CASE: UX/UI REDESIGN SITE
OF COMPANY
OF COMPANY
Nephrology

TASK DESCRIPTION
Redesign the site to improve user experience and increase conversions from visits to patients
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
ROLES IN THE PROJECT
A patient with chronic kidney disease
Patient with kidney disease
Studying the target audience is necessary in order for the service to meet all the needs and requests of users. You should also study the user experience in depth.
Portraits of the target audience
SOLUTION
Rework design according to F&Z patterns
Add CTA buttons to design
Add Lead Forms to Design
Compile terms of reference for changing the content structure
COLOR SPECTRUM
#9d0b0e
#f6f6f6
#252b42
#ffffff
FONTS
For heading

For text

For description

GRID

The grid helps to create a basic structure, a skeleton of "invisible" lines, on which design elements lie. This links them into a common system and rationally supports the composition.
Grid
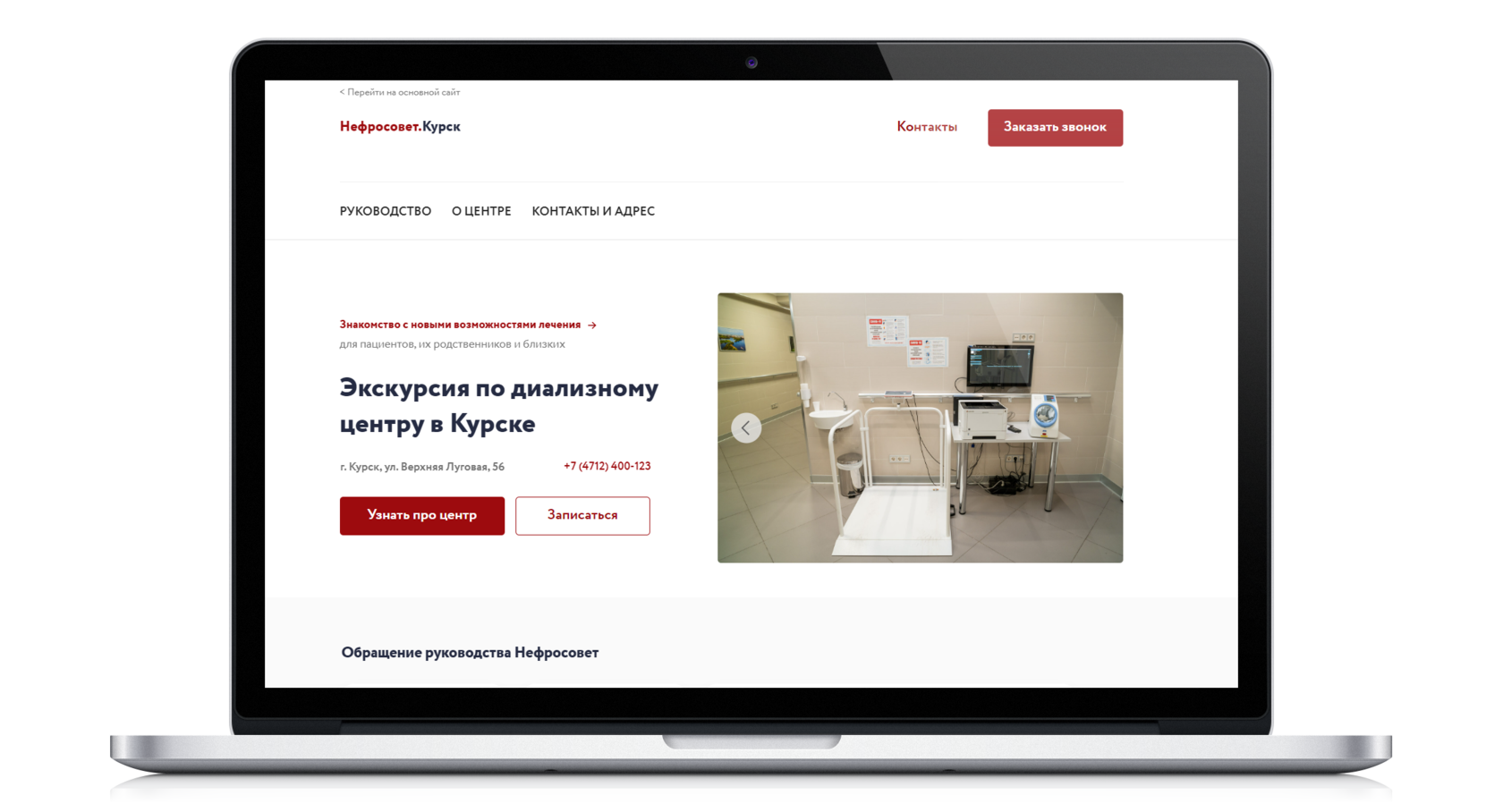
AFTER & BEFORE REDESIGN
Key decisions

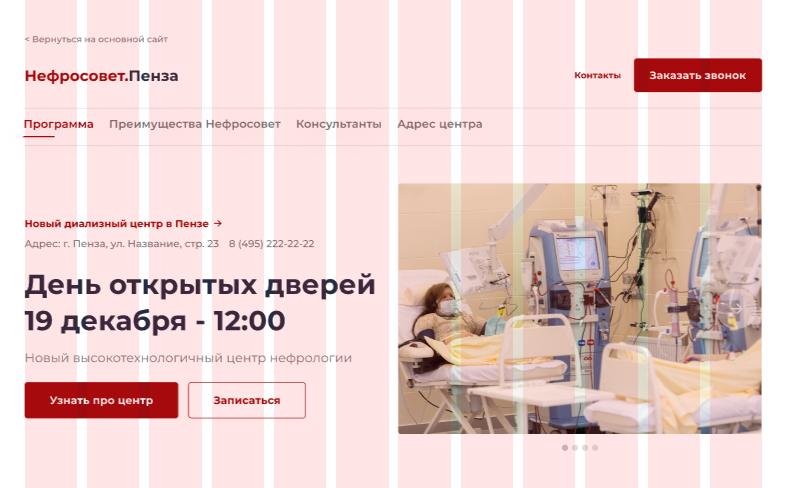
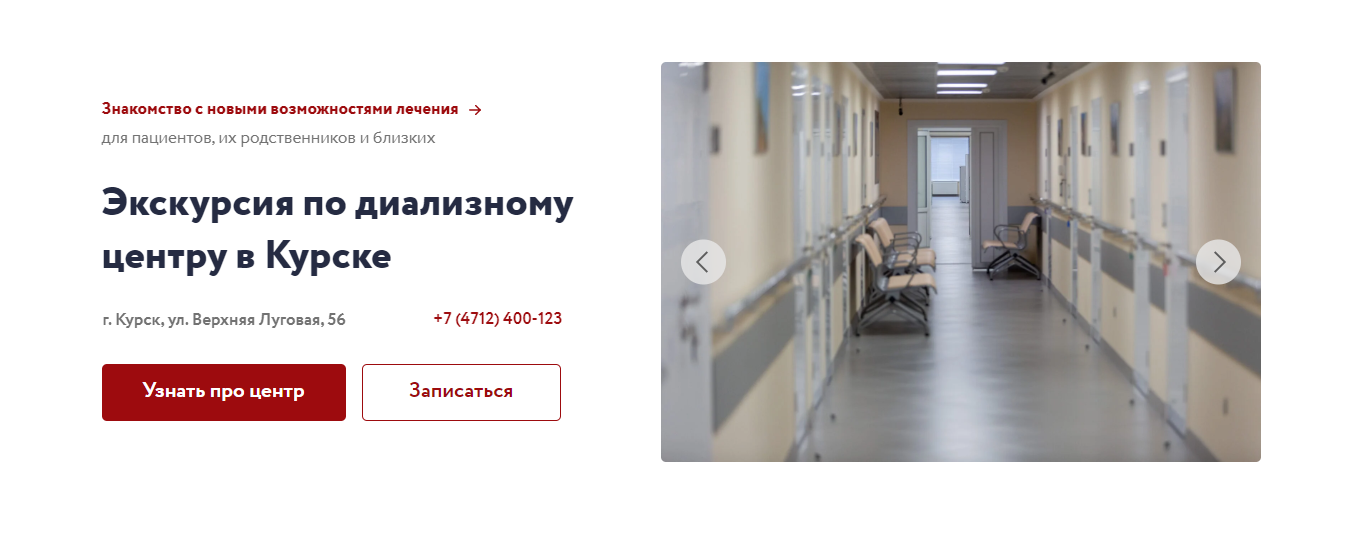
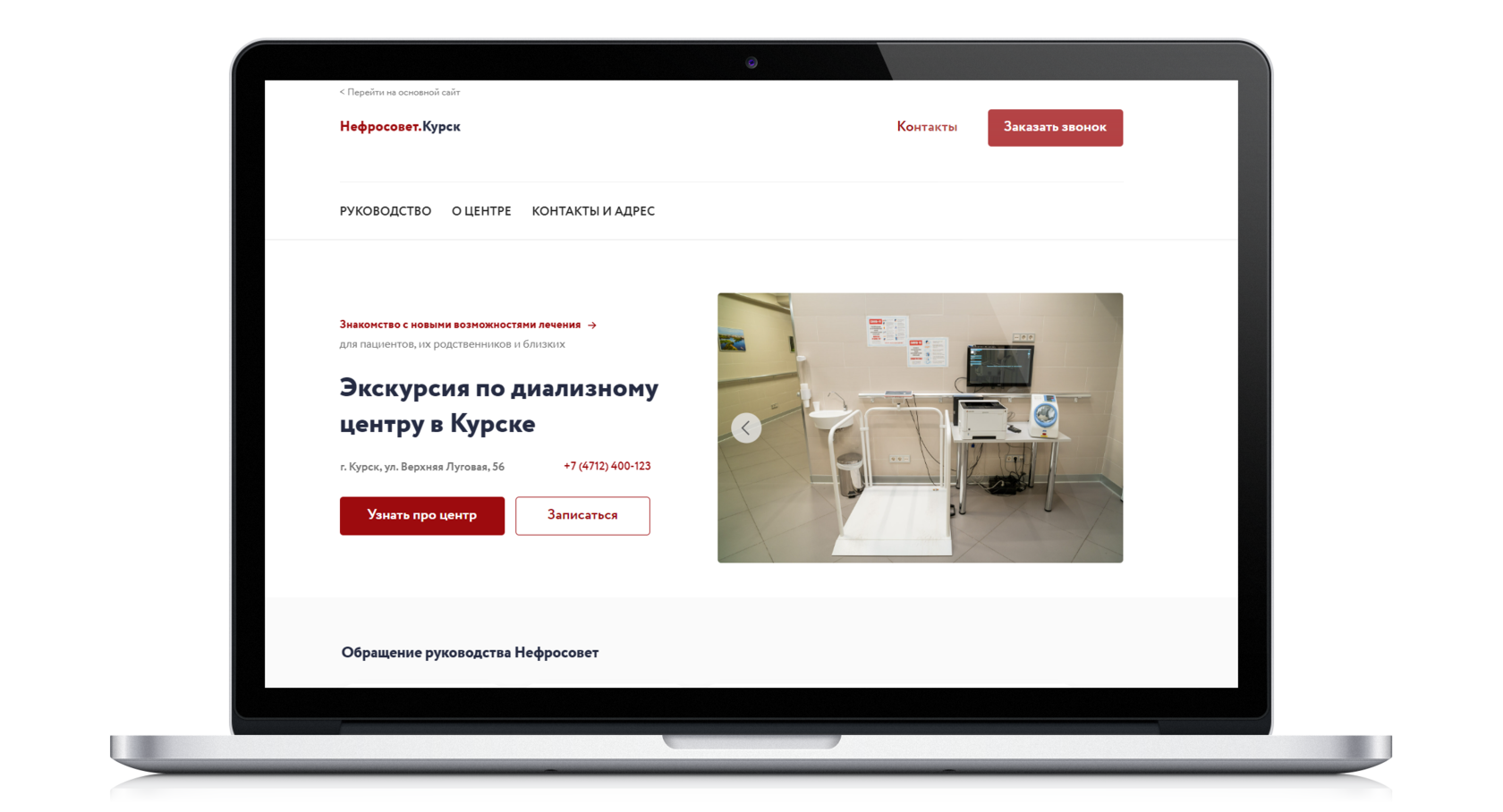
The redesigned site header is built in accordance with the F eye movement patterns.
New header
- A gallery (slider) has been added to the header to get acquainted with the interior and exterior of the dialysis center
- Added contact details for quick communication
- CTA buttons added for quick logistics on the site


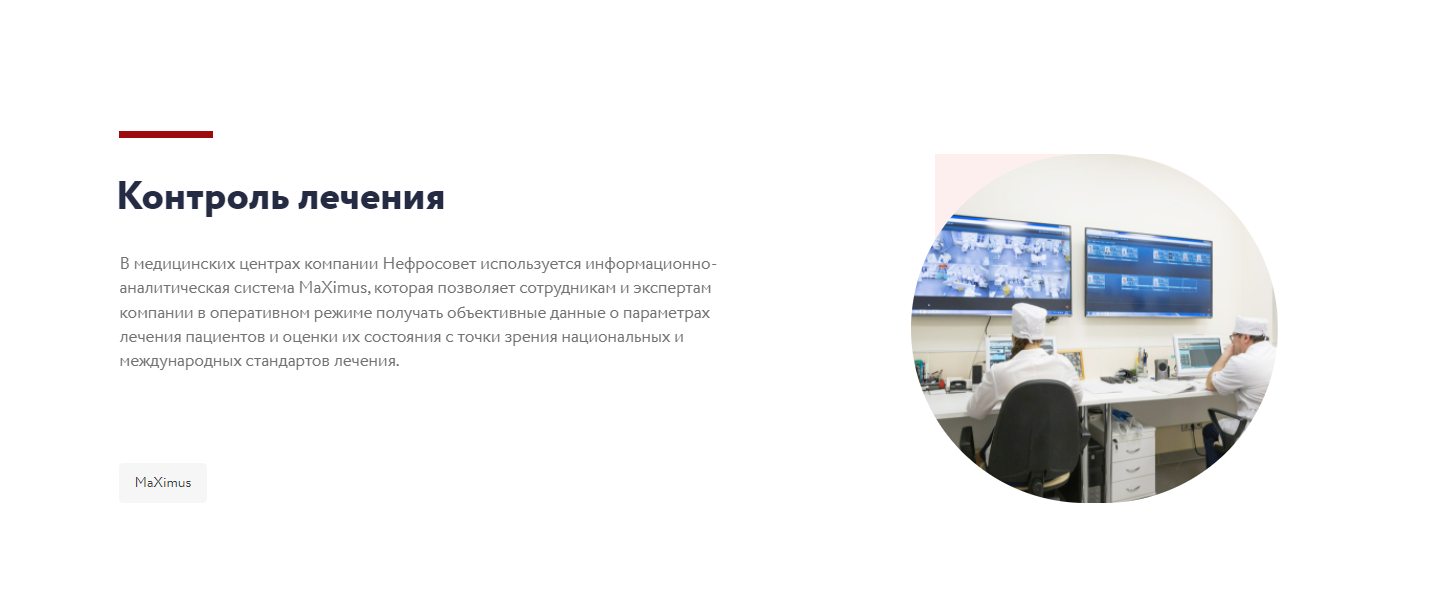
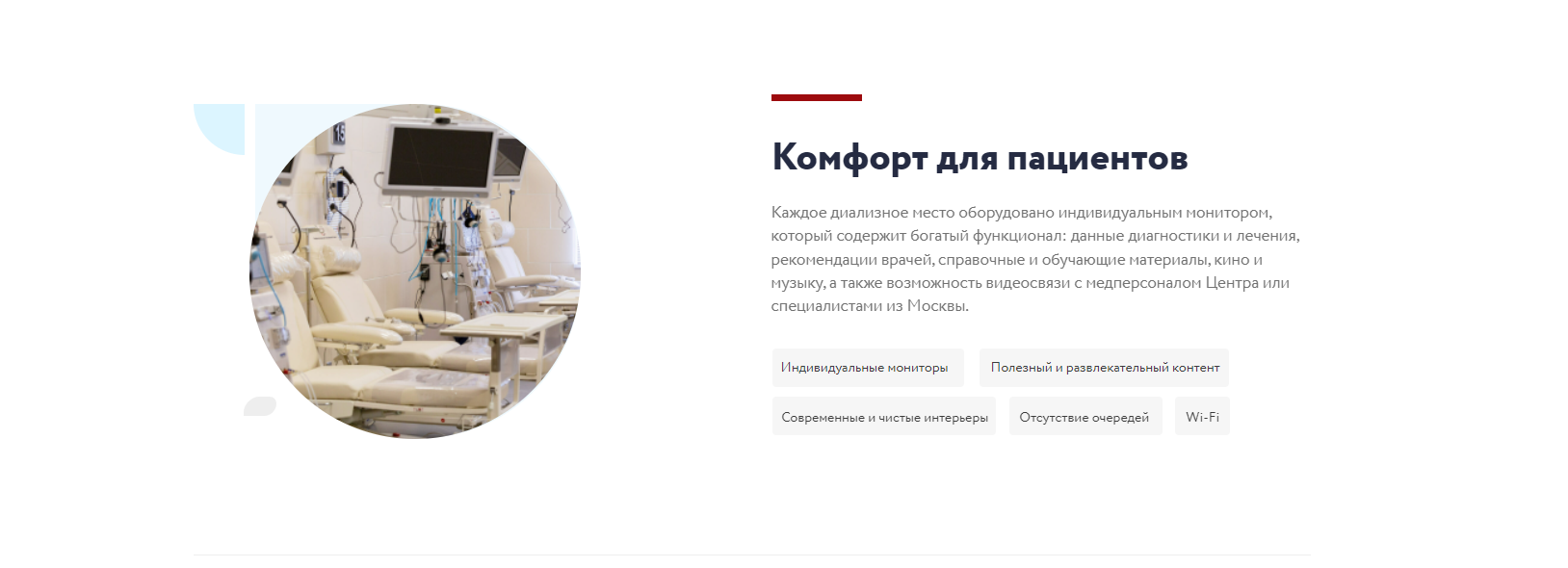
The detailed enumeration of the unique competitive advantages of Nefrosovet dialysis centers can encourage users to sign up for an open day or guest dialysis.
USP of the dialysis center

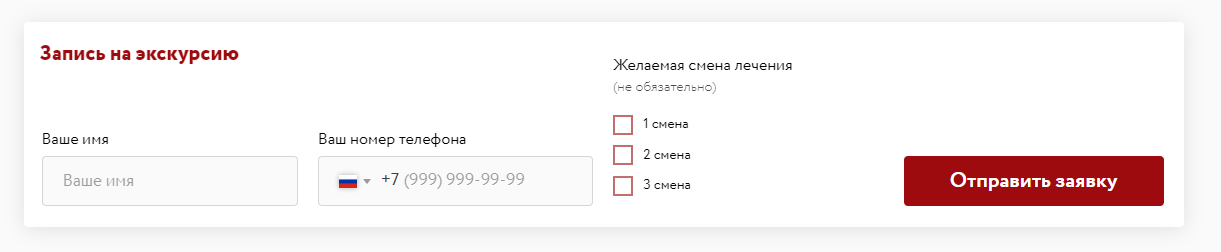
Application forms should make it easier for patients to communicate and make it easier to sign up for a tour of the dialysis center. In particular, these forms will increase the value of the site by increasing conversion actions.
Lead forms
Statistical Significance
1
Enrolled patients per month for dialysis

12
Site visits from search engines (SEO)
17
Enrolled patients per month on dialysis
35
Site visits from search engines (SEO)
Before UX restyling
After UX restyling
3
20
Conversion action
Conversion action

Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
