

Spora GT
CASE: UX/UI development interacts with a site with active animation
TASK DESCRIPTION
Develop an interactive gamified website for easy cost calculation and online ordering of races.
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
COMPETITOR ANALYSIS
Competitor analysis allows you to track the trends characteristic of the market and focus the user's attention on important details
1
Competitors add buttons with specific services and offers in menu items and call to actions.
2
Competitors use calculators - designers to determine the estimated cost without the participation of sales managers.
3
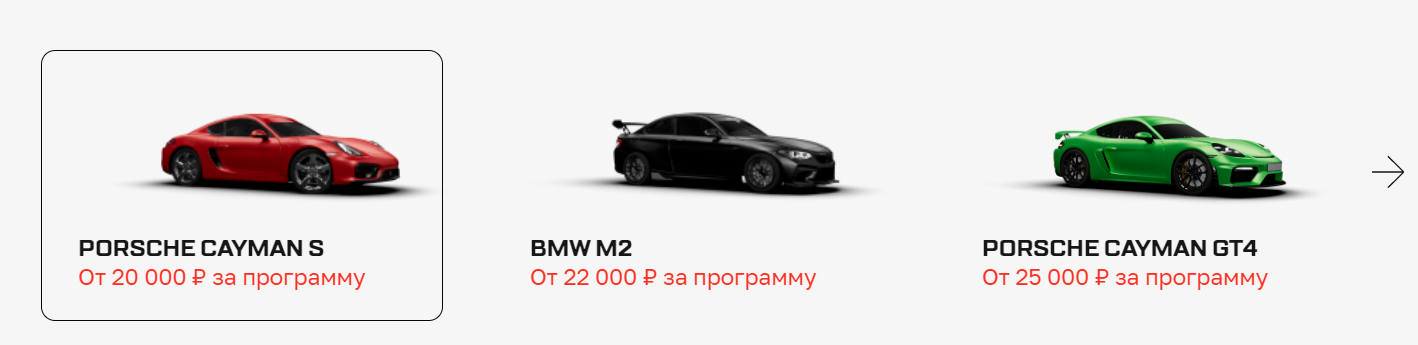
In separate blocks with a horizontal scroll, competitors present sports cars with rental prices.






CUSTDEV
Study of the client's needs by conducting special "in-depth" interviews.
Needs research
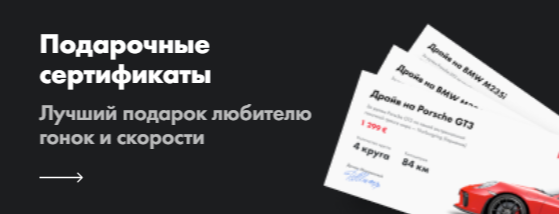
The need to order a gift certificate online
The need to pay for services online
The need for complete information about services
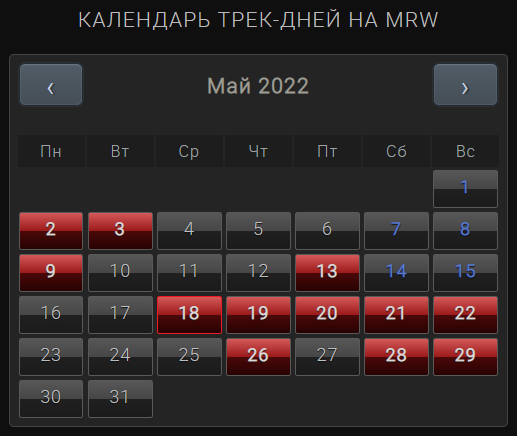
The need for information about the cost of a track session
TARGET AUDIENCE AND ROLES IN PROJECT
Young people with an interest in racing who give gifts to each other or buy favors for themselves.
Young people, 25-30 years old
Corporate clients
Corporate clients are legal entities who are interested in holding a certain event or team building.
Studying the target audience is necessary in order for the service to meet all the needs and requests of users. You should also study the user experience in depth.
Portraits
SOLUTION
Develop a user-friendly tariff constructor
Make the constructor gamified (реф. NFS)
Implement payment and date selection online
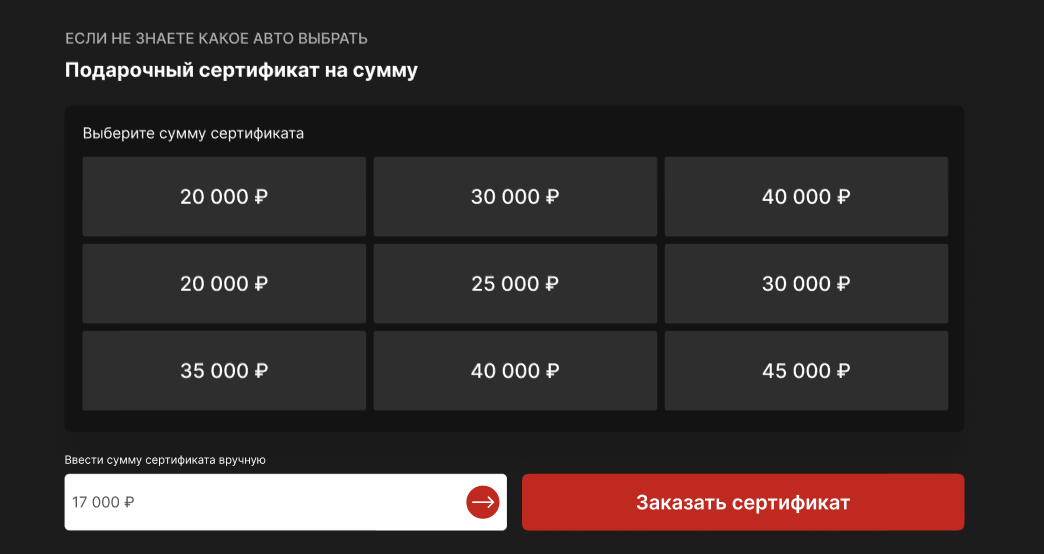
Add a block with a gift for the amount
COLOR SPECTRUM
#0A0A0A
#C4C4C4
#FFFFFF
#BF2920
FONTS
For heading

For subheader
For text


GRID
The grid creates a basic structure, a skeleton of "invisible" lines, on which design elements lie. This binds them in a common system and provides a contact composition.
Grid


WIREFRAMES

The framework is necessary to focus the customer and the performer on how exactly the screens interact with each other, and not on how they look.
Wireframe
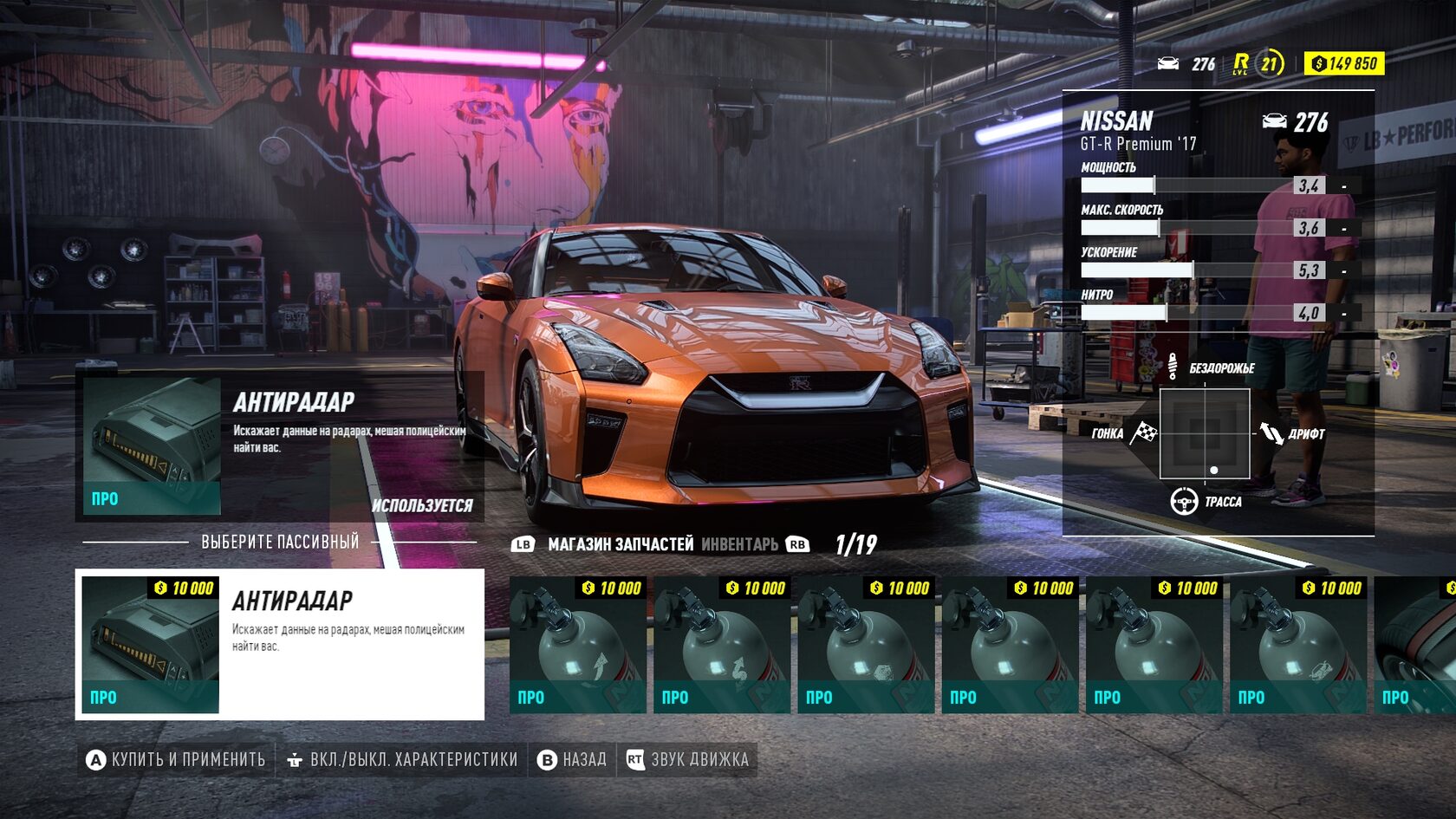
GAMIFICATION
#ff5400

NFS

Since the target audience is young people who are interested in racing, in order to simplify the process of understanding the cost and payment, the payment method through gamification was chosen. game model. Thus, the decision was made to make the phased design look like playing famous racing simulators like NFS or Forza.
Reference: Need For Speed
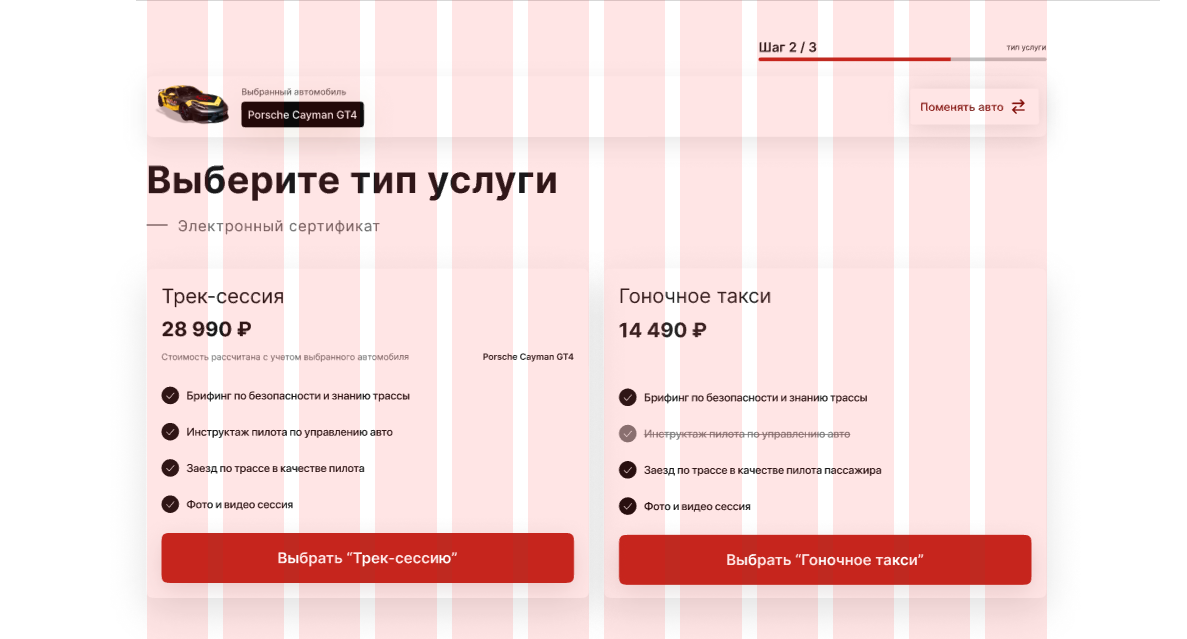
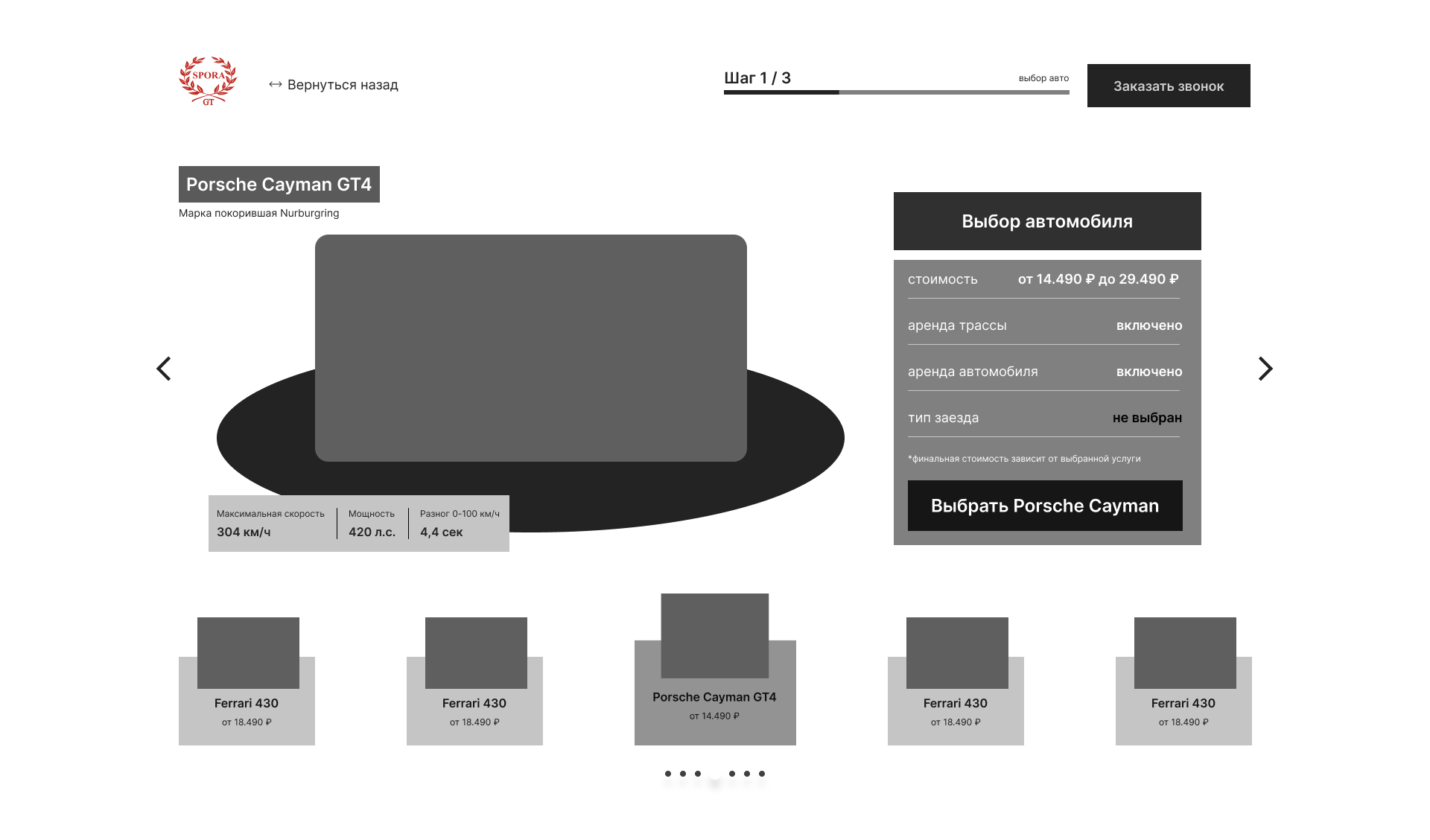
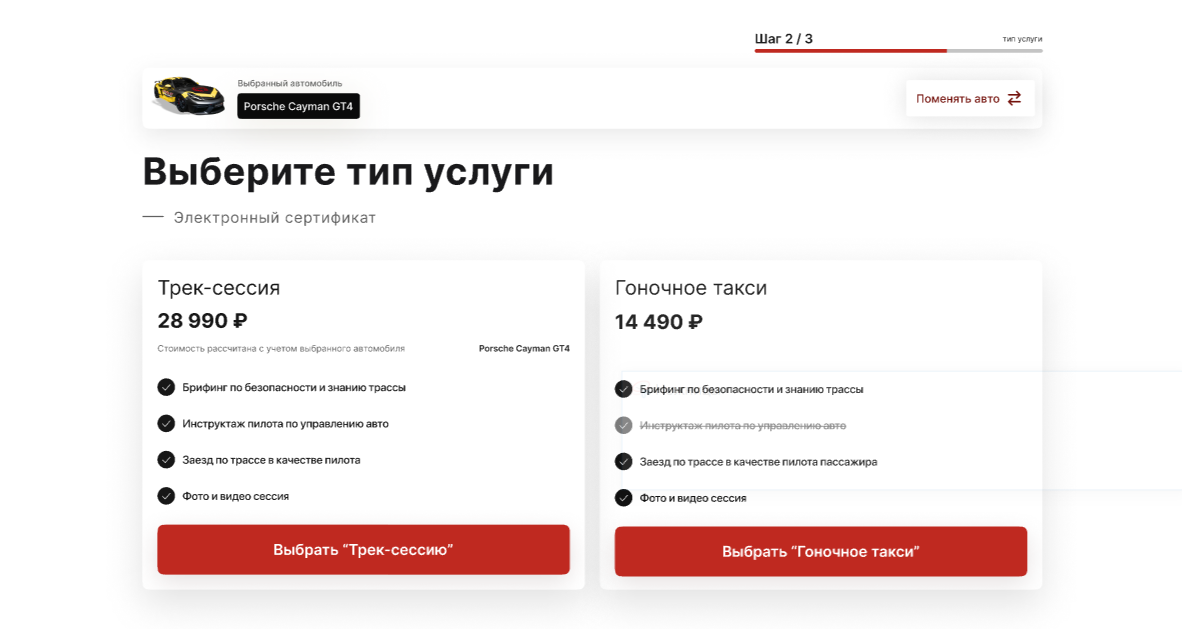
FEATURES


Allows users to purchase a certificate with full understanding of the choice: car, service, amount and date.
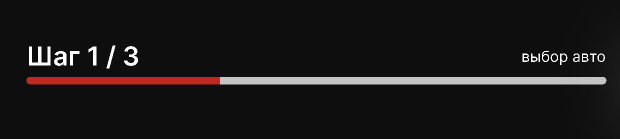
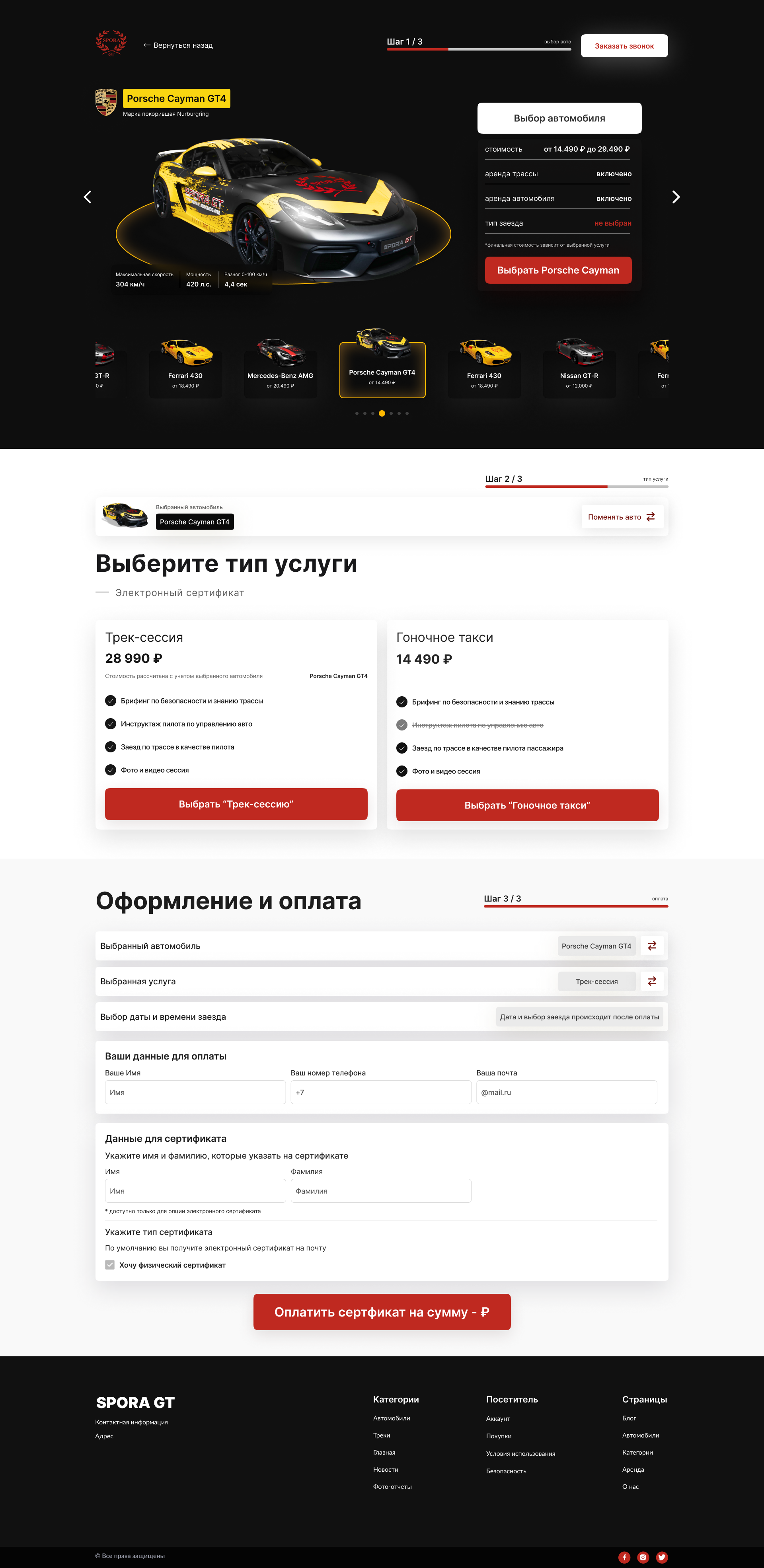
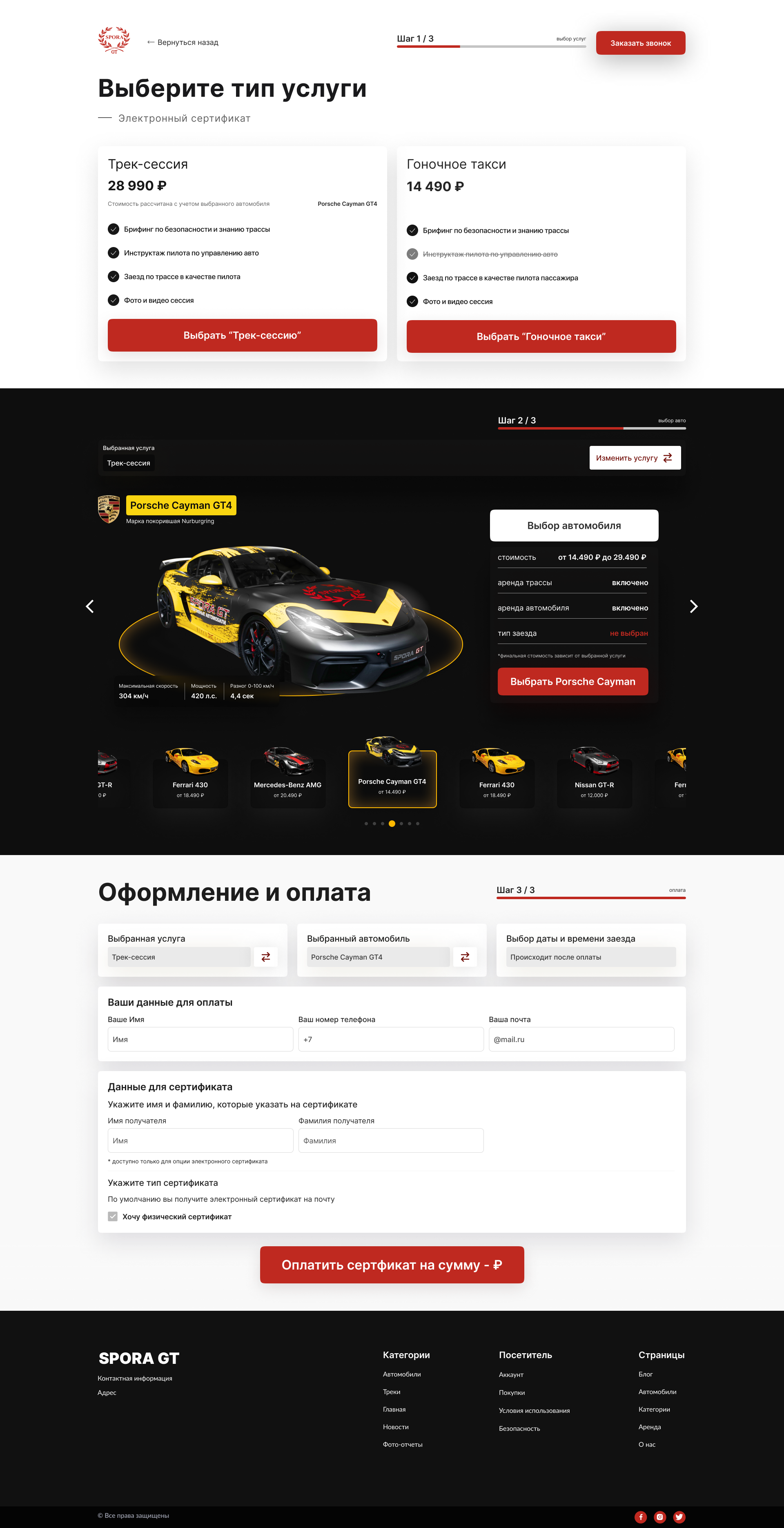
Step-by-step registration and step-by-step payment
#ff5400
Buttons that take users through a sequential path to select a vehicle and order a certificate online.
Buttons with defined paths
#ff5400
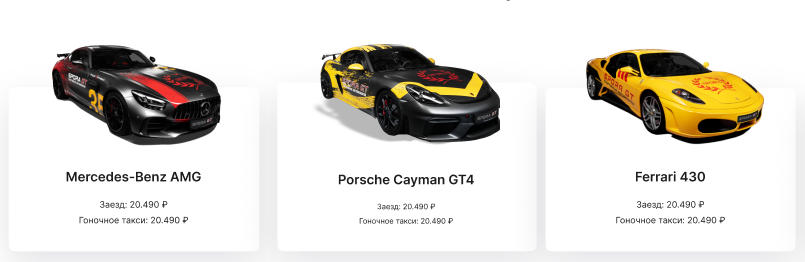
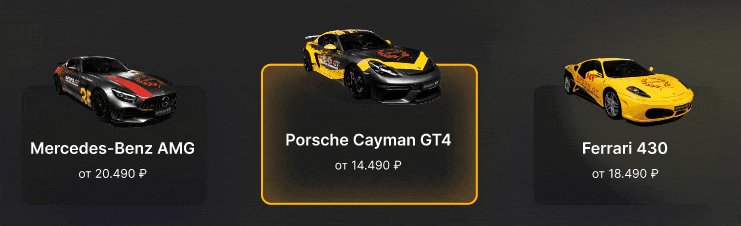
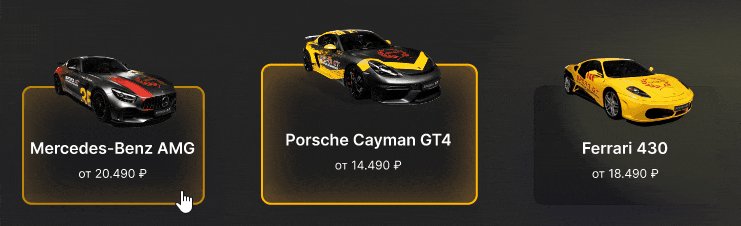
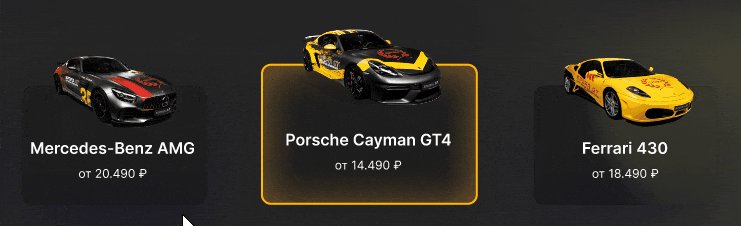
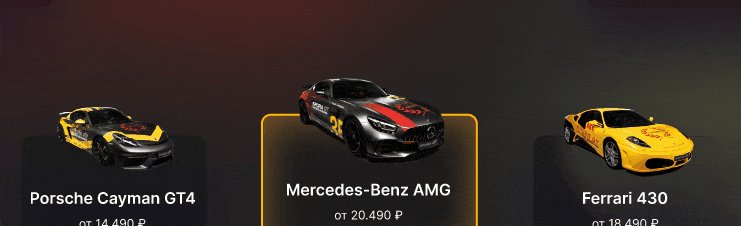
Carousel with car selection and key information about them, with a CTA button leading to the main path (flow) to the online ordering constructor
Carousel with sport cars
#ff5400
If the user does not know which car will be a gift, then we leave him the choice to purchase a gift certificate for the amount.
Certificate for the amount
#ff5400








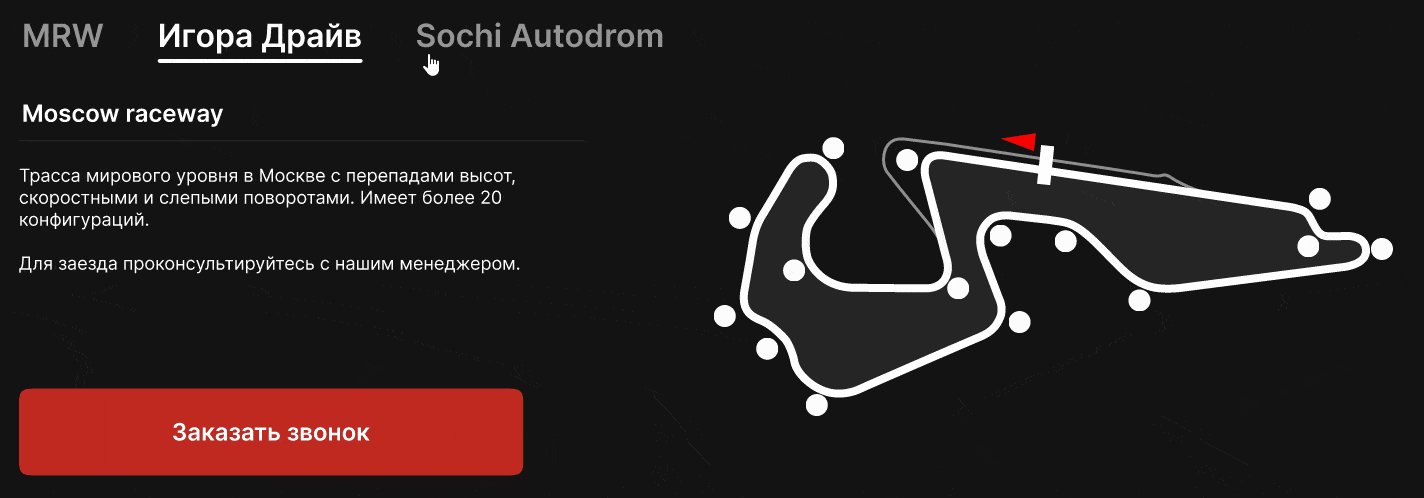
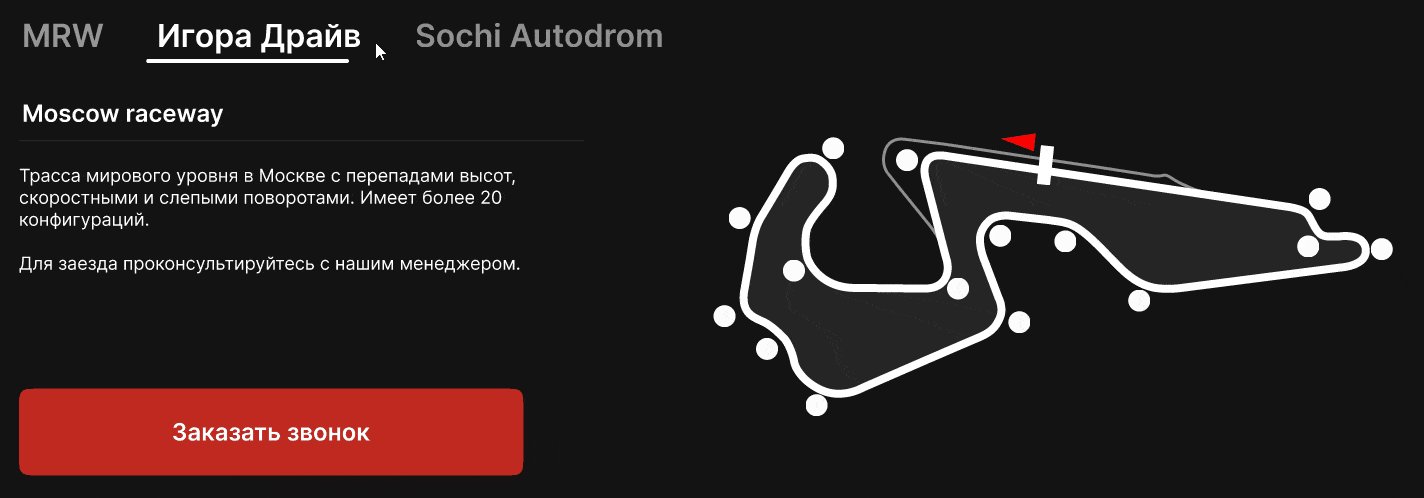
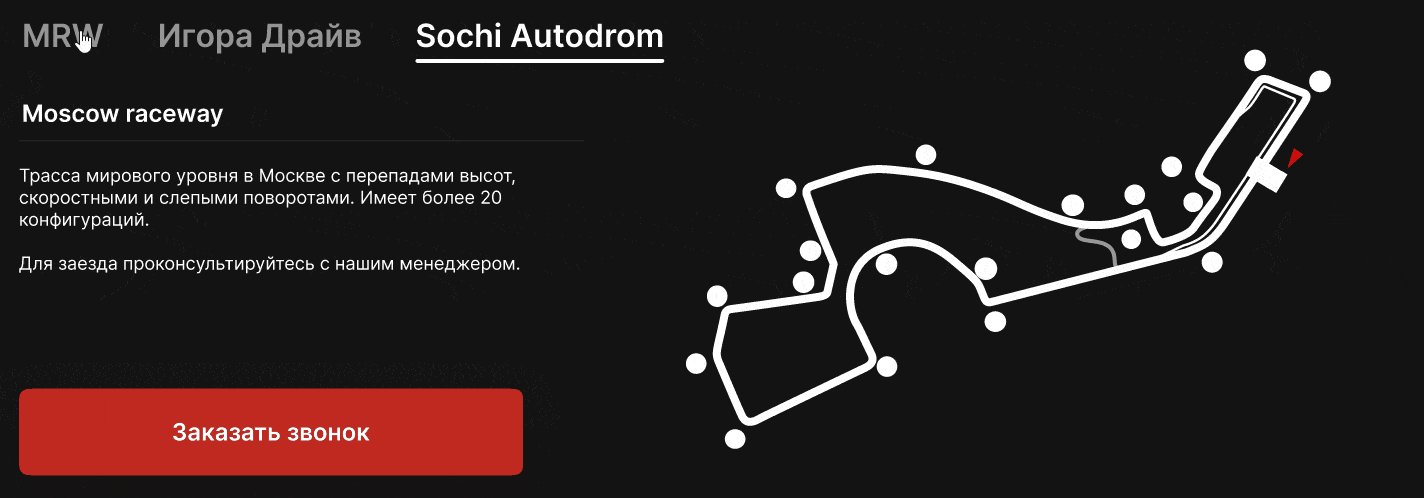
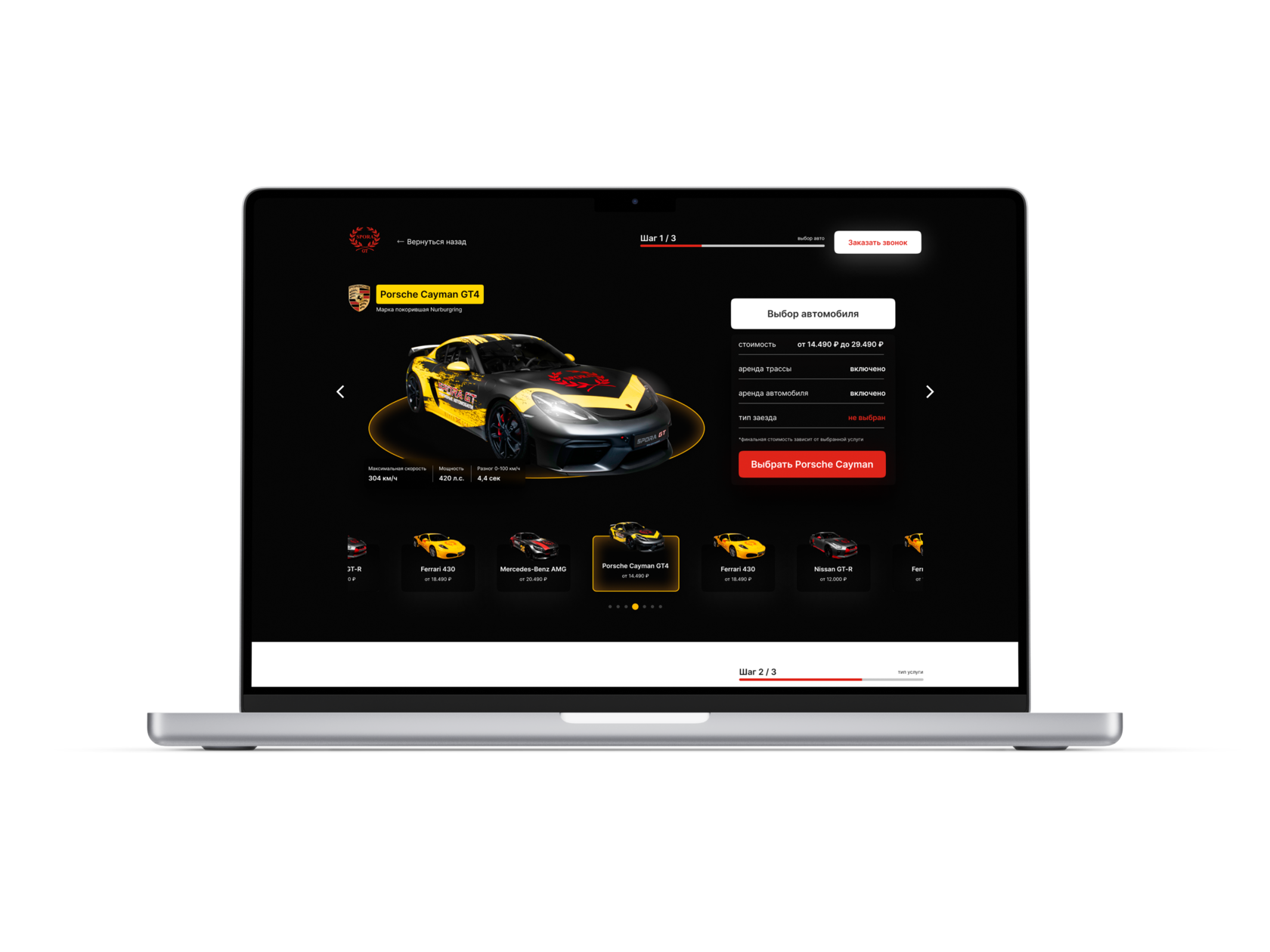
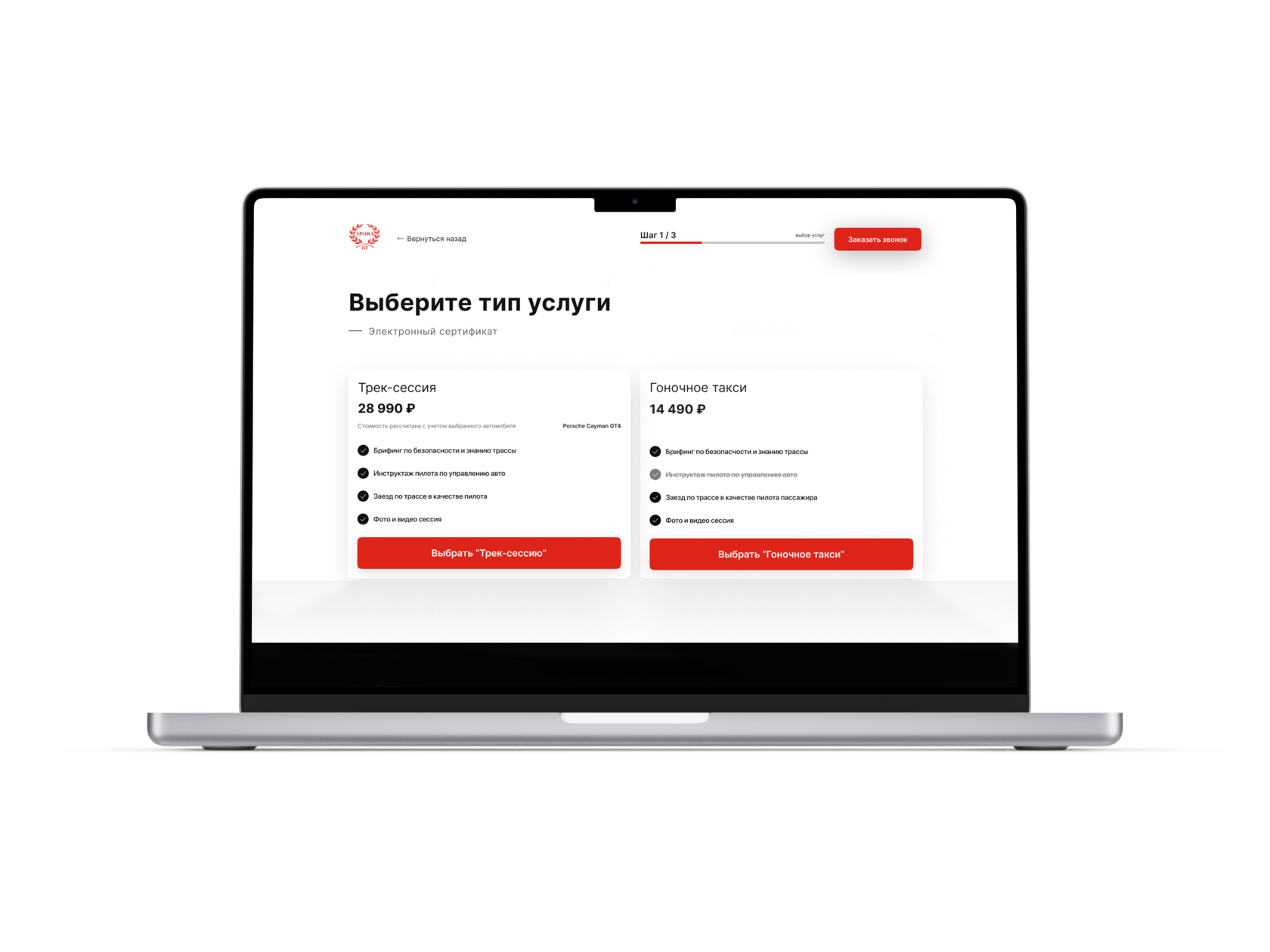
FINAL PRODUCT
Purchase through sportcar selection
Main
Purchase via certificate selection
MAIN PAGE



USER FLOWS


Step-by-step gamified issuance of certificates will help determine the cost of the price and the absence of a lack of information.
Staged purchase

USER PATHWAYS (STEP-BY-STAGE PROCESSING)




Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
