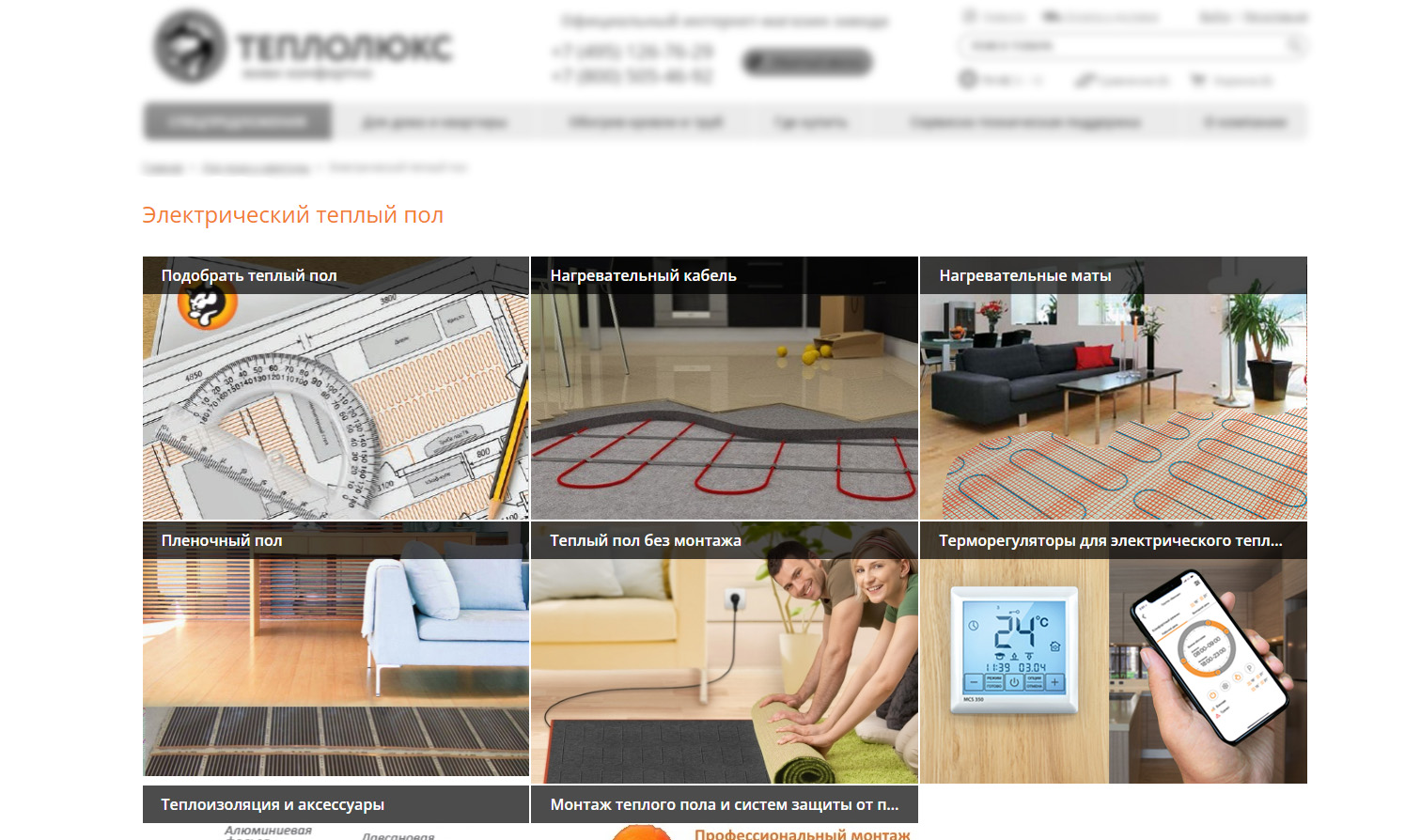
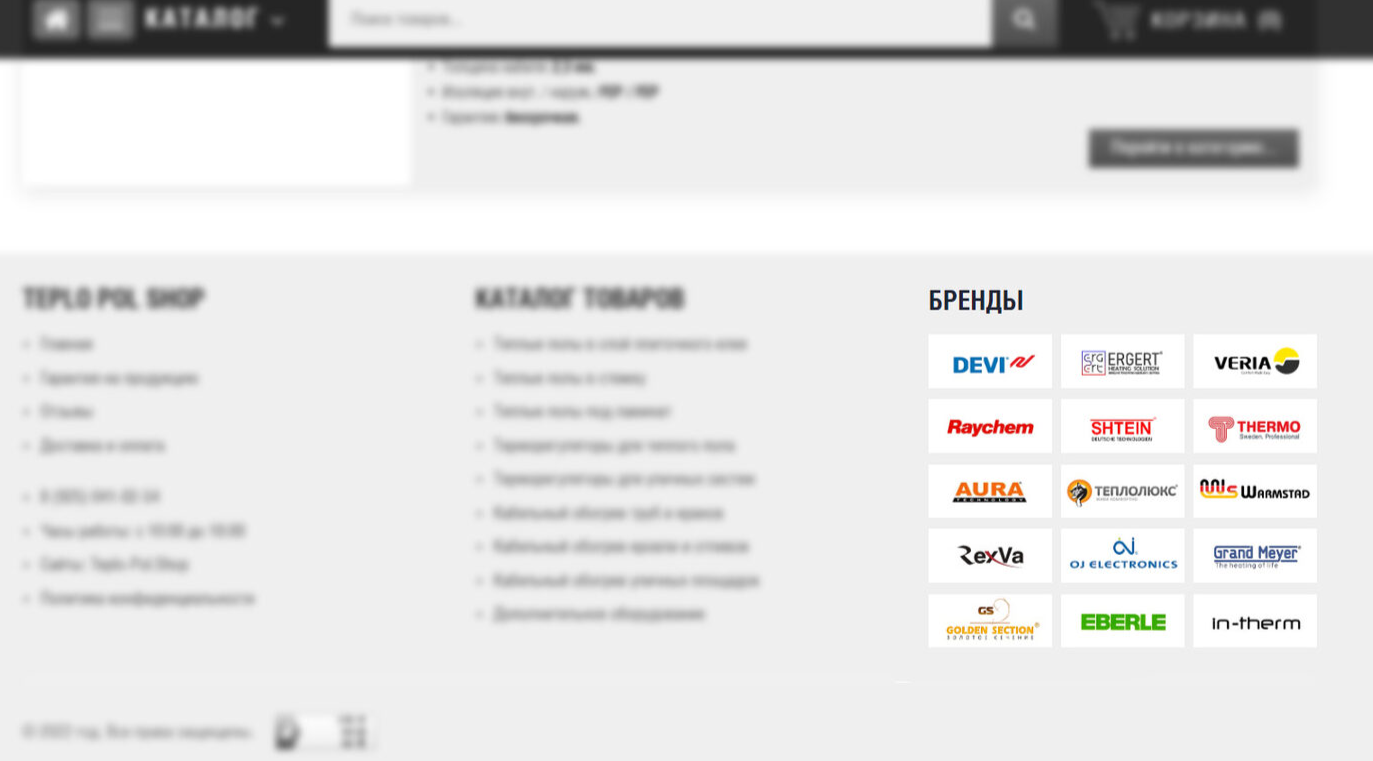
COMPETITOR ANALYSIS
Competitor analysis allows you to track market-specific trends and focus the user's attention on important details
1
Focus on categories. Key categories take up 80% of the main page.
2
Competitors present brands. The user must understand that it turned out to be on the right site.


3
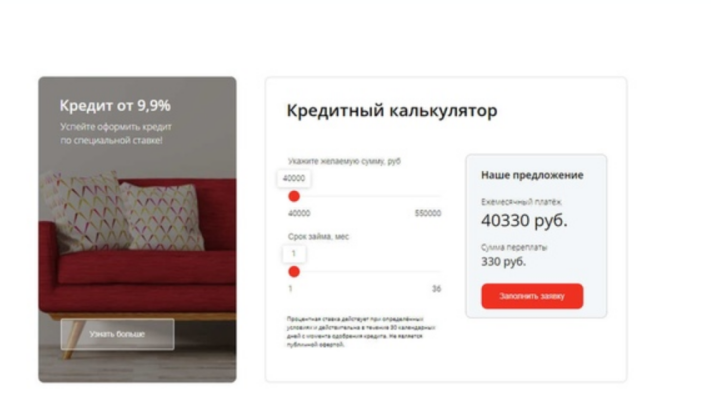
The behavior of non-professionals was investigated. For such people, a convenient calculator was created - the selection of warm floors. It will help them make the right choice due to the lack of necessary competencies.


ROLES IN THE PROJECT
A qualified specialist who is engaged in the purchase and installation of underfloor heating.
A person who makes repairs and independently decided to choose a warm floor.
Professional
Makes renovation
Studying the target audience is necessary in order for the service to meet all the needs and requests of users. You should also study the user experience in depth.
Target Audience
SOLUTION
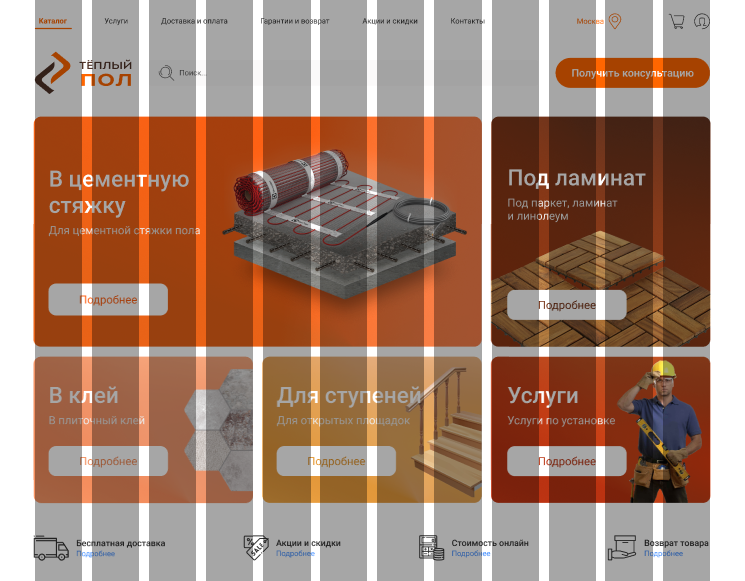
Focus on key categories
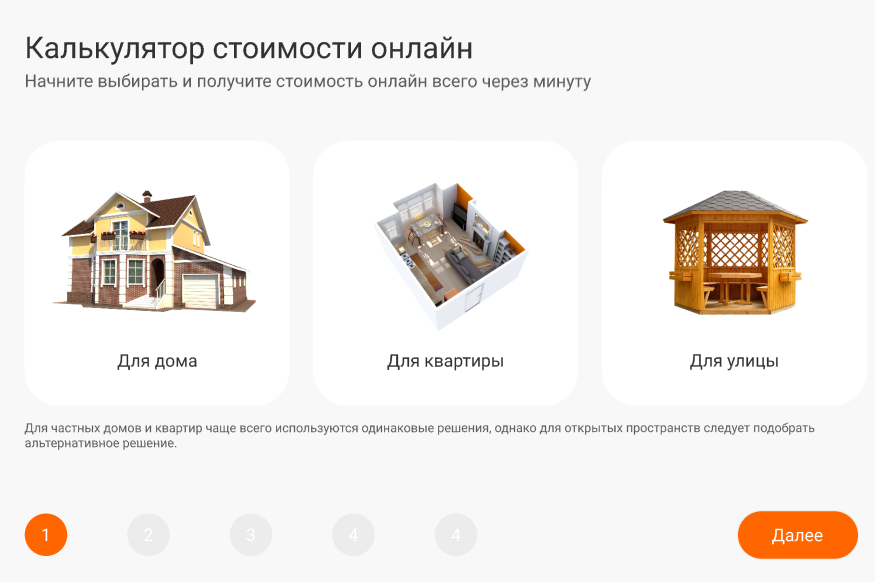
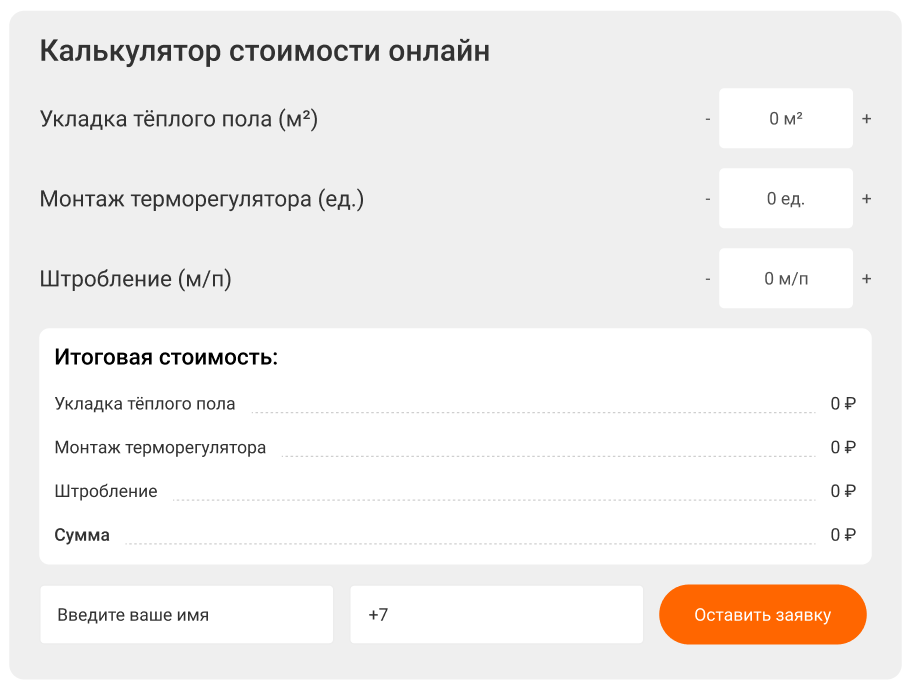
Develop a cost calculator
Develop and implement online selection of underfloor heating
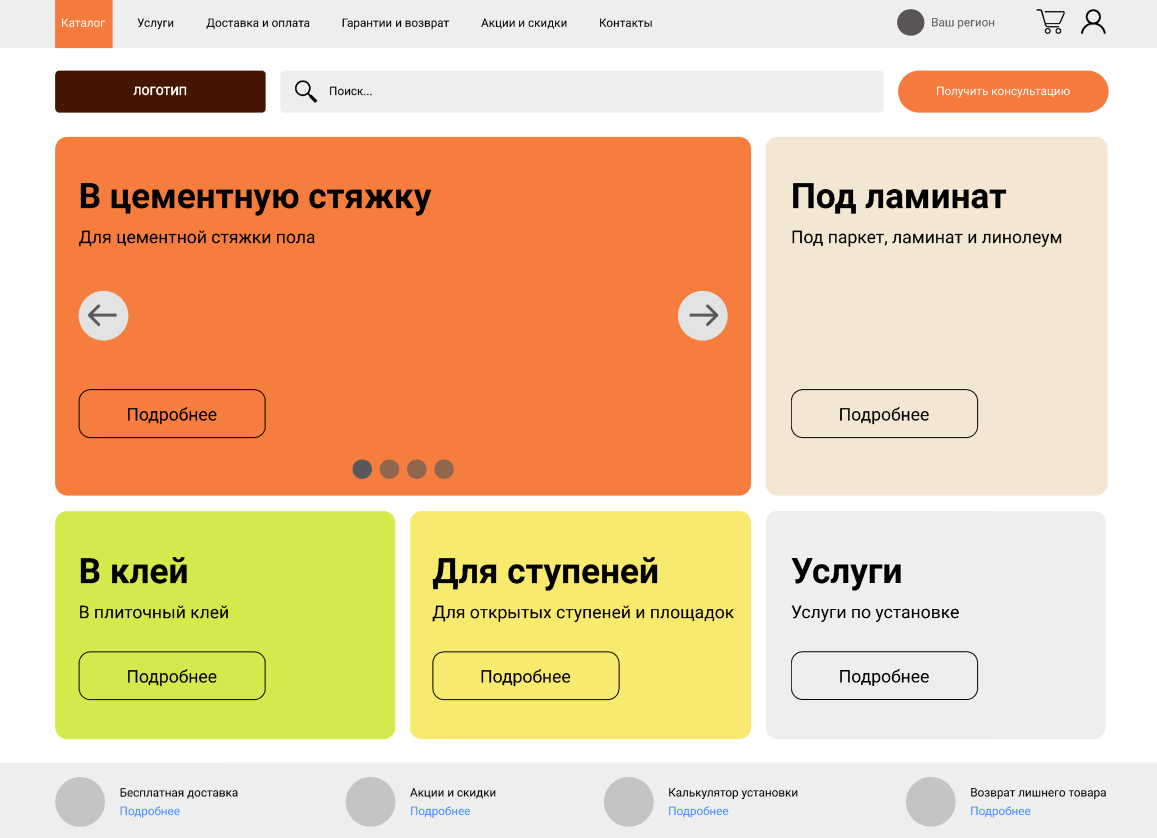
Make the main page as aggregator
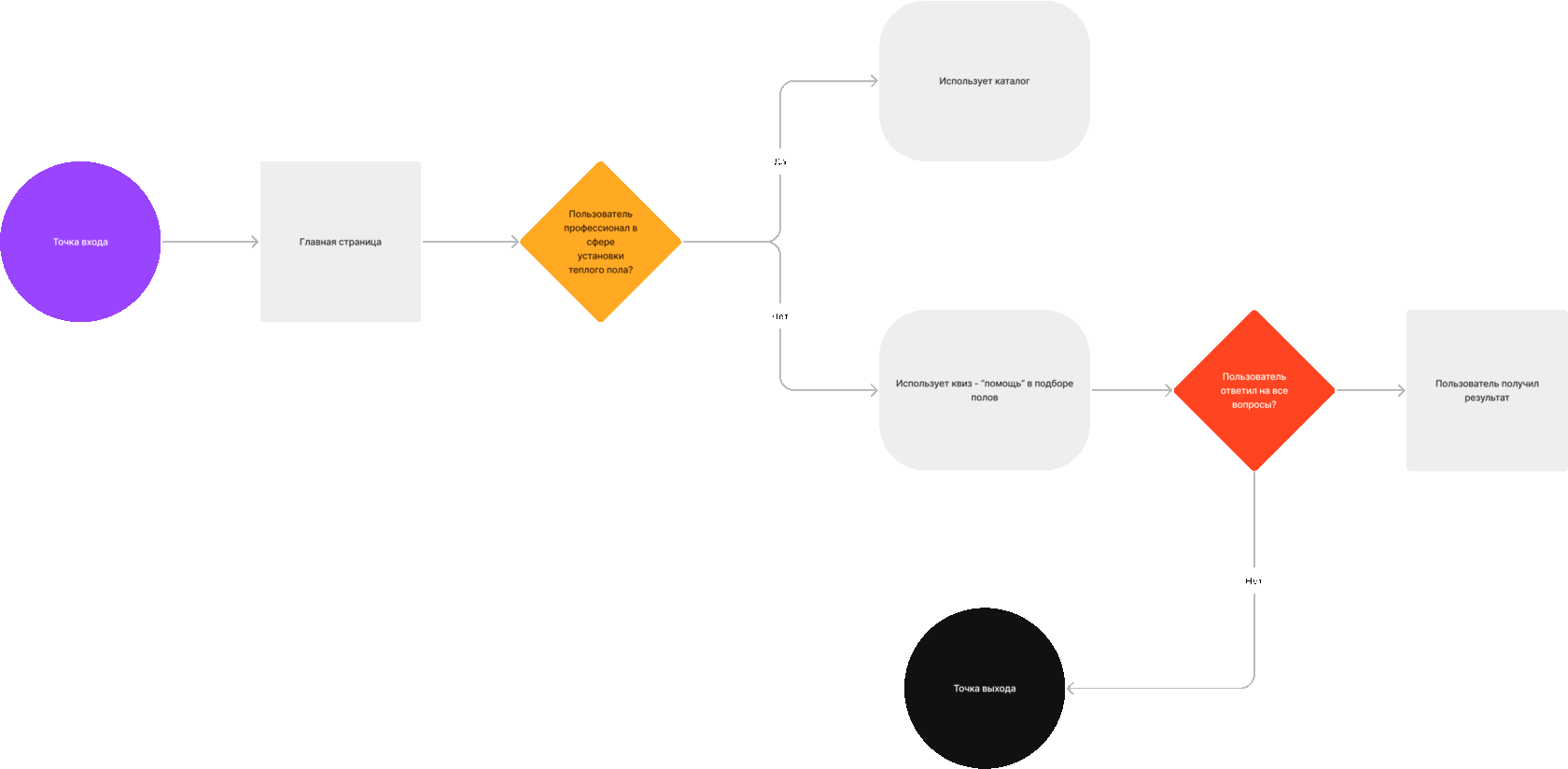
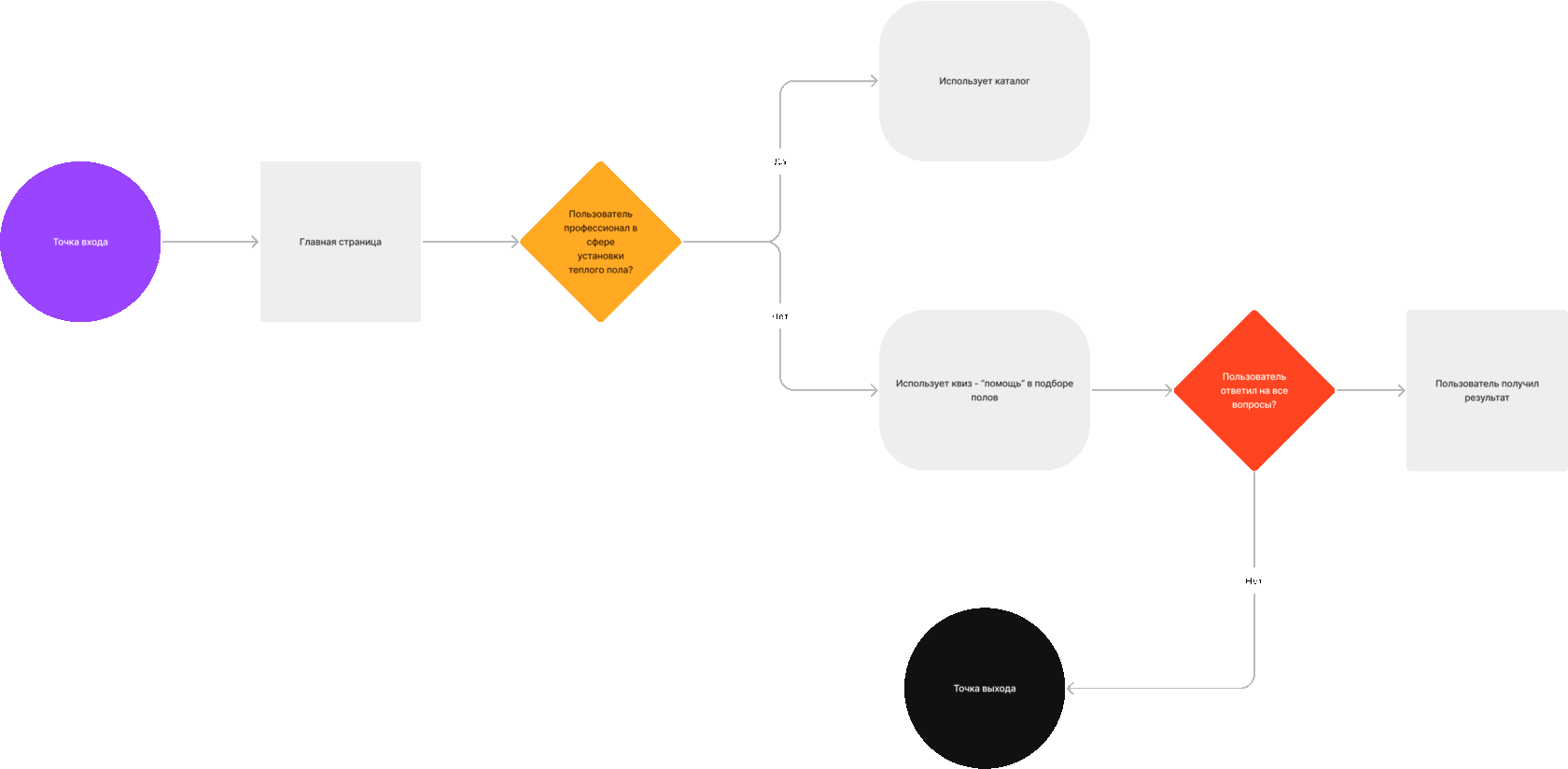
USER FLOW


User paths are needed to calculate all possible options. Screens based on user flows.
User Flow
COLOR SPECTRUM
#ff5400
#323232
#5b5b5b
#ffffff
FONTS
For heading

For text

For descriptions

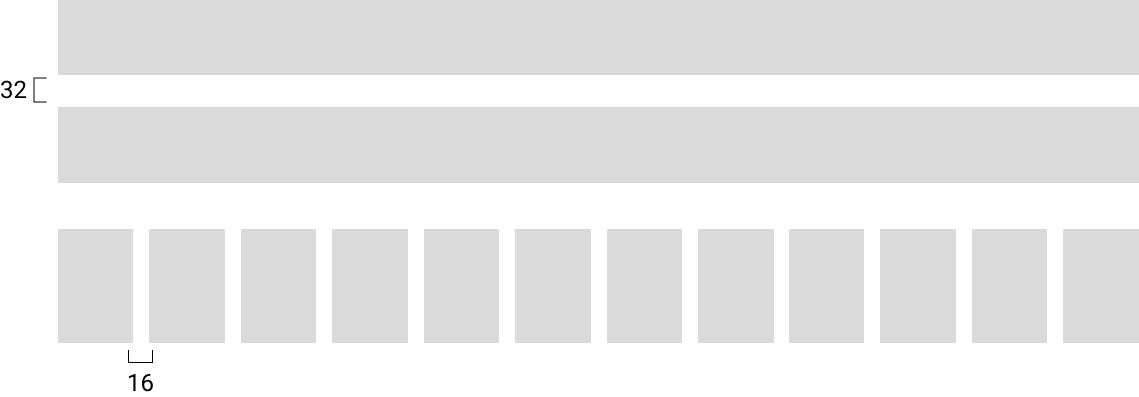
GRID


The grid helps to create a basic structure, a skeleton of "invisible" lines, on which design elements lie. This links them into a common system and rationally supports the composition.
Grid

WIREFRAMES
The wireframe is necessary for the implementation by the customer and the performer on exactly how the screens interact with each other, and not on how they look.
Wireframe


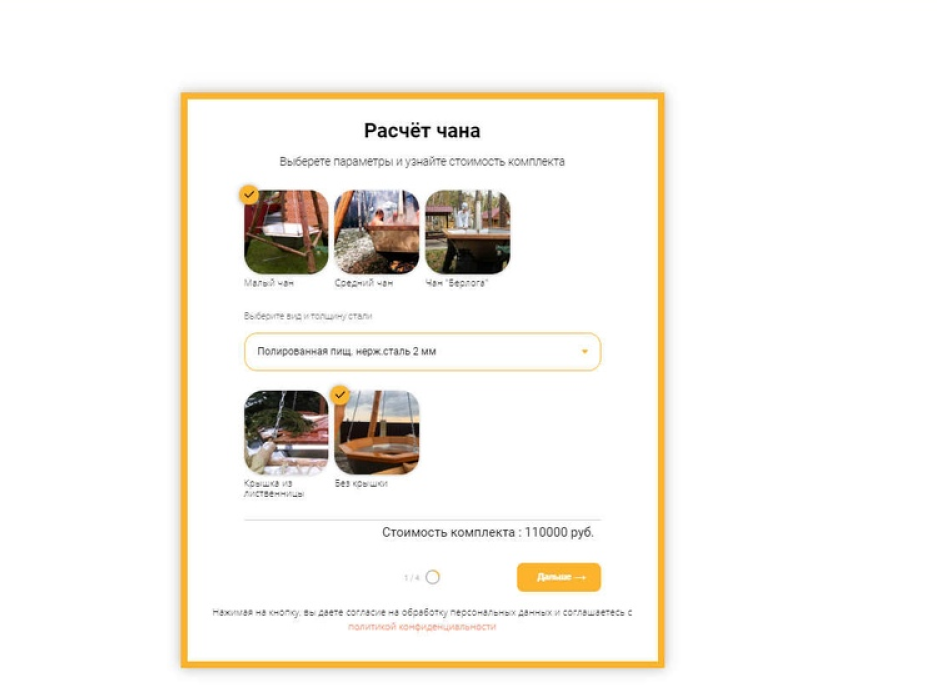
FEATURES: TWO TYPES OF A/B TESTING CALCULATOR
#ff5400

A
A simple one page calculator that asks for input.

B
Calculator in the form of a quiz for 4 stages with the opening of the lead form.
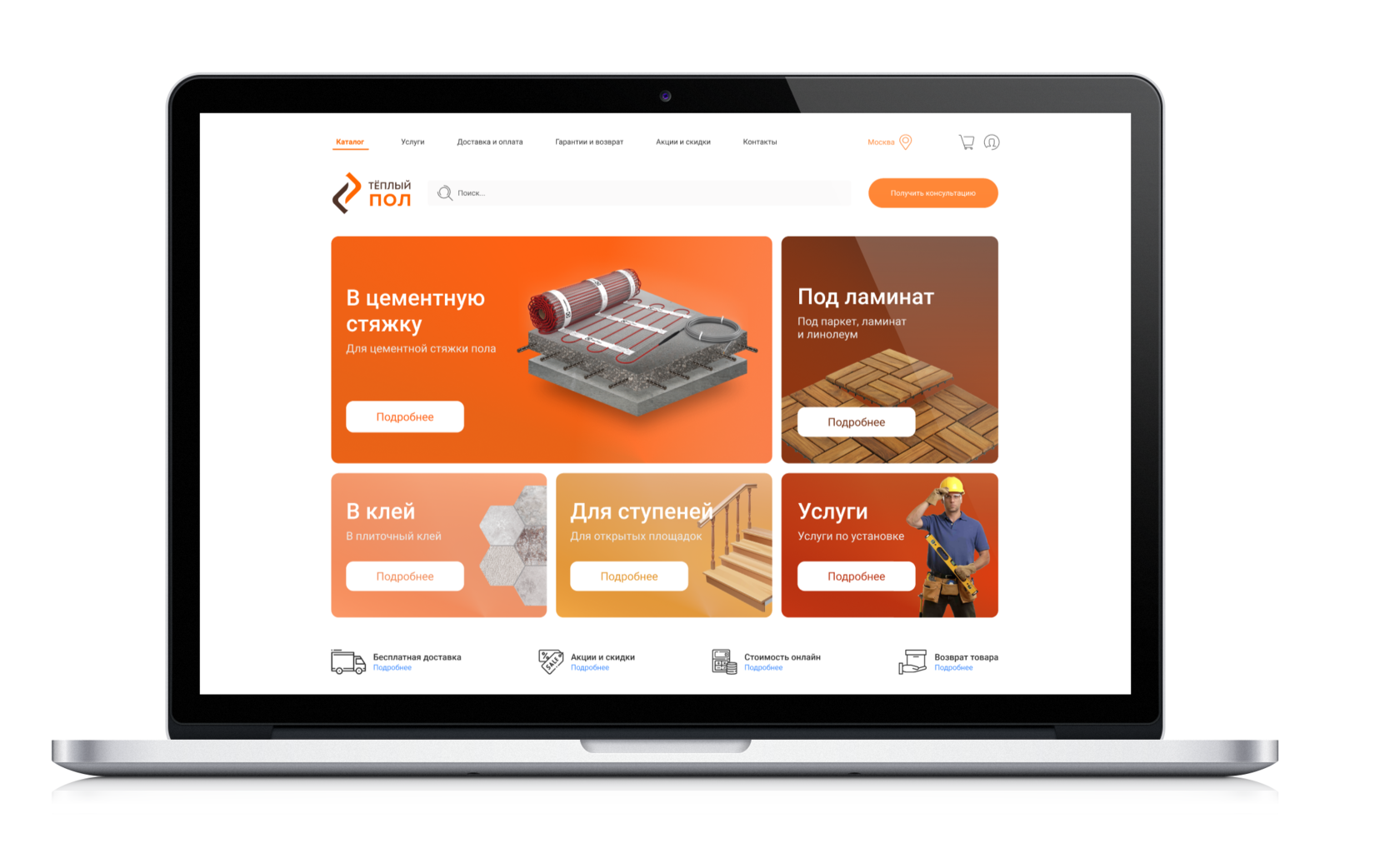
Дизайн для десктопа
Компьютерная версия соответствует поставленным целям и задачам, а также способствует увеличению заказов для двух основных групп целевой аудитории.
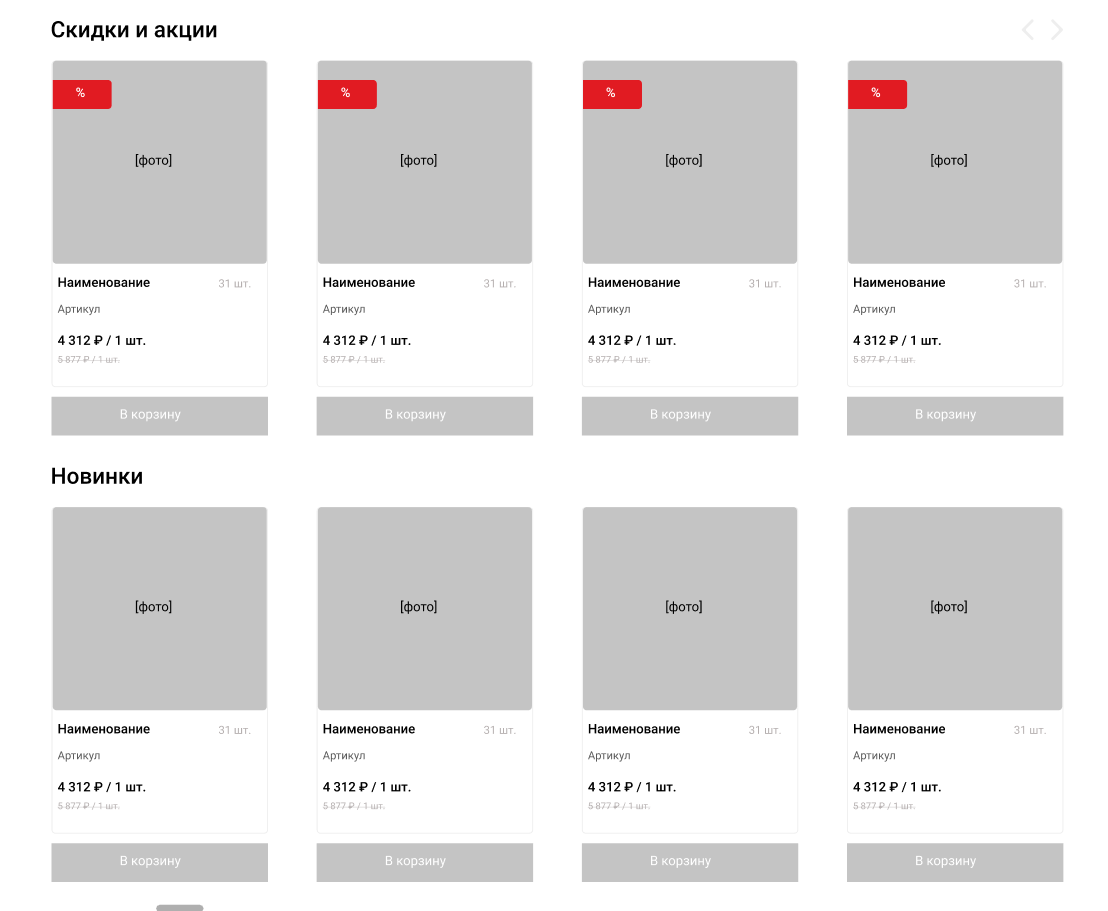
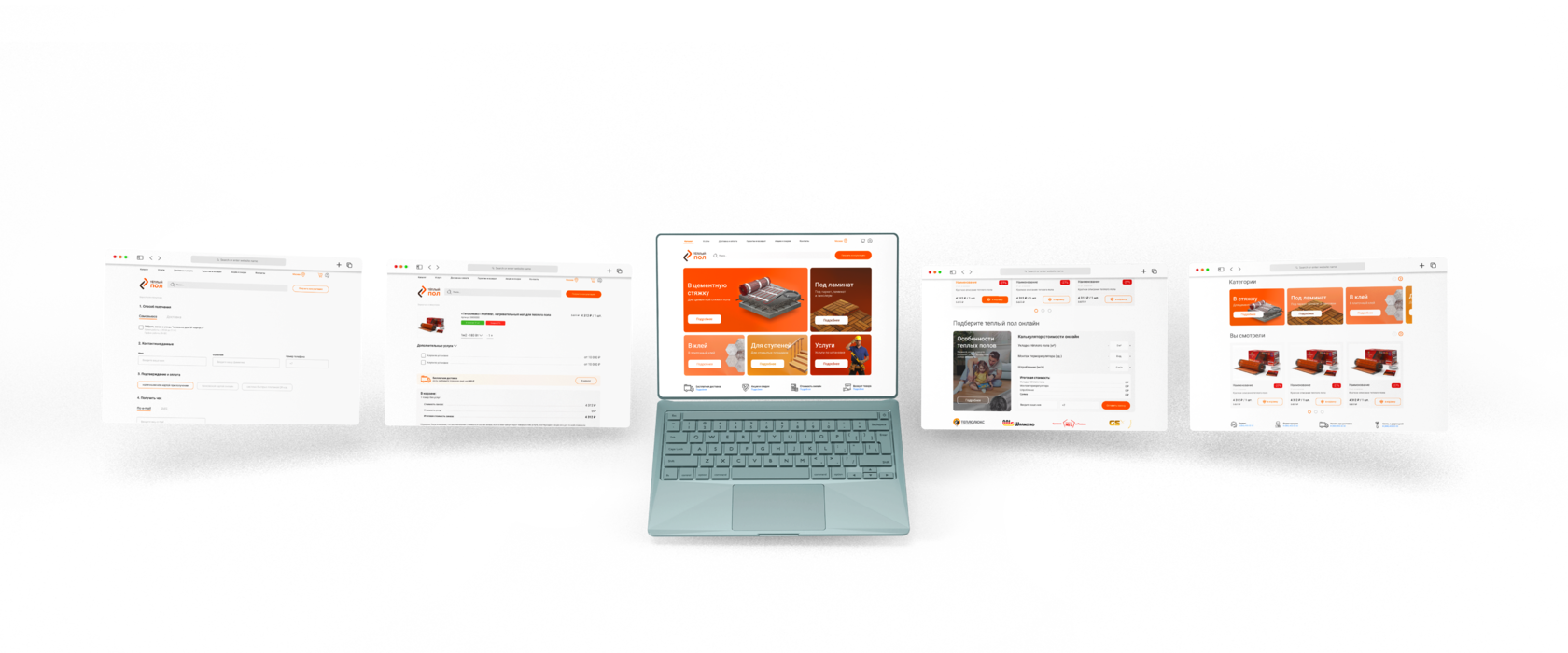
FINAL DESIGN

The computer version meets the set goals and objectives, and also contributes to an increase in orders for the two main groups of the target audience.
Desktop design
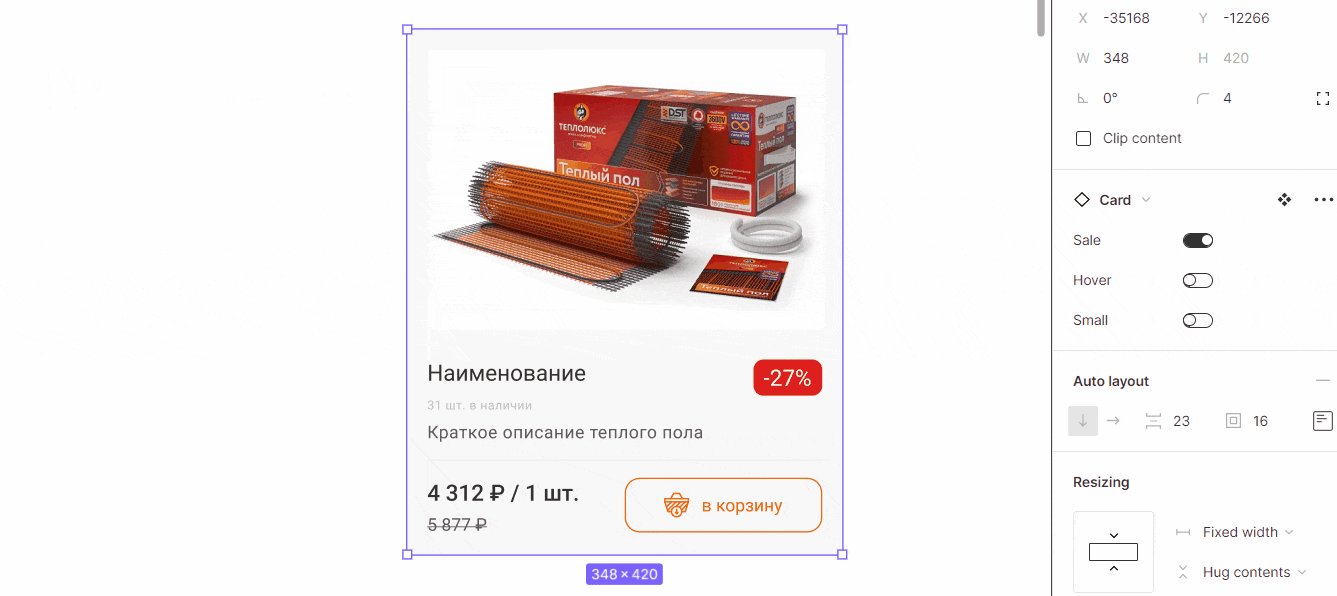
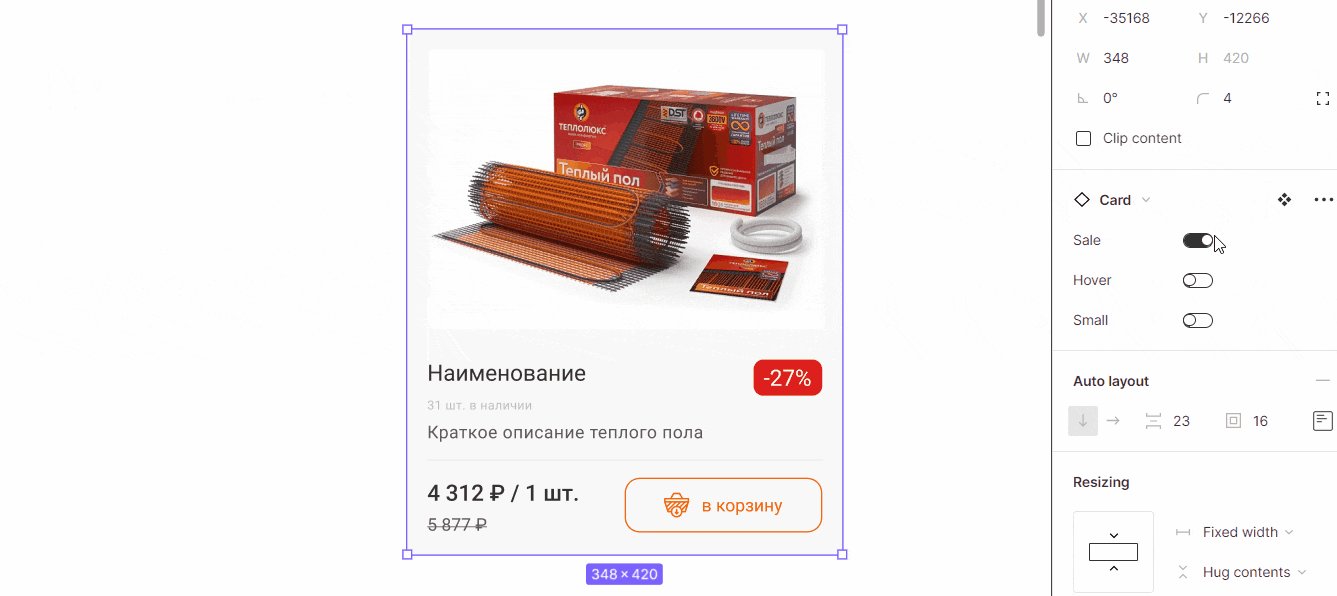
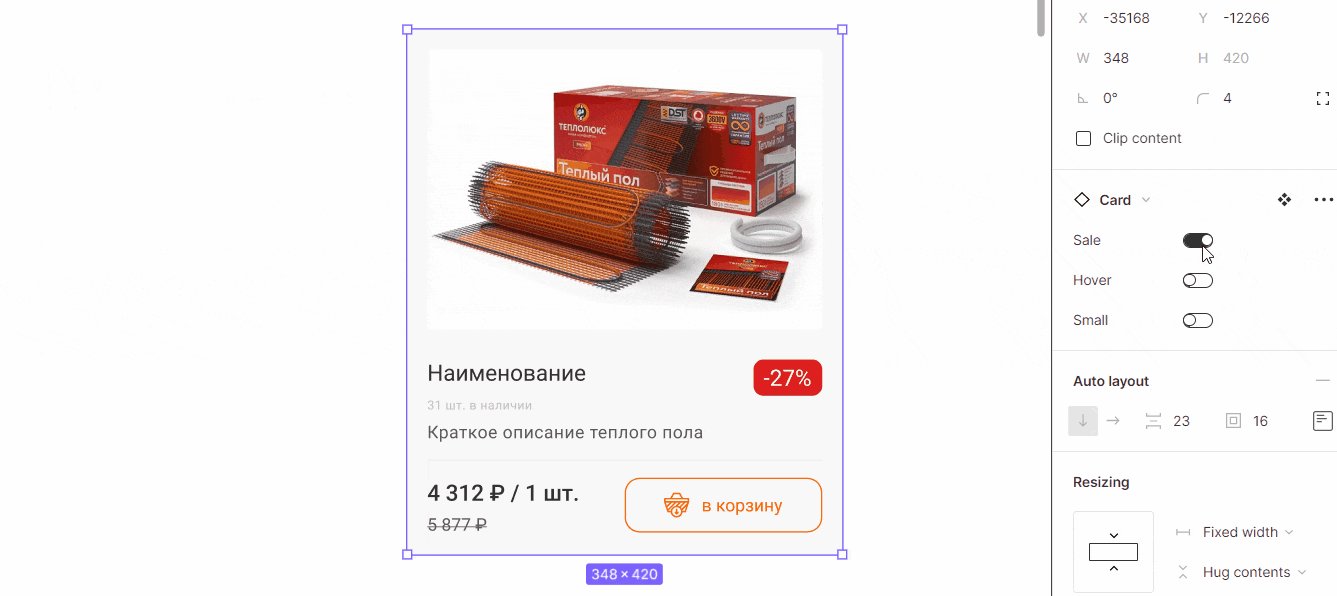
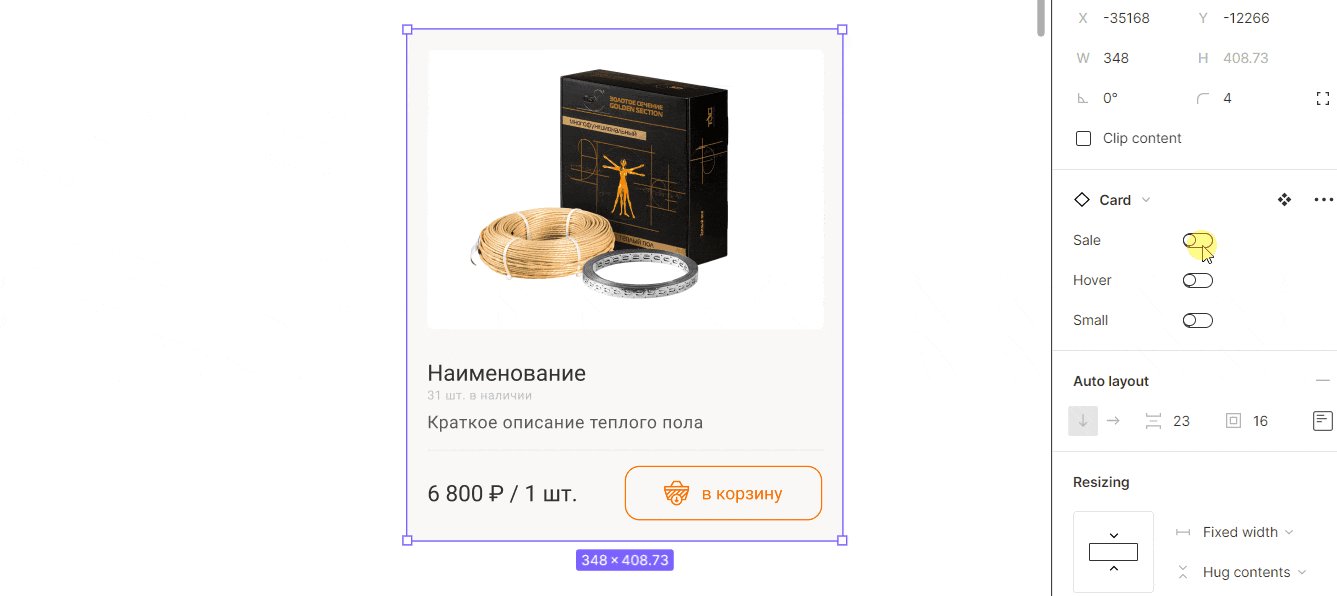
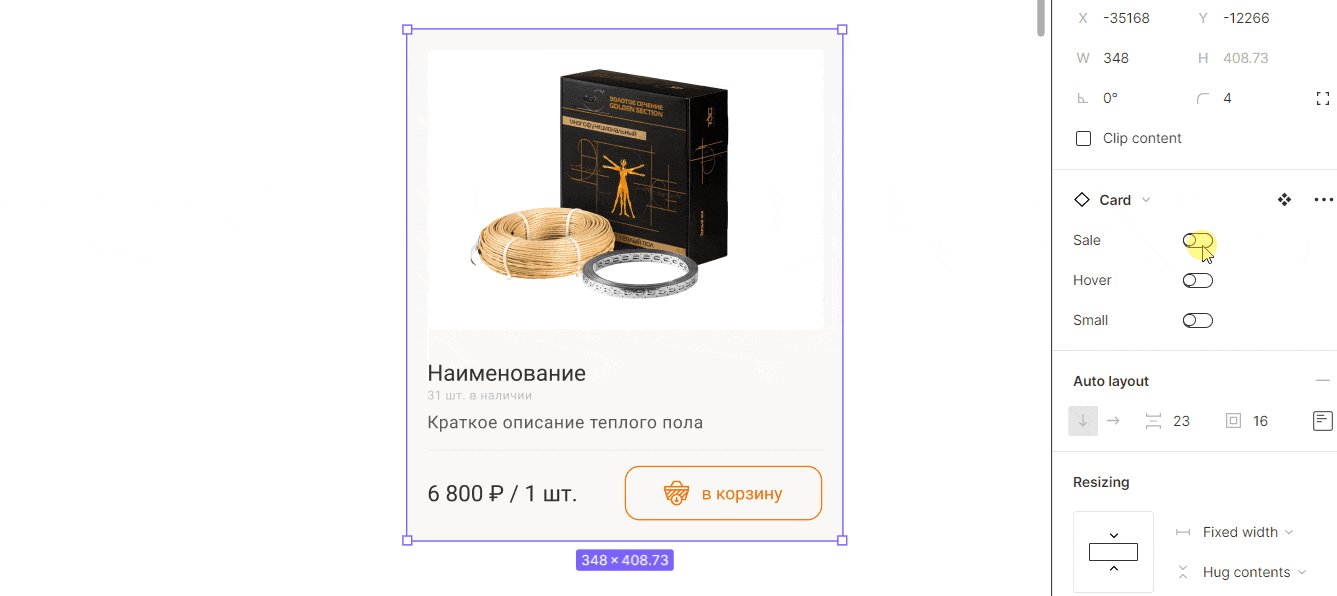
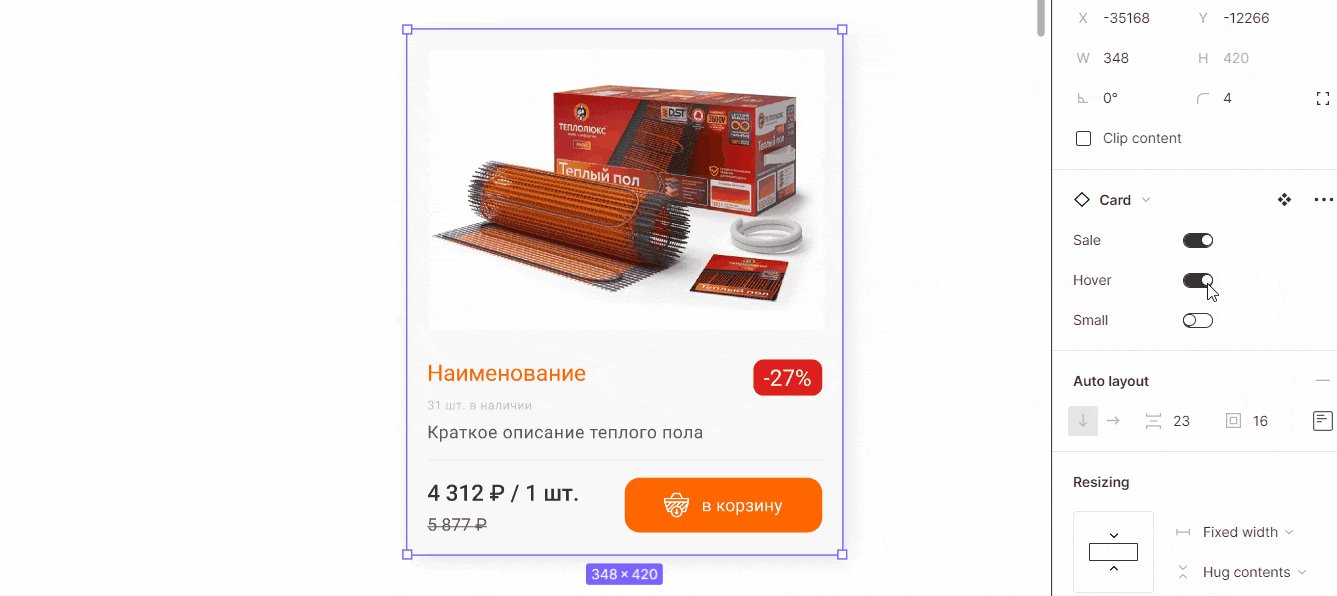
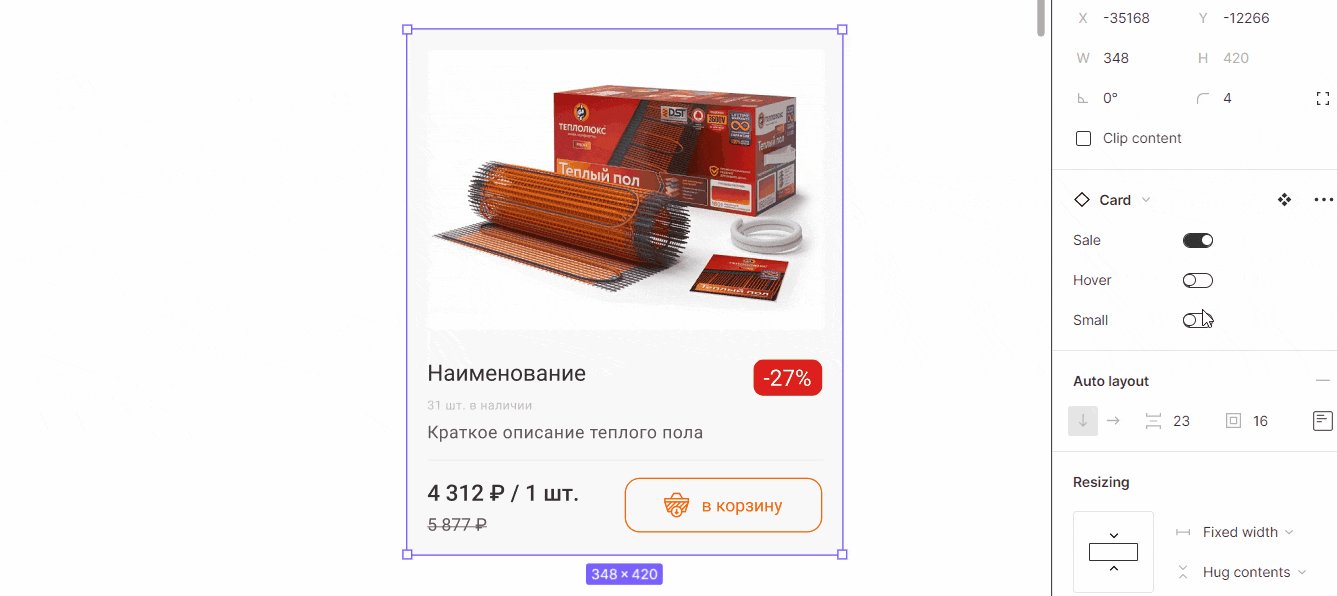
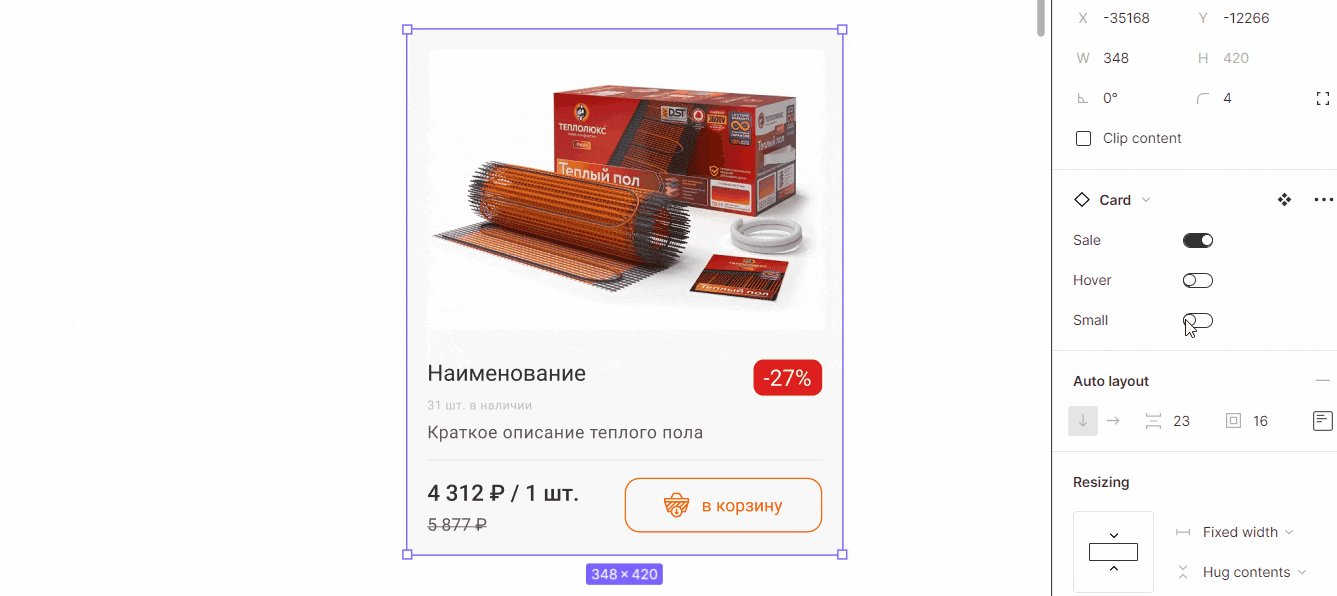
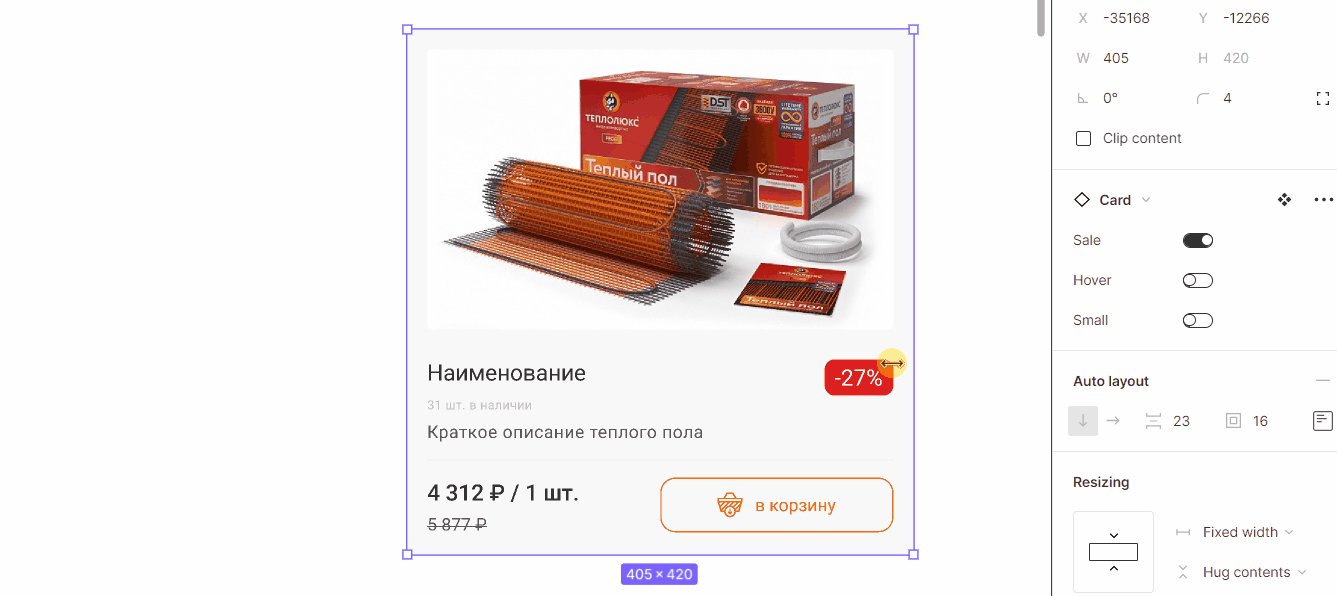
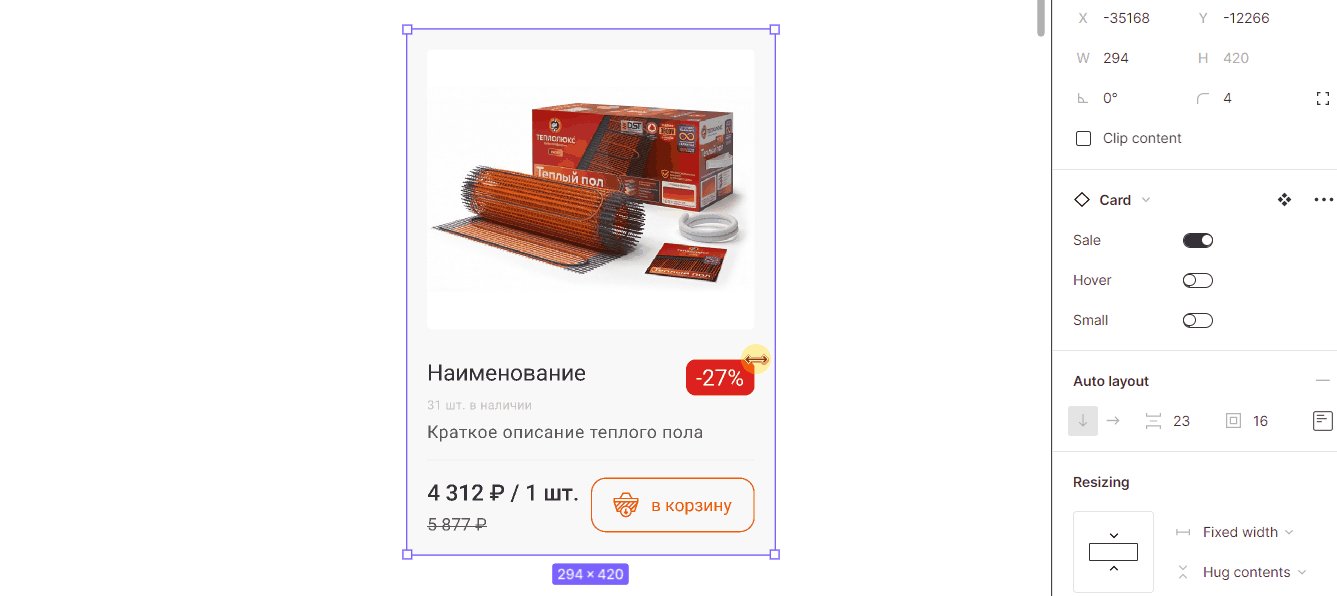
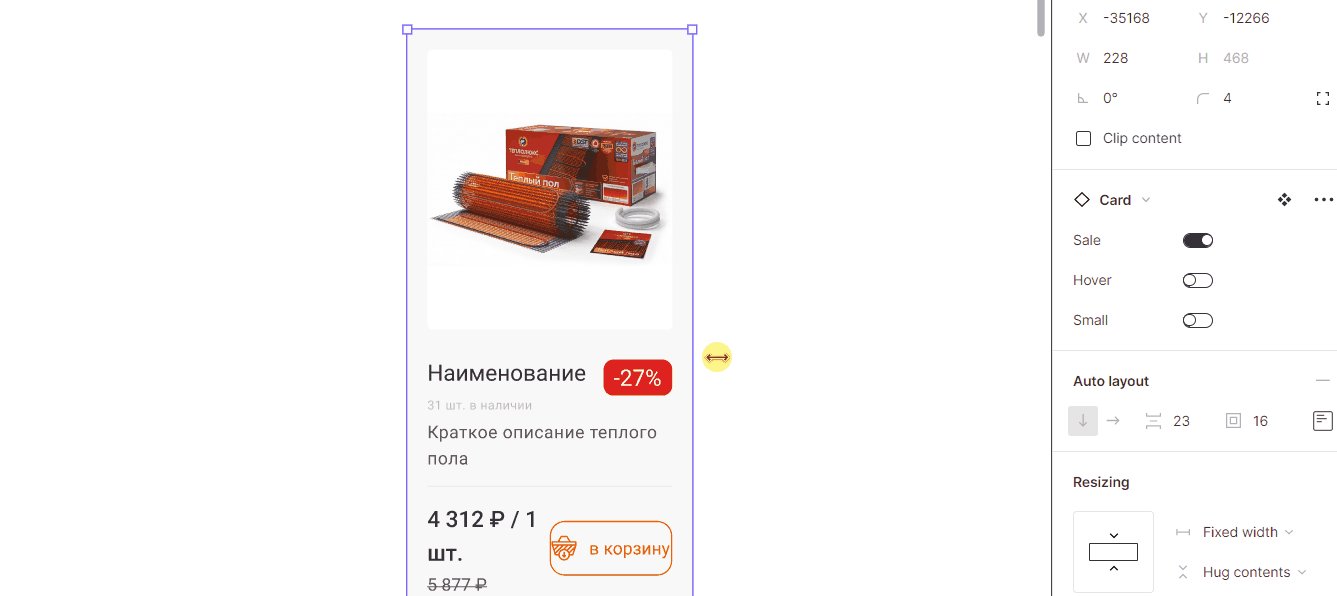
ATOMIC APPROACH
#ff5400




The atomic approach makes it easy to make changes to the entire design. A design built from components can quickly change.
Components and UI KIT
FINAL DESIGN

The mobile version meets the set goals and objectives, and also helps to increase orders for the two main groups of the target audience.
Adaptive design
Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
