CASE: UX/UI DEVELOPMENT OF MEDICAL PROJECT
My Data

TASK DESCRIPTION
Design a system for storing and processing personal medical data that will change the lives of doctors and patients
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
SIGNIFICANCE OF THE PROJECT
The project can remove users from one of the main pains - wasting time
First of all, the application is able to solve the problems associated with the logistics of certificates, relieve users of the need to store paper cards and receive timely medical assistance and analytics without leaving home.

ROLES IN THE PROJECT
Qualified specialist,
treats patients and monitors the dynamics of the state of health.
treats patients and monitors the dynamics of the state of health.
Stores data in medical records, communicates with doctors, wants to receive regular health information.
The Doctor
The Patient
Studying the target audience is necessary in order for the service to meet all the needs and requests of users. You should also study the user experience in depth.
Target audience portraits
SOLUTION
Develop a medical record according to the A4 concept
Make design for cross-platform
Work out the in-depth functionality of the Med Card
Offer automated analytics
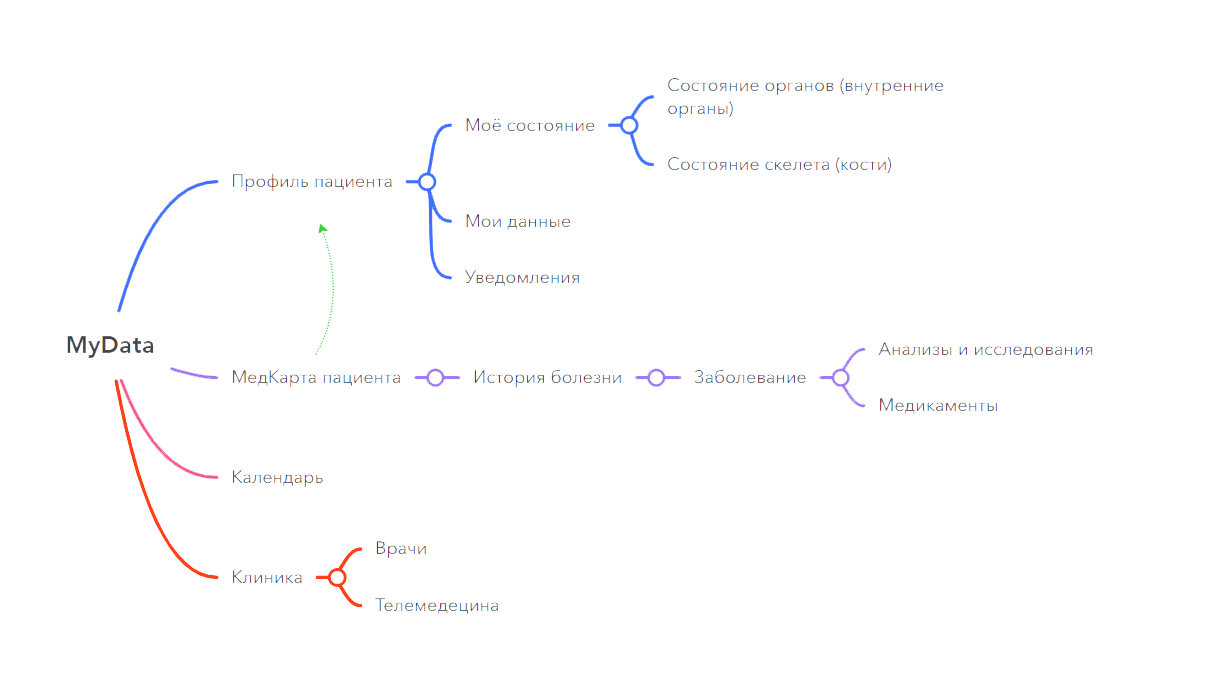
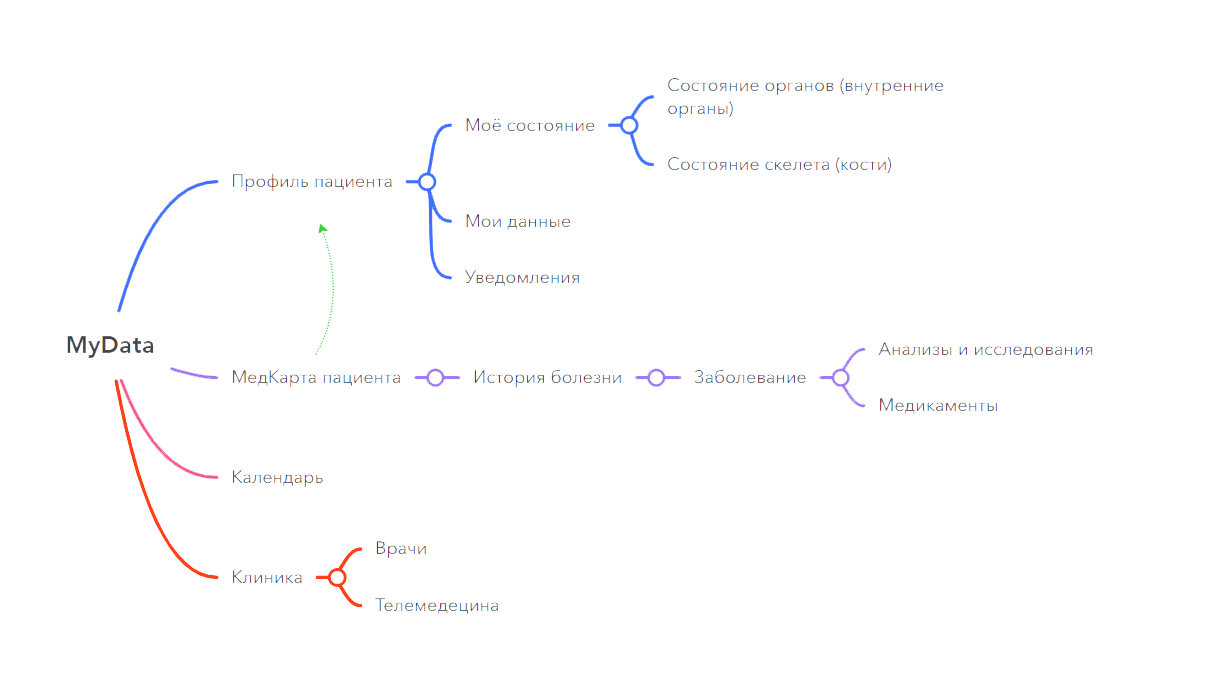
MIND MAP
A mind map or link diagram is used in IT to structure the entire project and each of its sections.
Mind Map


COLOR SPECTRUM
#2E90FF
#DFE1EB
#292929
#ffffff
FONTS
For headings

For text

For descriptions

CONCEPT
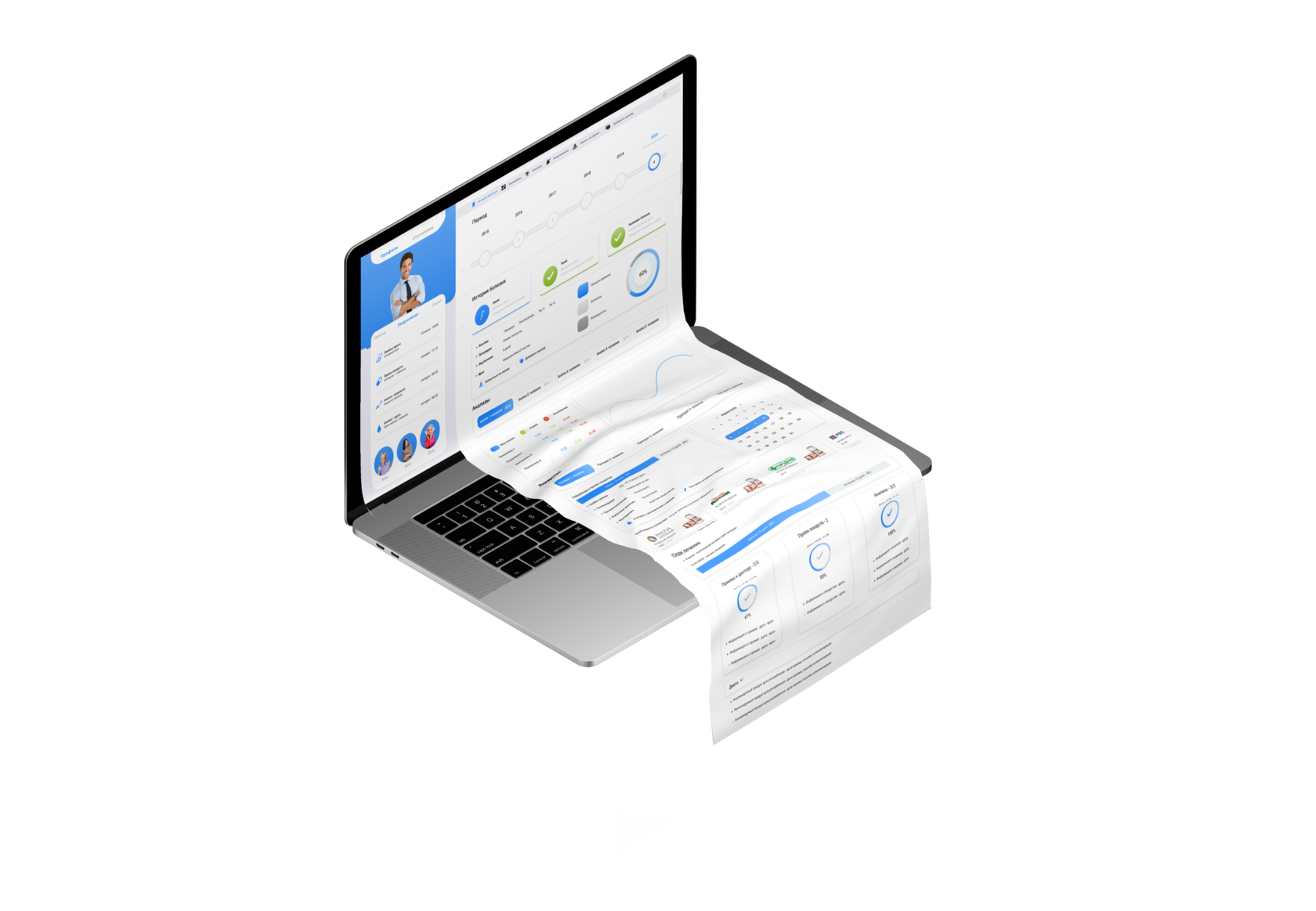
Since doctors and patients are used to working with paper, the A4-horizon concept was chosen for the desktop version. The whole point of this concept lies in the placement of significant elements on the A4 screen of a horizontal sheet.

A4
Concept: "A4 horizon"
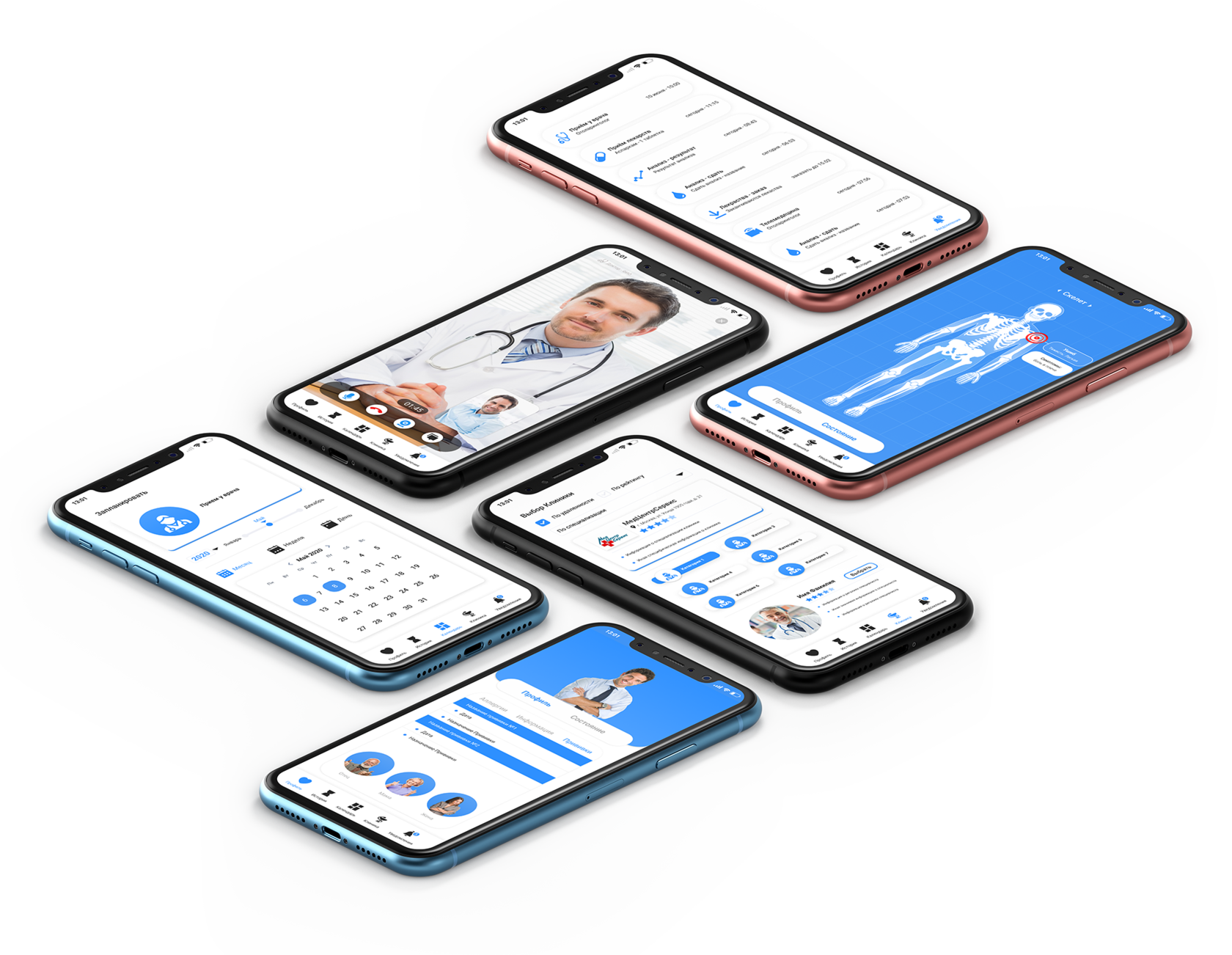
Design Implementation


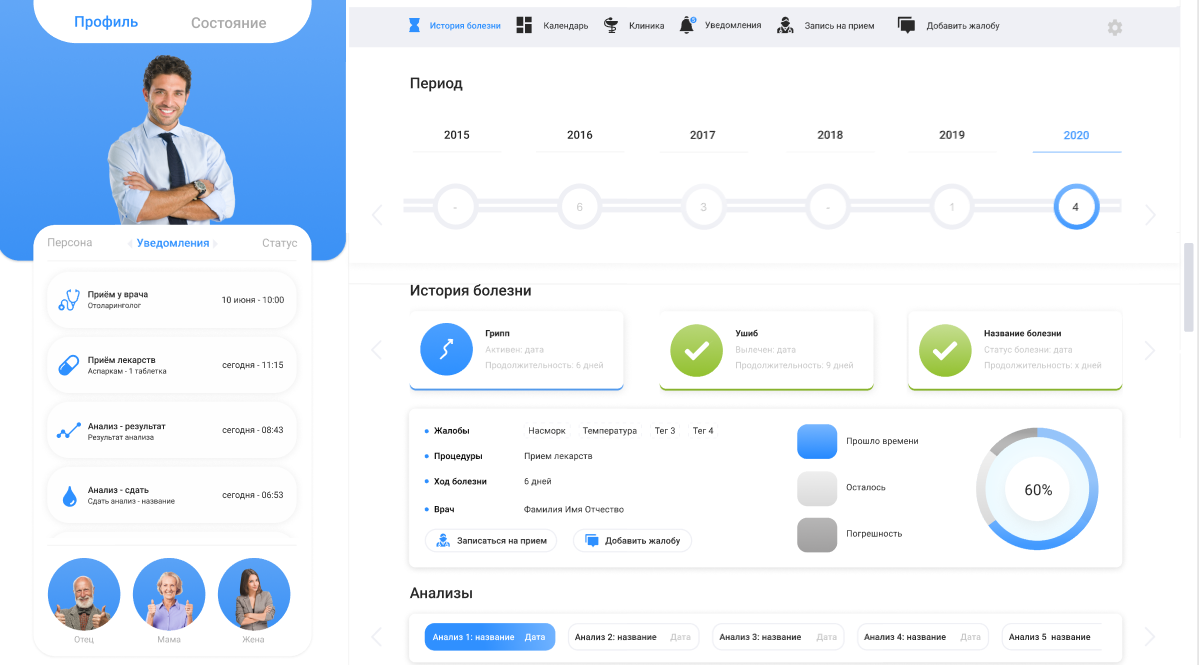
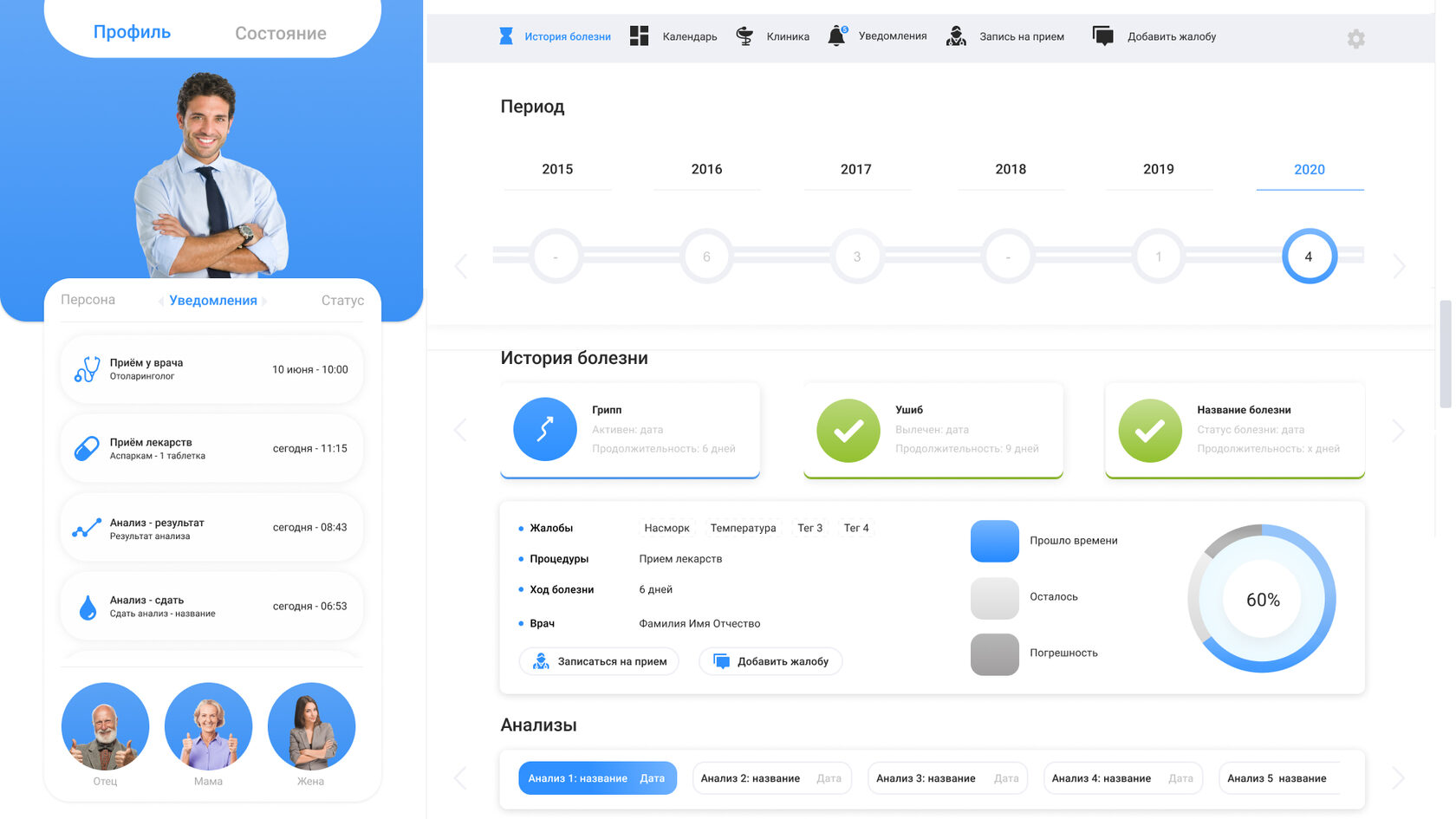
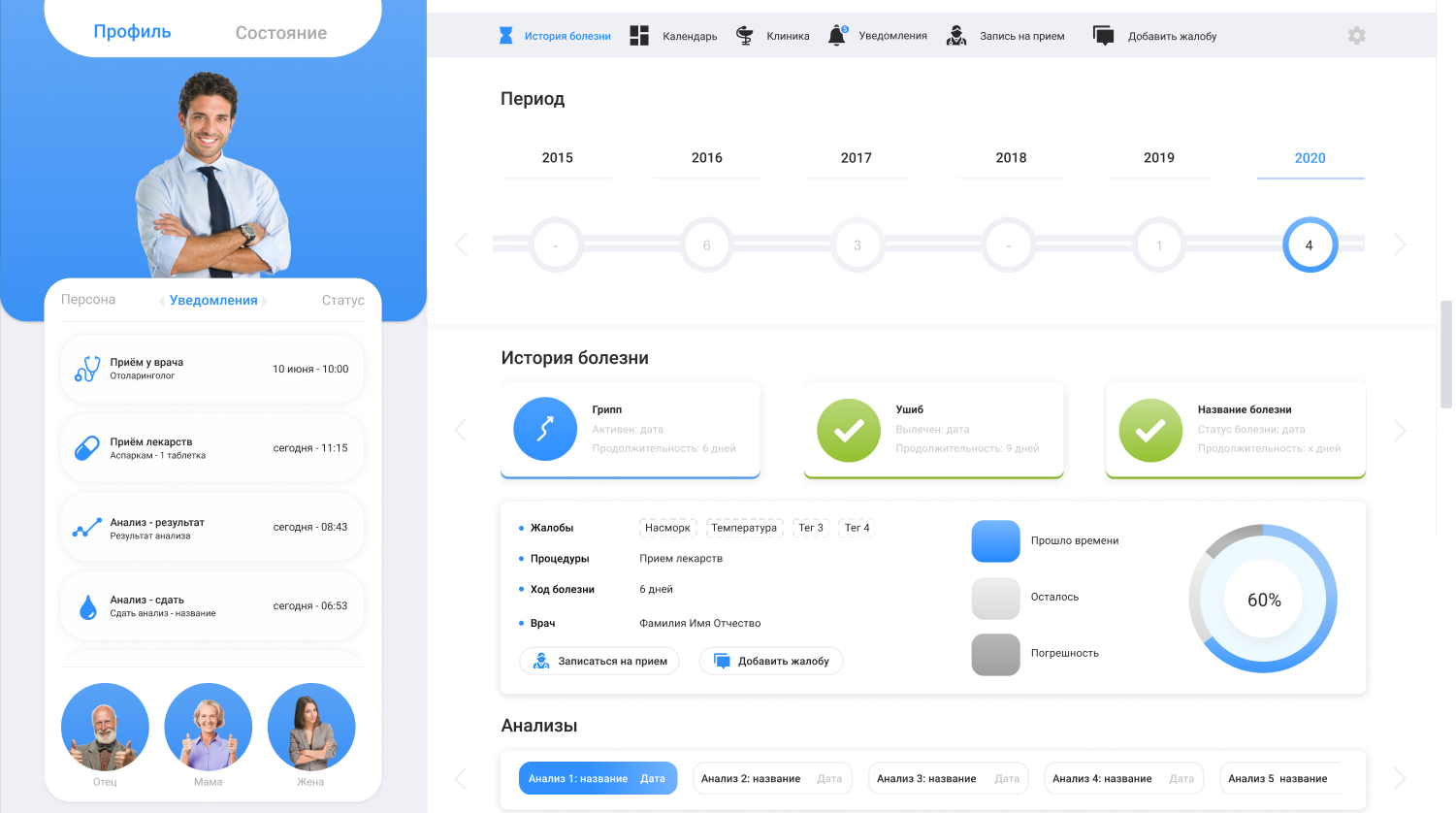
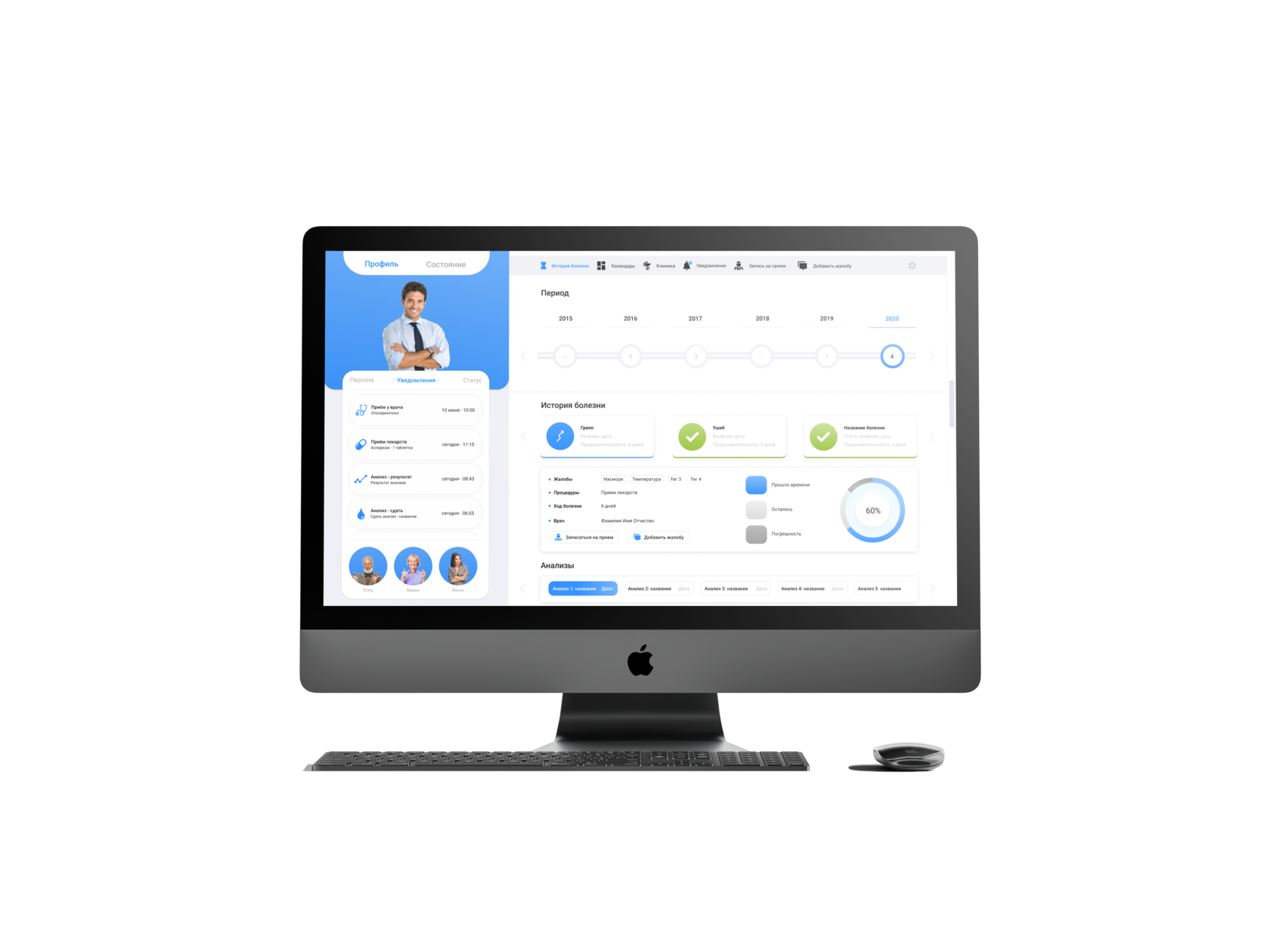
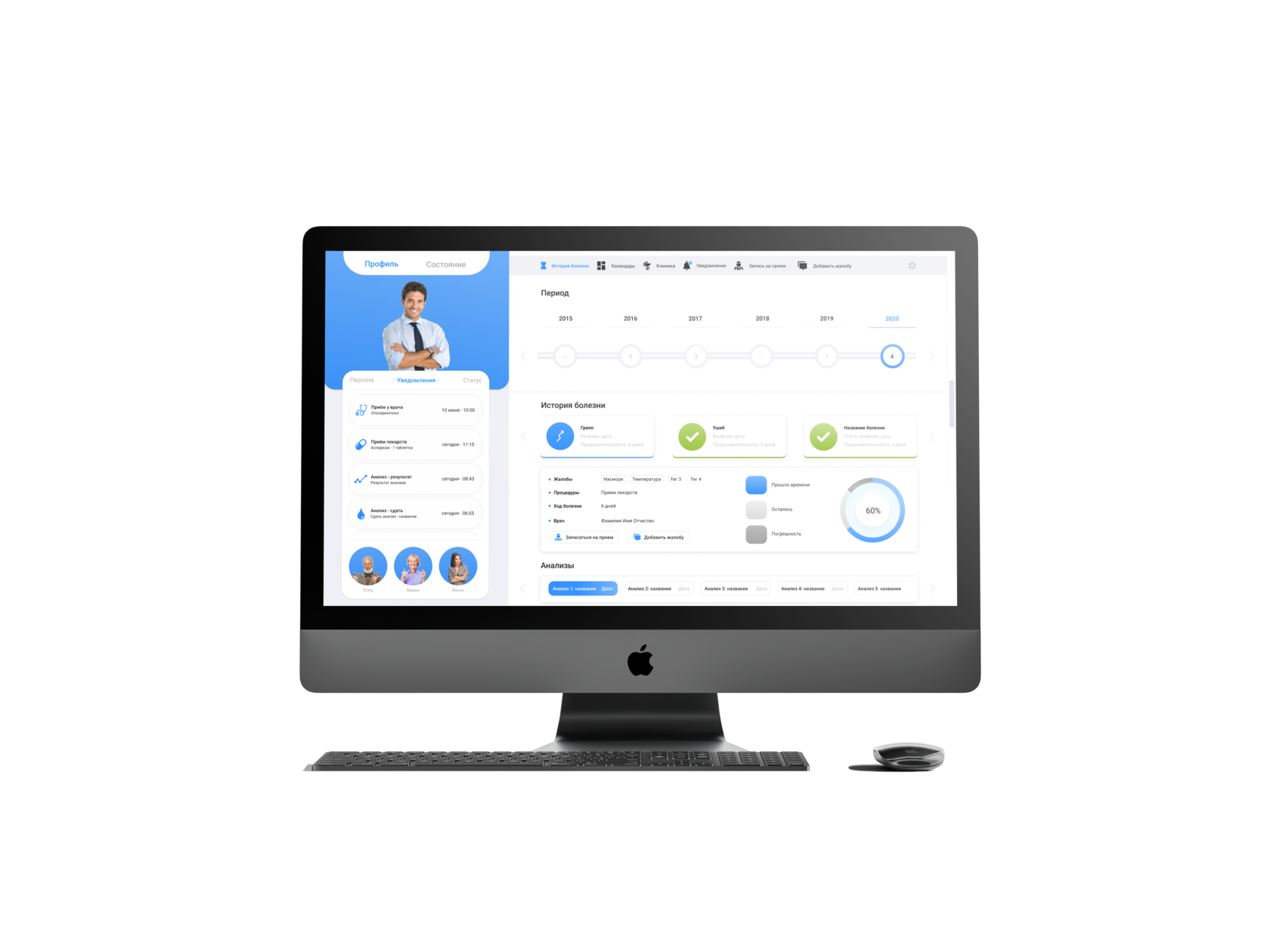
The computer version contains full functionality and allows you to quickly navigate in the medical history of the doctor, and the patient can easily track the state of health.
Desktop



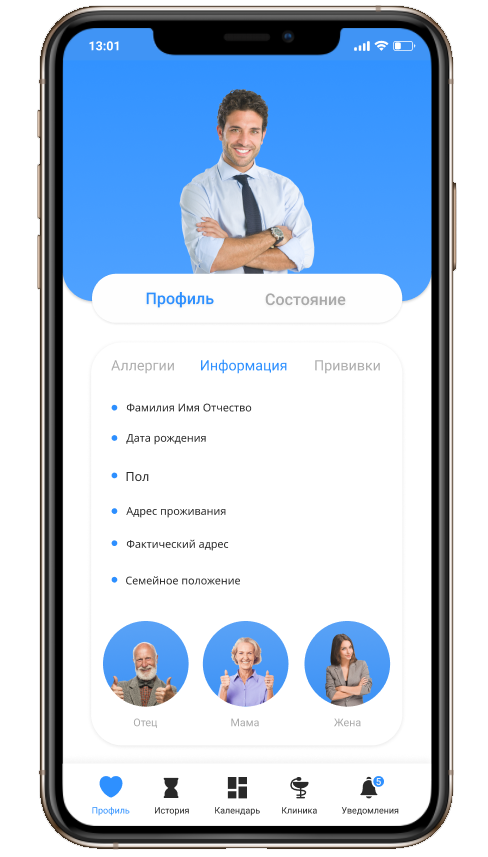
The mobile version has collected absolutely all the advantages of the computer version, while not losing features, but strengthening the structure.
Mobile
Contains all necessary information and notices.
Opportunity to see the state of Family's health without calling them. The profile of family is visible as your own.
Patients profile
Family
Main container





Main space menu
Contains the main sections of the service
Analysis of project features
Features
Contains the amount of information on the selected disease.
Scroll down available.
Scroll down available.
Patients card

- Person - basic information about the patient
- Notifications - all events
- Status - information about the last visit, dates of illness
- The state of the skeleton and internal organs - allows you to track injuries and get an annotated view of the disease
Profile and Status
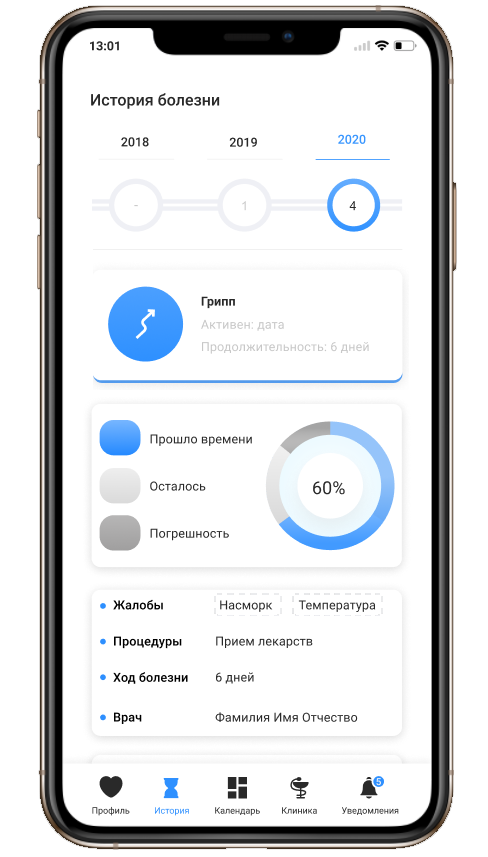
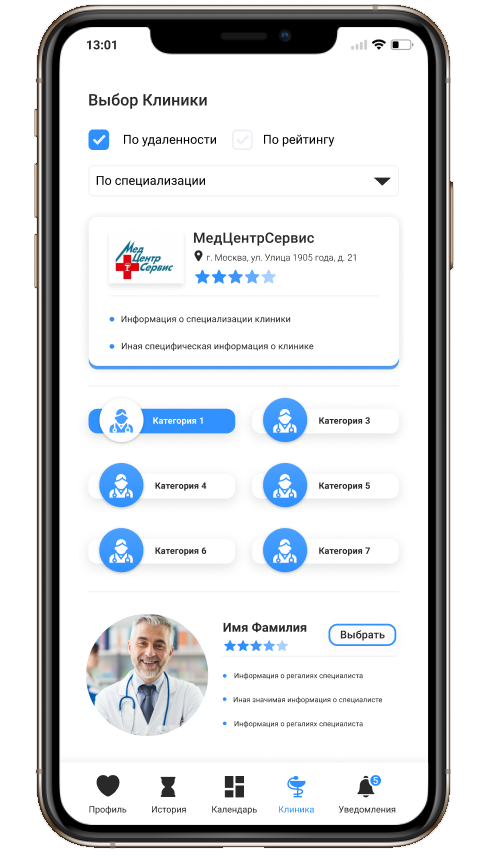
Patients card

- Medical history - basic information from the anamnesis
- Calendar - contains the ability to plan and view events by: months, weeks and days.
- Clinic - makes it possible to choose any convenient or specialized clinic
- Telemedicine is the best solution to save time and prevent the spread of viral diseases.
Main pages of the service
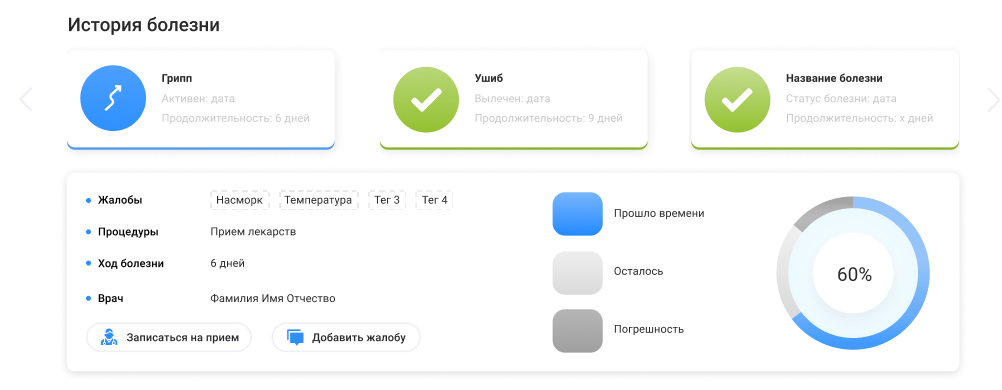
Medical history

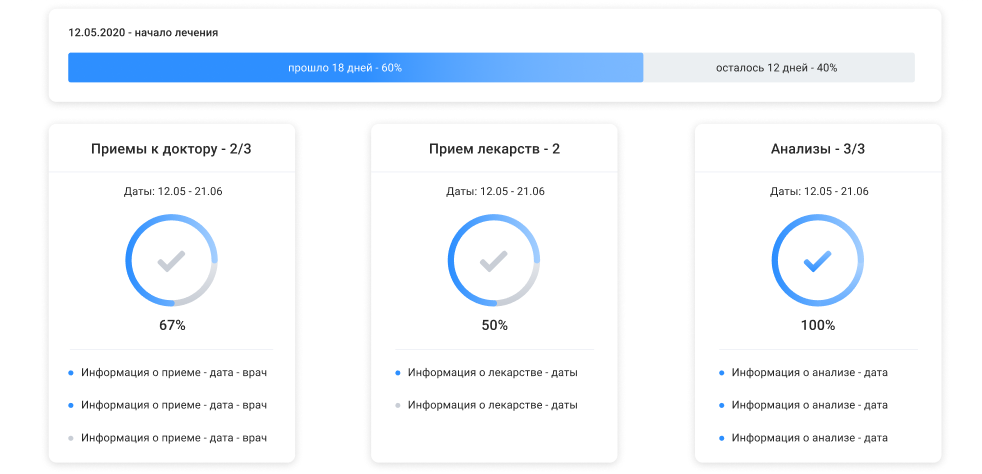
- A timeline or data archive is a great solution to avoid adding an extra section called "archive".
- Information about diseases - after selecting the year, the patient or doctor can open all the information by clicking on the block with the disease of interest to them.
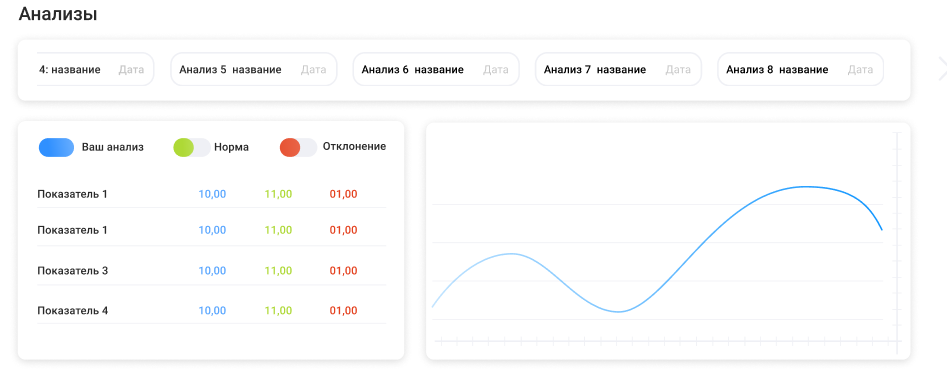
- The analytics depends on the analyzes, you can choose the indicator of the norm, the result of the patient, and also show the deviation from the norm graphically.
Medical history functionality


Fast and clear communication with timely notifications in the browser.
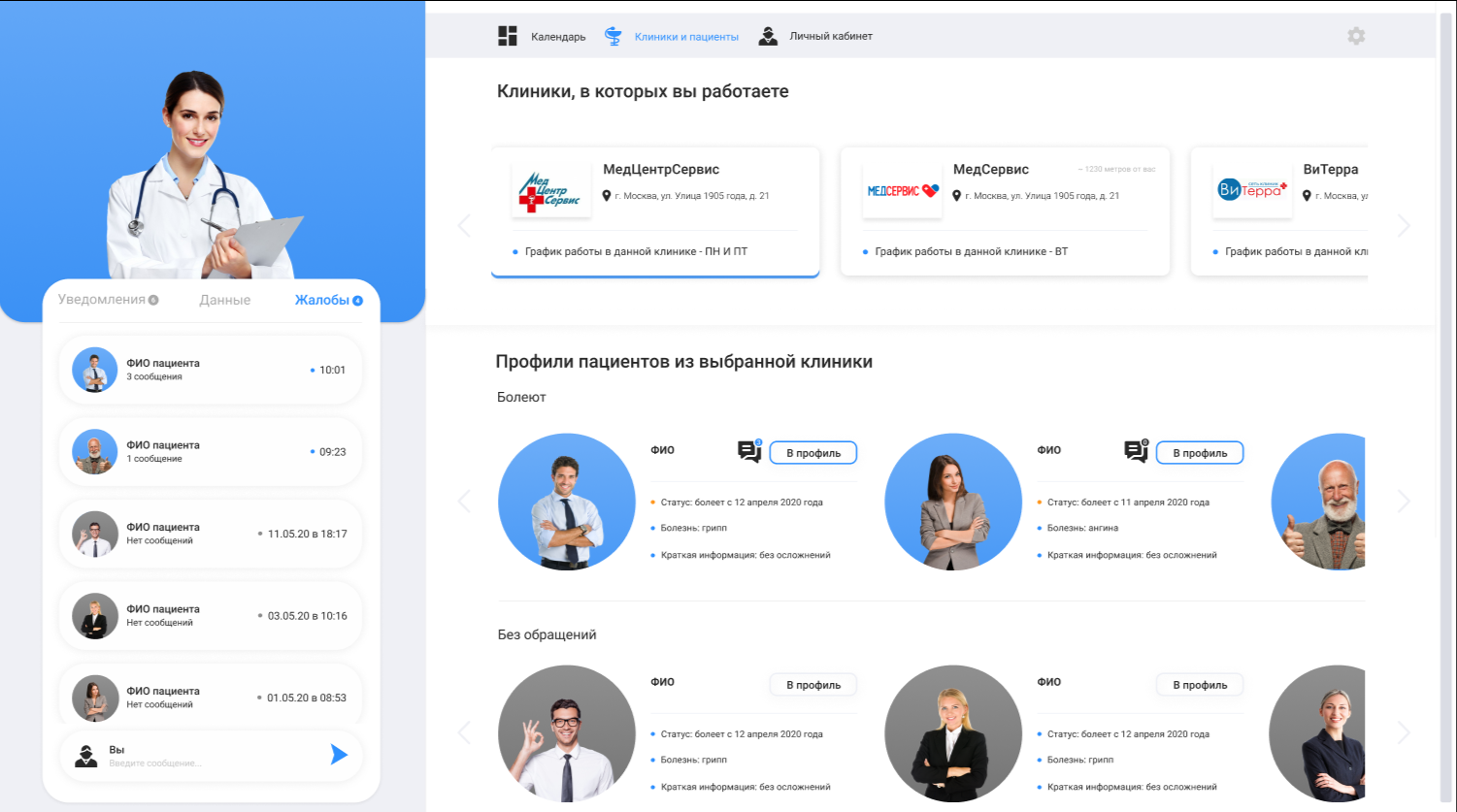
Doctor profile and chats



List of clinics and patients
Doctor's desk
Version for Doctors
Doctors
The case for doctors covers: cases where specialized patients meet, a list and analytics by patients, and chats for examining patients.

Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
