CASE: UX/UI development of a medical mobile application
OkDok

TASK DESCRIPTION
Develop a medical application that eliminates the need to physically visit clinics for consultations with doctors.
STAGES OF WORK
Before starting work, I take into account all the comments and requirements of the customer, and also work with objections and understanding the market.
1
Assessment and analysis of requirements
Before starting work, I will definitely find out the capabilities of programmers and stack on which the project works or will work.
2
Getting to know the team and the stack
Market assessment and competitor assessment. A detailed analysis with a presentation of the strengths and weaknesses, as well as features of the strongest competitors.
3
Market analysis, participants and target audience
If this is a finished project, then I will definitely conduct research: in-depth interviews and processing statistical information.
4
UX (User Experience) Analysis
Before starting development and design, it is necessary to describe and display the main flow (paths) of the user in flowcharts.
5
Compiling a User Flow (User Path)
In fact, this is the creation of a site skeleton based on the User Flow built earlier. Sketches are quickly created, they are easy to edit and initially test.
6
Creating a Wireframe (Project Wireframe)
Applying design and improving the user interface, working out small details, such as shadows or gradients.
7
UI design
and prototyping
and prototyping
Testing can be carried out both at stage 4 and at stage 8 - on the finished design. Depends on the goals and objectives of the project.
8
Interface
testing
testing
After testing, i need to analyse the data and process it to select the most successful design or proofreading and validate the testing.
9
Analytics and data
statistics
statistics
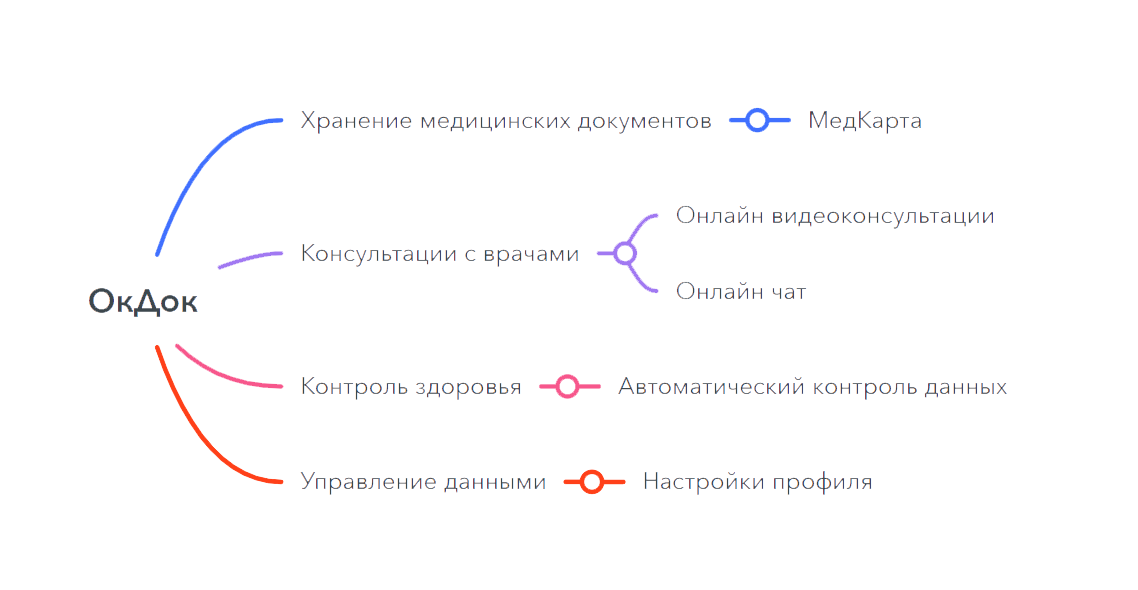
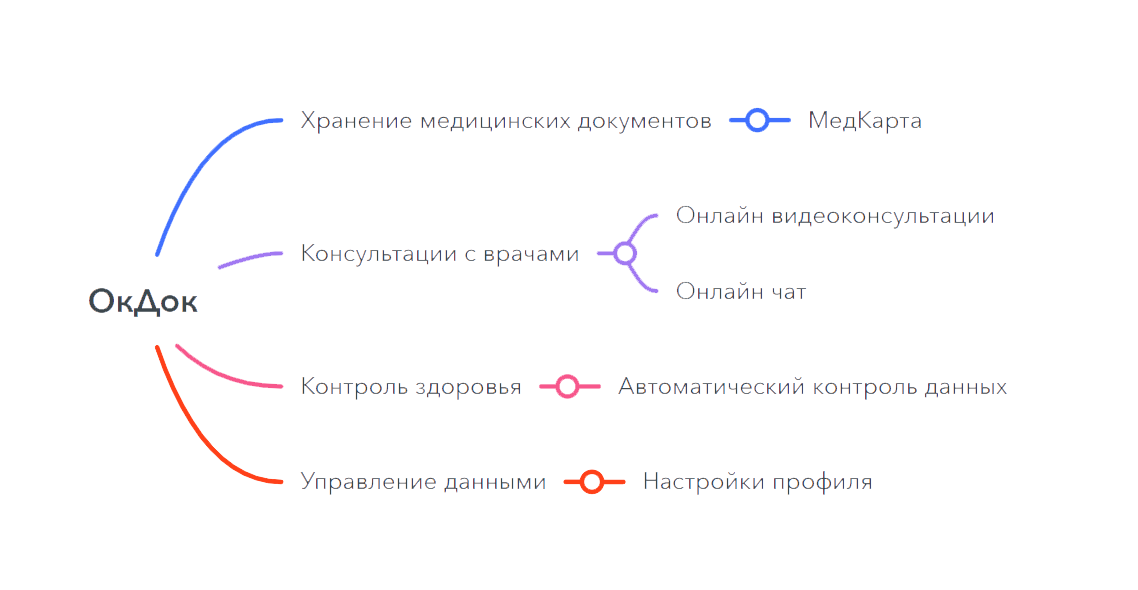
MIND MAP OF PROJECT


The diagram links the main sections of applications:
- MedCard
- Treatment control
- Chat
- Profile
- MedCard
- Treatment control
- Chat
- Profile
Mind Map
COMPLETION: ALL DESIGN AND RESEARCH WORK IS PERFORMED BY ME
From logo design and applications to research and implementation of the final project with prototypes and tests.
REVIEW OF COMPETITORS
Among the competitors there are both free applications and individual aggregators
Applications
consultants
consultants
Applications
aggregators
aggregators
Applications
data storage
data storage
State
applications
applications
COMPETITOR ANALYSIS
Competitor analysis allows you to track the trends characteristic of the market and focus the user's attention on important details
1
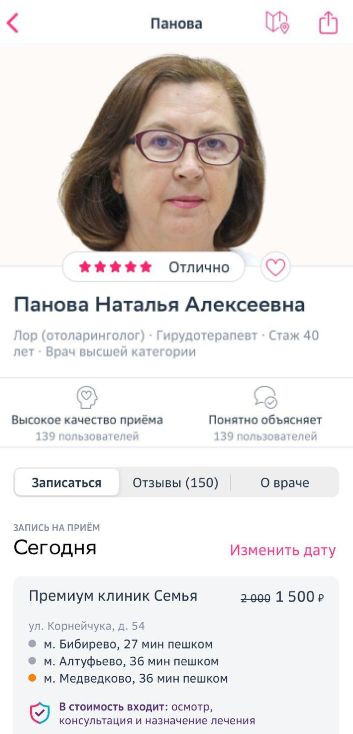
Competitors additional pages of doctors so that users can familiarize themselves with their background.
2
When doctor enter named medicines tips from the databases are displayed.


3


Competitors allow users to add files many ways.


CUSTDEV
Study of the client's needs by conducting special "in-depth" interviews.
Needs Research
The need for health control
The need for 24/7 consultations
The need for consultations without leaving home
The need for data storage
ROLES IN THE PROJECT
Молодые люди, которые следят за своим здоровьем и часто ходят к врачу.
Люди 25-35 лет
Хронические болезни
Люди с хроническими заболеваниями, которым нужен контроль и регулярные консультации с врачами.
Observation learning is necessary for the service to reach out to all registered and requested users. Particular attention should also be paid to the study of practical experience.
Target audience
SOLUTION
Develop a convenient file storage system
Implement an automated analysis system
Allow users to be in control of their health
Develop online chat and video consultations
APP LOGO AND ICON DEVELOPMENT



COLOR SPECTRUM
#4E6BFF
#F0F4FF
#ffffff
#293885
FONTS
For heading

For text
For signatures


GRID


The grid helps to create a basic structure, a skeleton of "invisible" lines, on which design elements lie. This links them into a common system and rationally supports the composition.
Grid
WIREFRAMES


The framework is necessary for the implementation by the customer and the performer on exactly how the screens interact with each other, and not on how they look.
Wireframe
DESIGN SYSTEM
#ff5400


The atomic approach makes it easy to make changes to the entire design. A design built from components can quickly change.
Design system
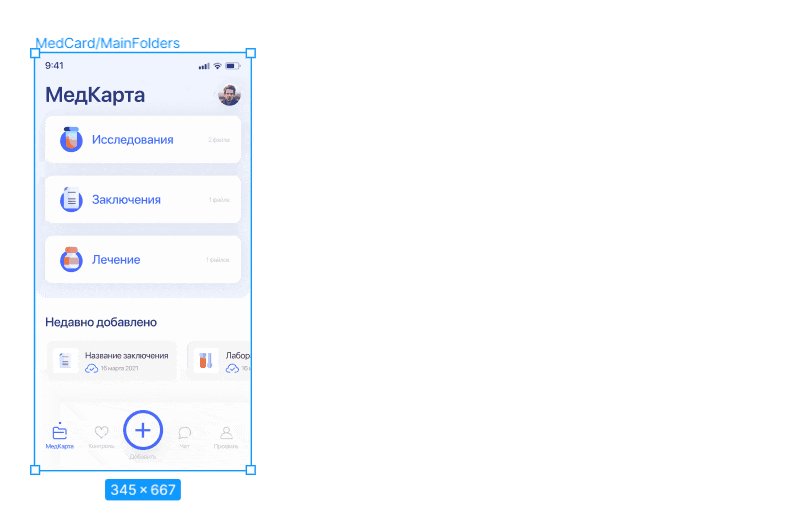
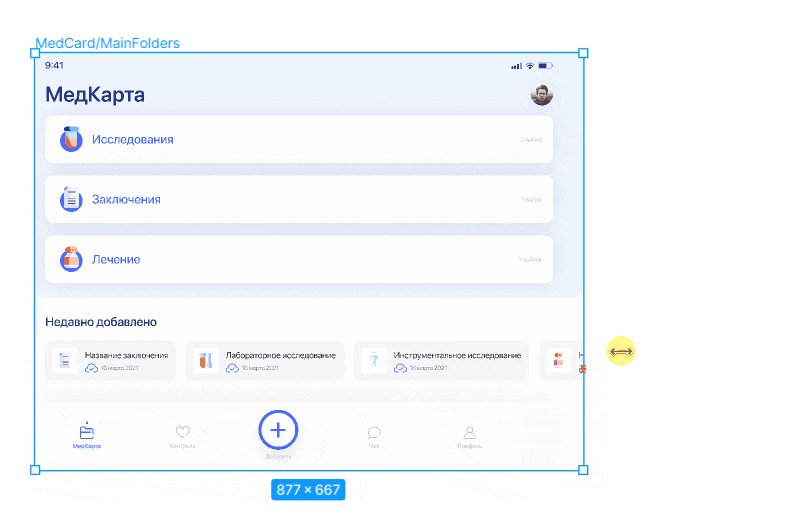
AUTO LAYOUT
#ff5400

Figma's Auto Layout tool allows for padding and aligning corresponding modules automatically
Smart approach to design
PROJECT INFORMATION
>230
Over 230 screens
The extensive project is filled with prototype screens.
>50
Over 50 components
More than 50 components make up the design system and allow you to change the design in a few clicks.



SOFTWARE THAT USED


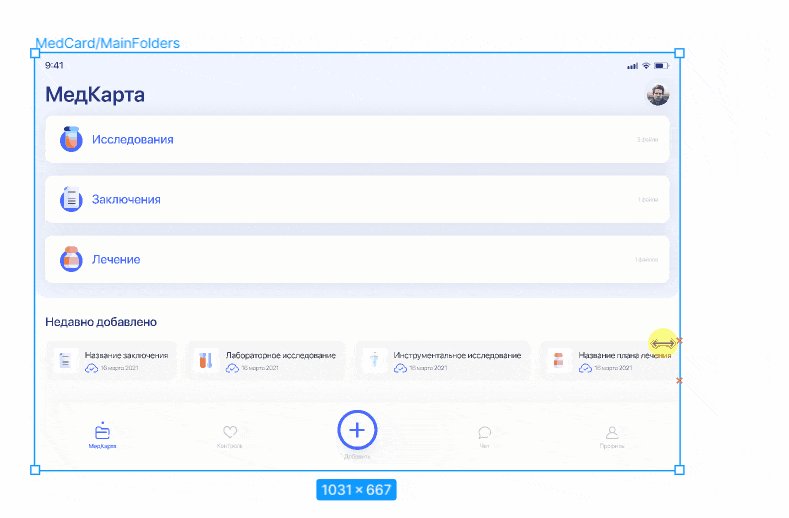
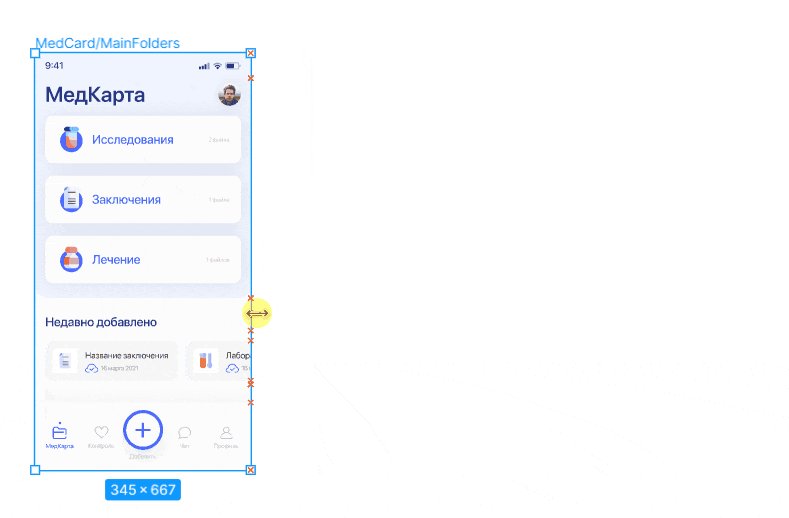
SCREENSHOTS FROM FIGMA


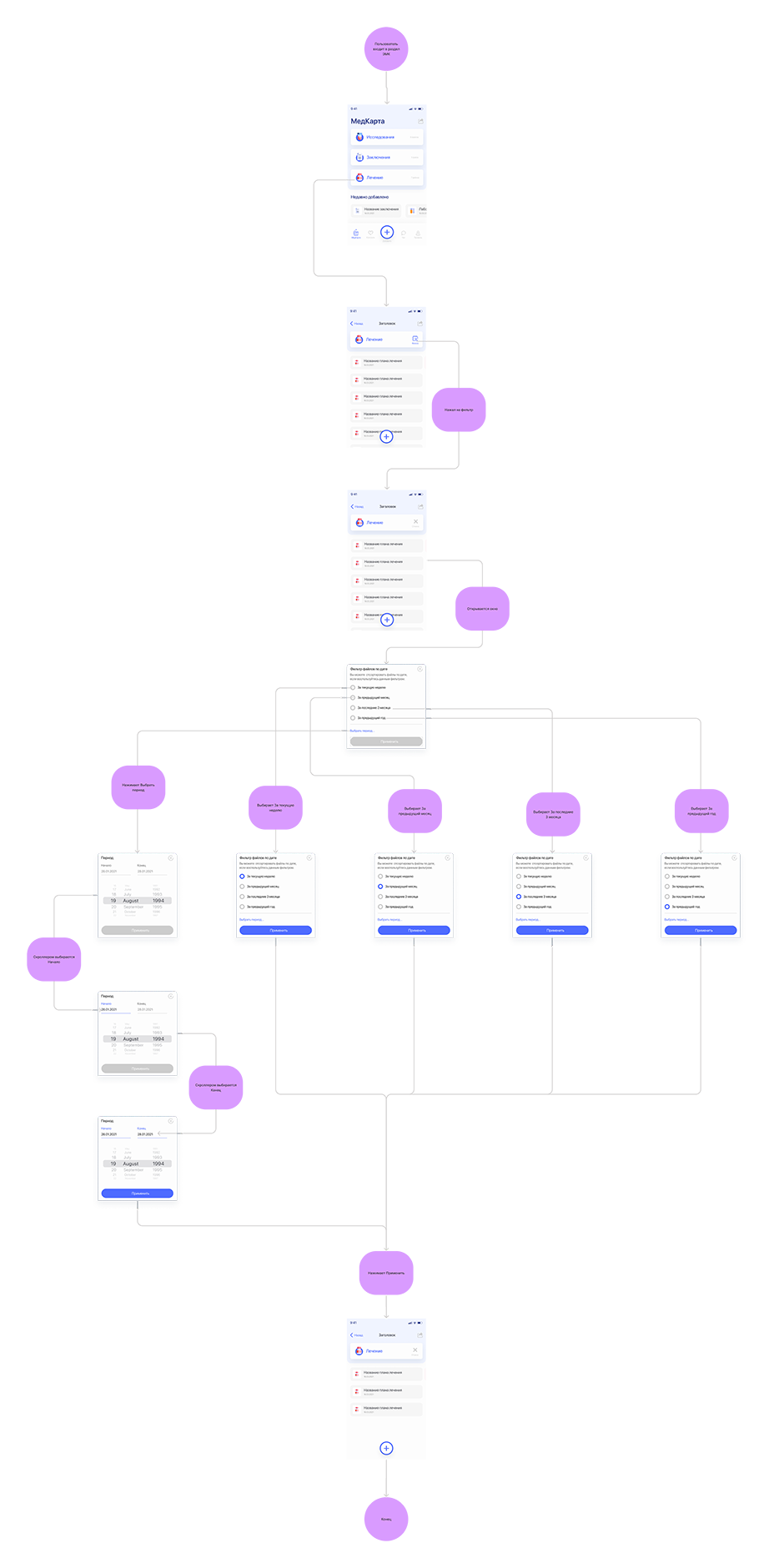
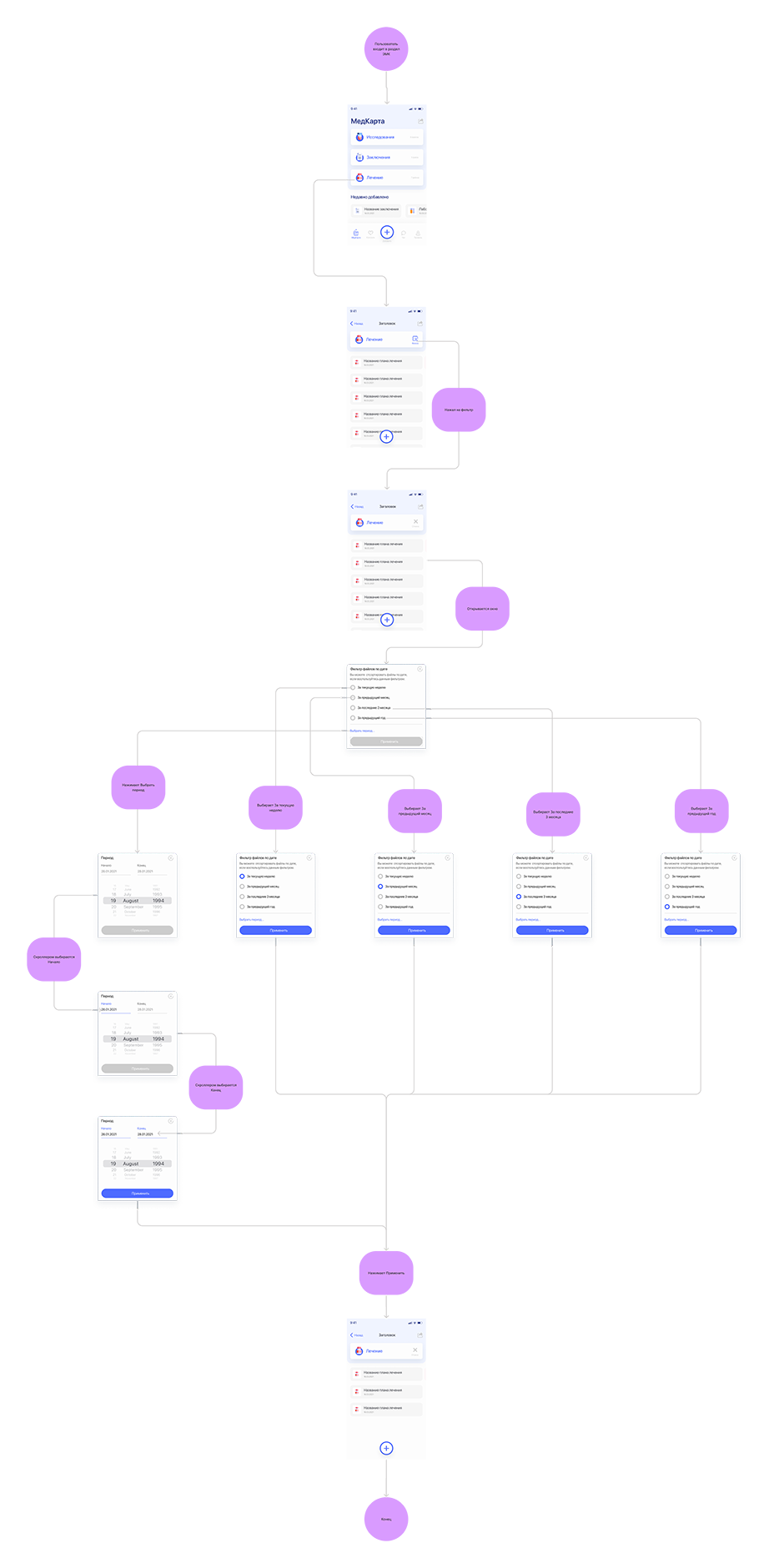
USER FLOW


A pre-built user or screen flow allows you to provide the maximum number of options for the development of events with the participation of the user.
User flow
#ff5400
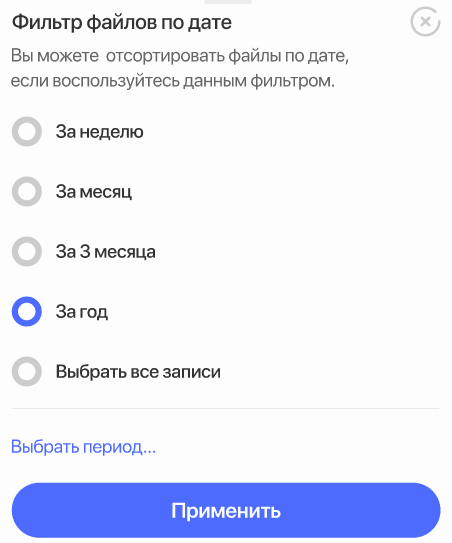
FEATURES




#ff5400
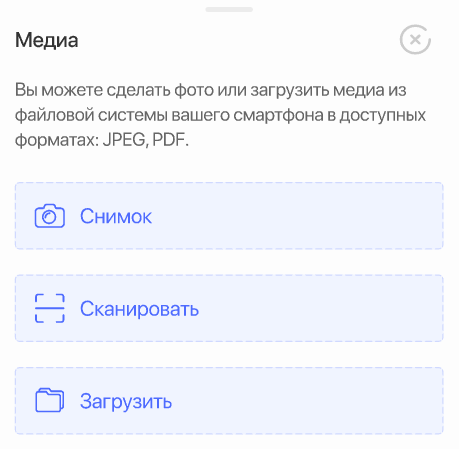
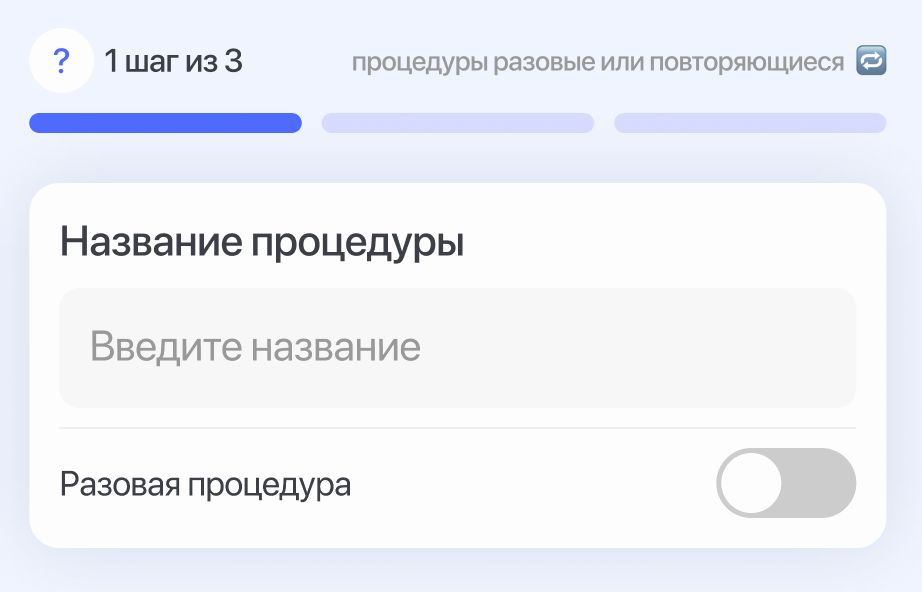
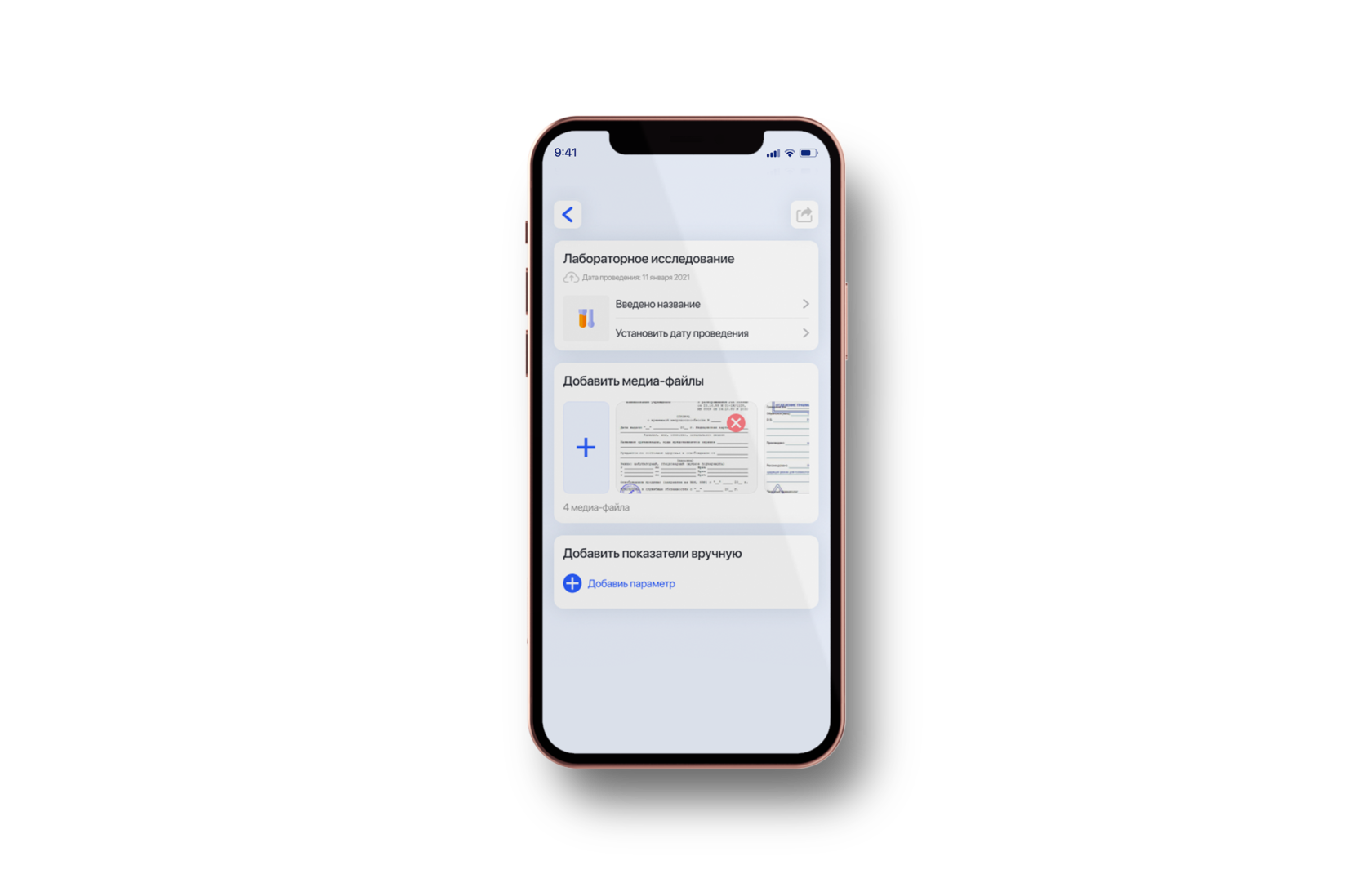
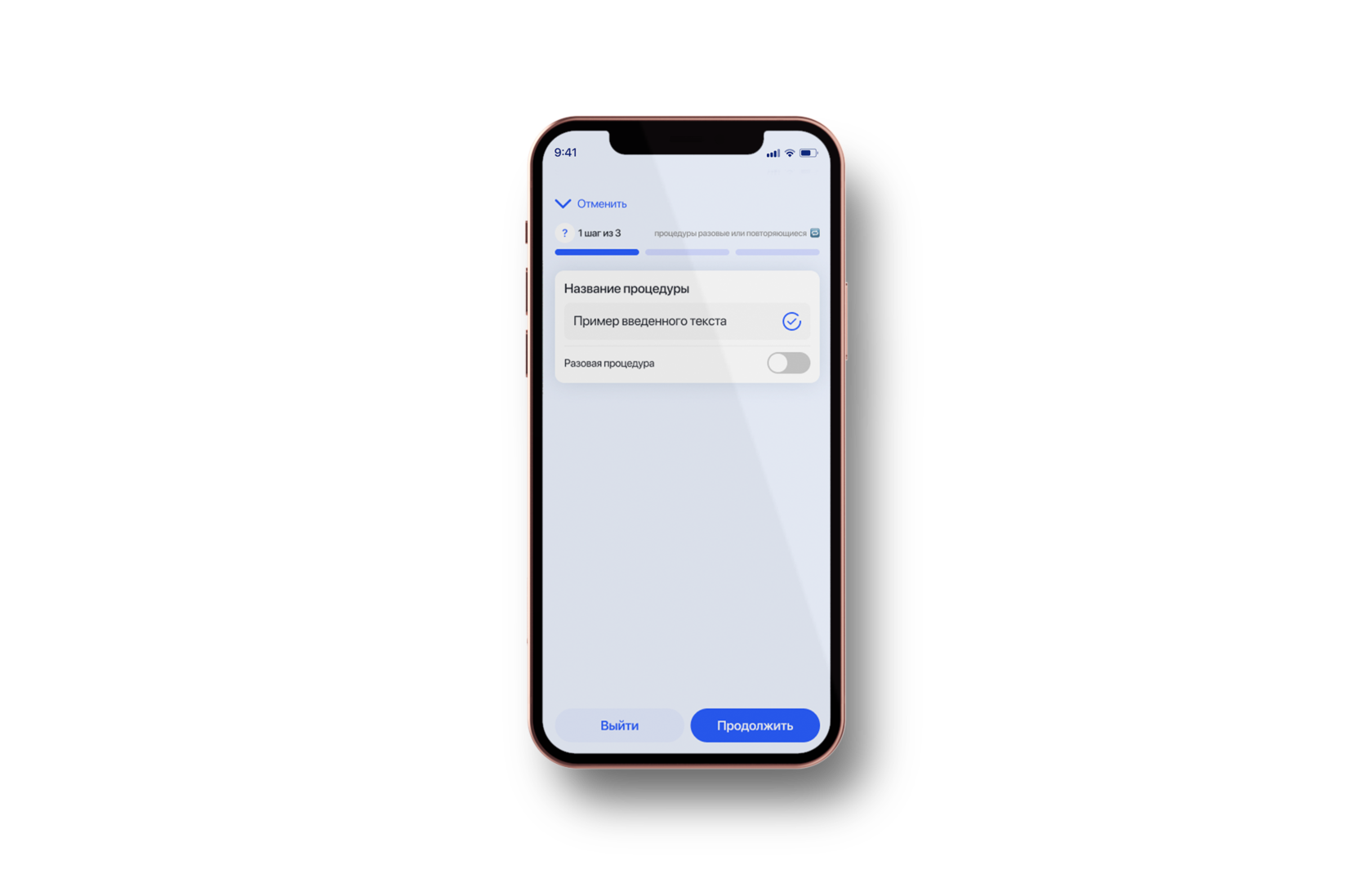
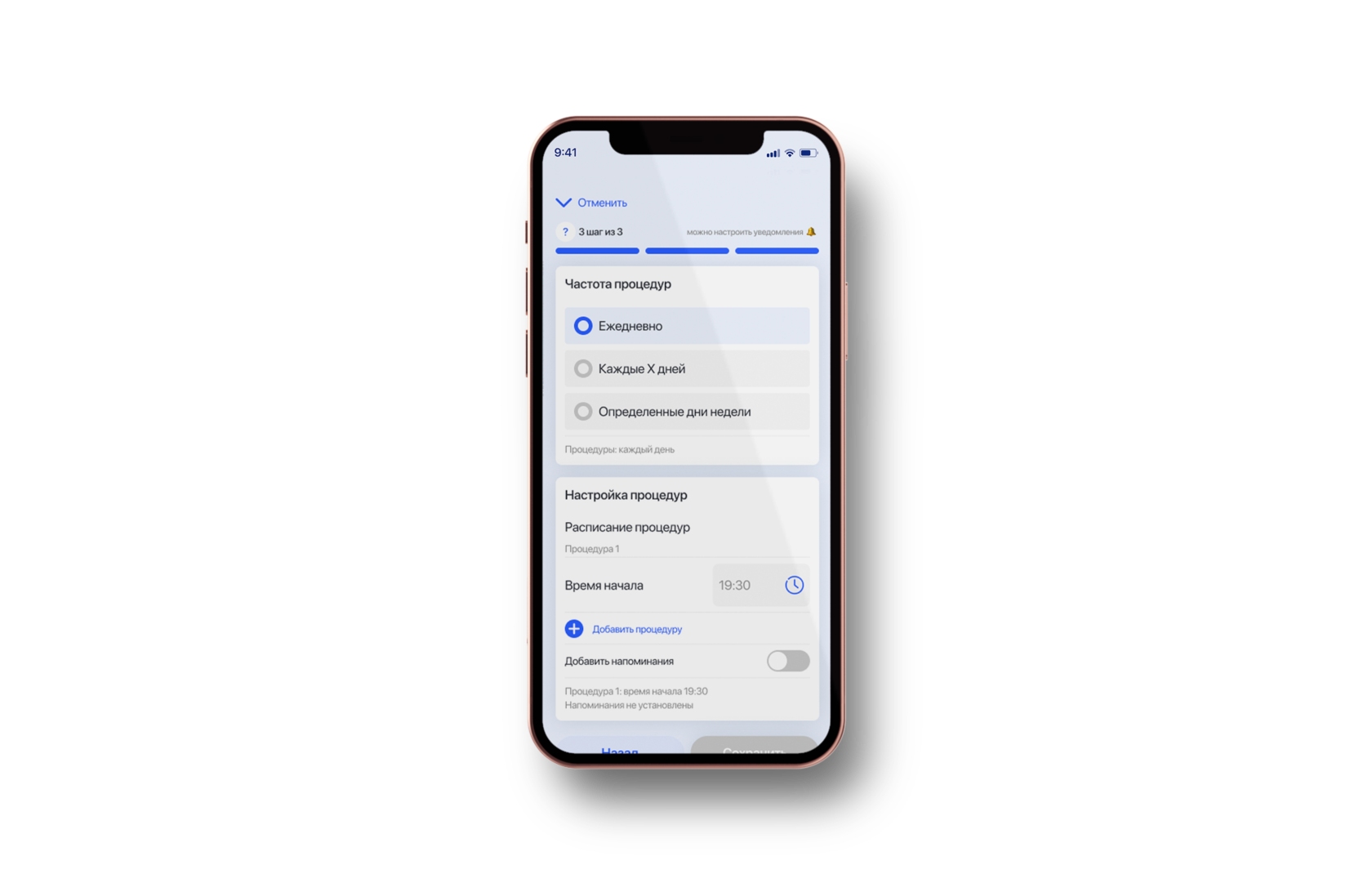
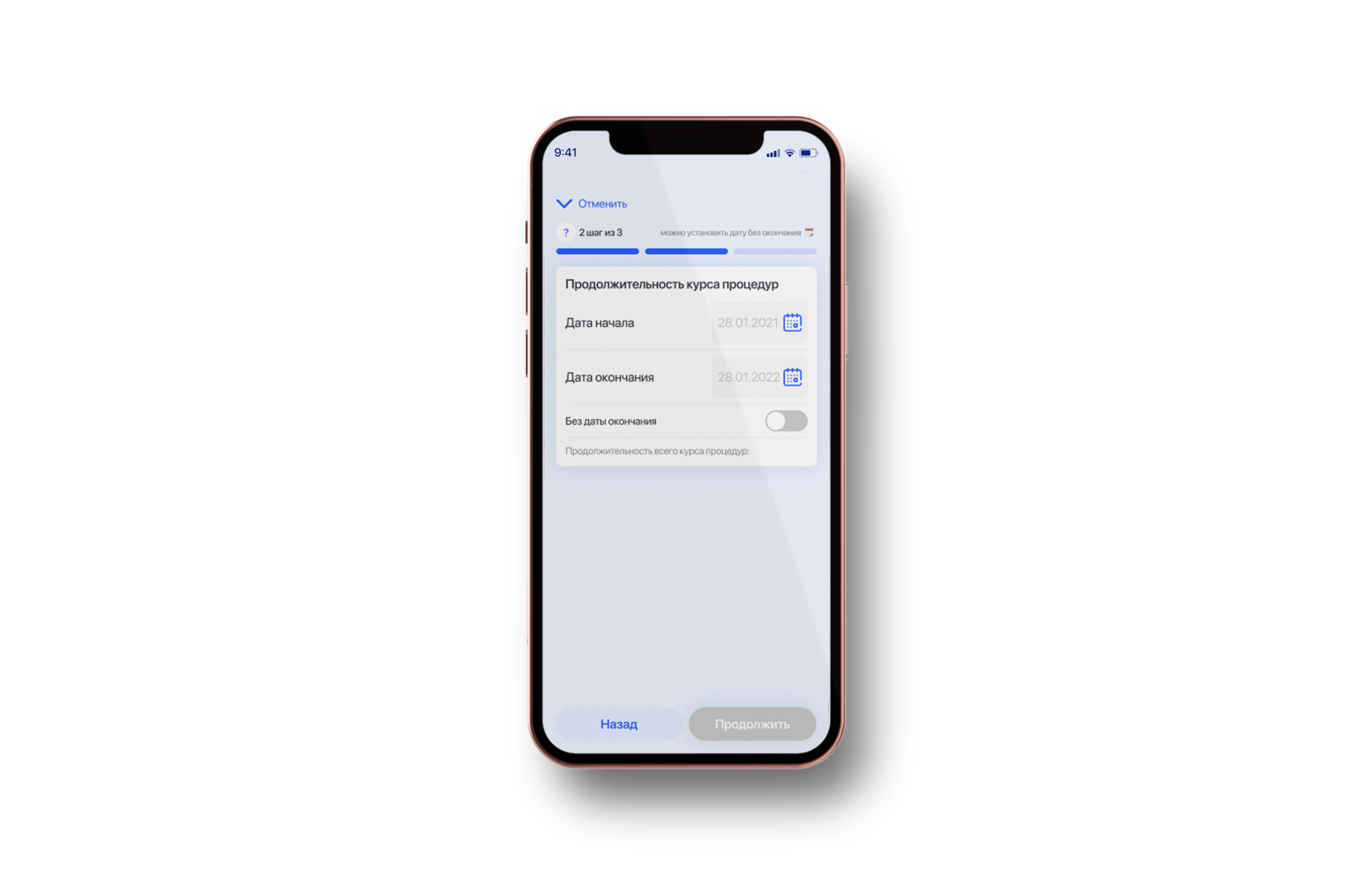
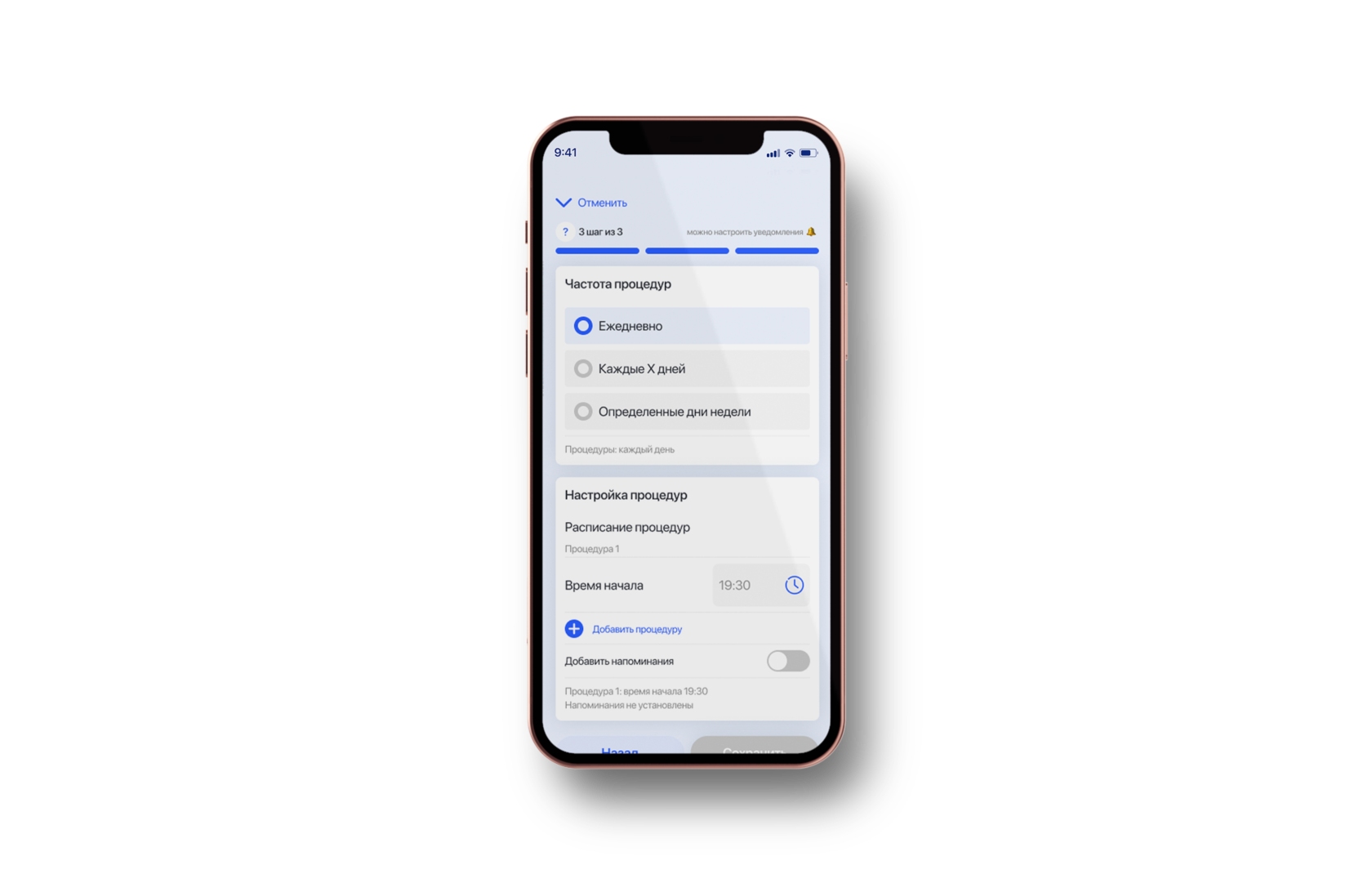
Step by step
Step-by-step adding with user hints will help you to carry out a complex action step by step, and not just add a file. This action includes the use of procedures and drugs with additives.




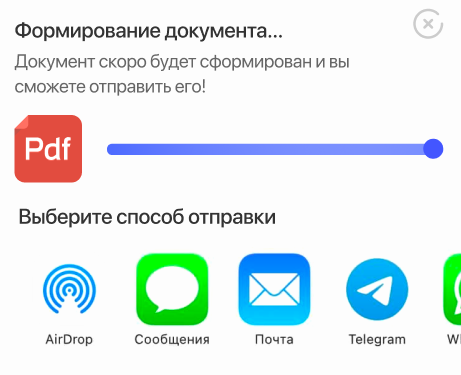
If necessary, the user will be able to transfer data to the doctor by e-mail or to any messenger for study.
Documents share
#ff5400
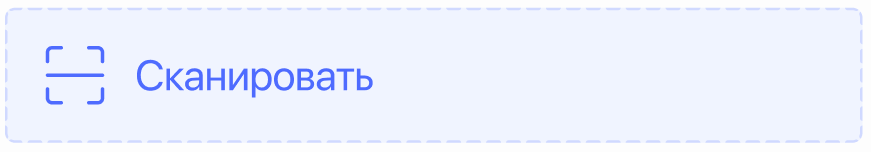
The scan feature helps you load "blank" documents with no background in the correct position.
Functional
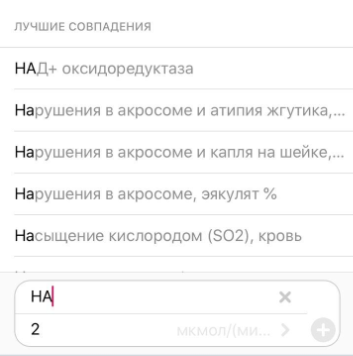
#ff5400
Automatic Document Recognition
saves the user's time and automatically fills in the fields to transfer them to the "Control" section.
saves the user's time and automatically fills in the fields to transfer them to the "Control" section.
Automatic recognition
#ff5400
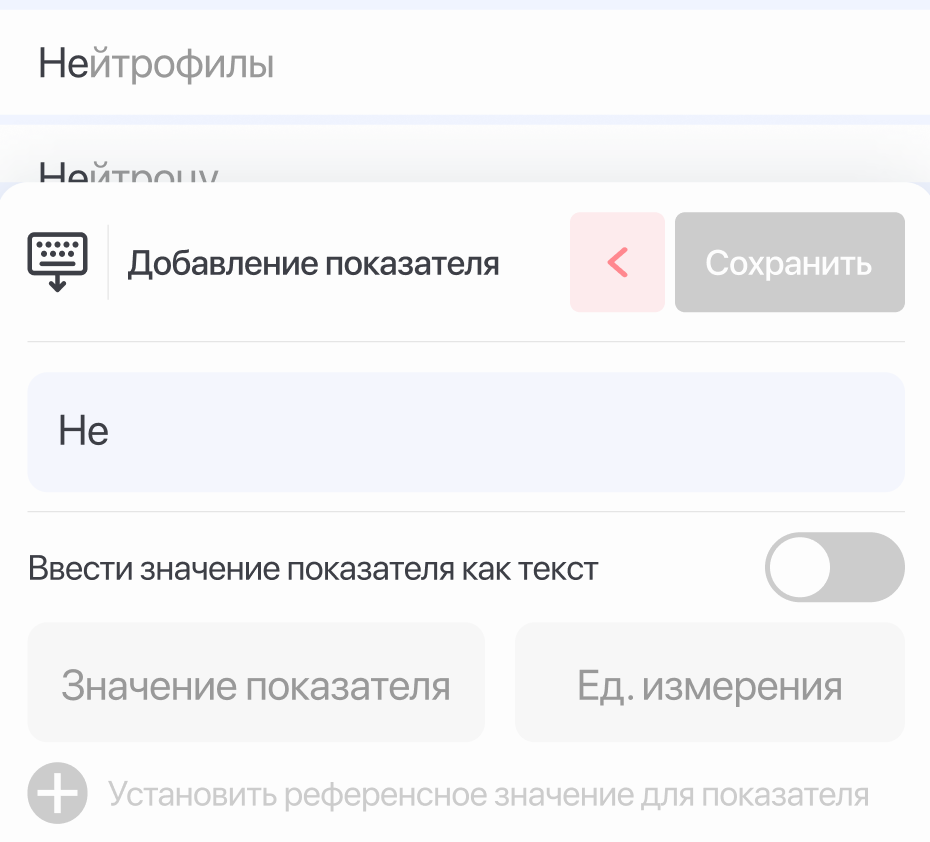
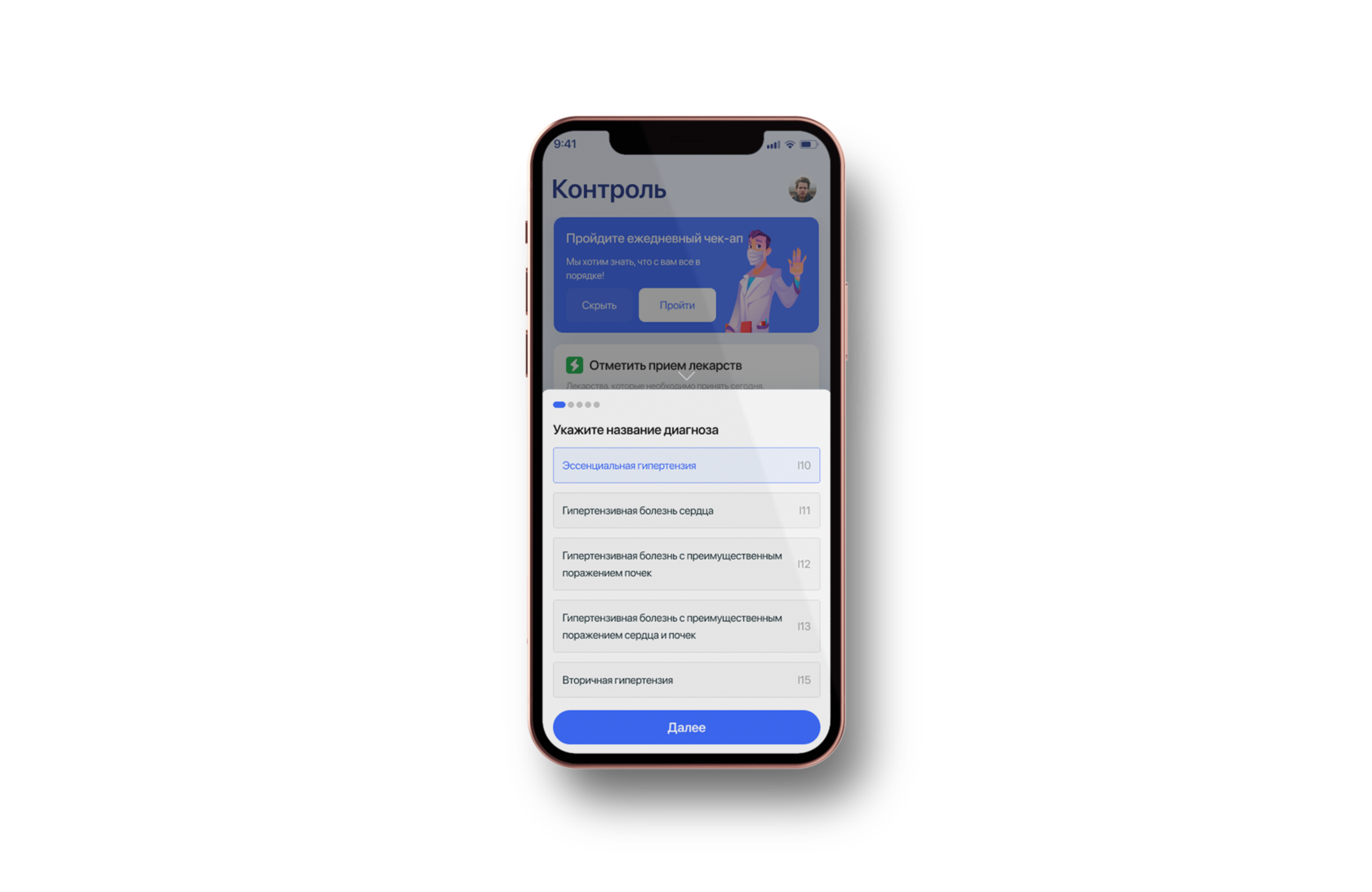
Prompts for manual entry will reduce time and help avoid errors when entering identified diseases or identified indicators.
Hints in the set
#ff5400

#ff5400
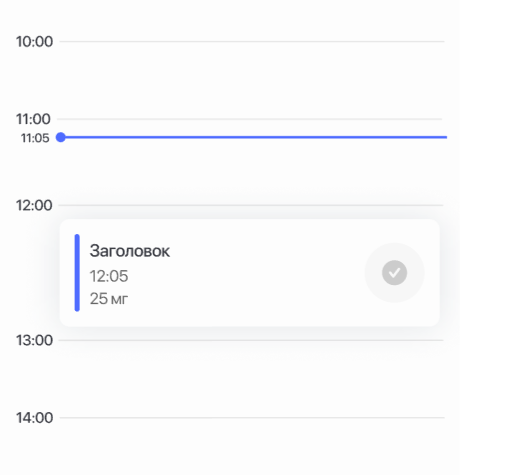
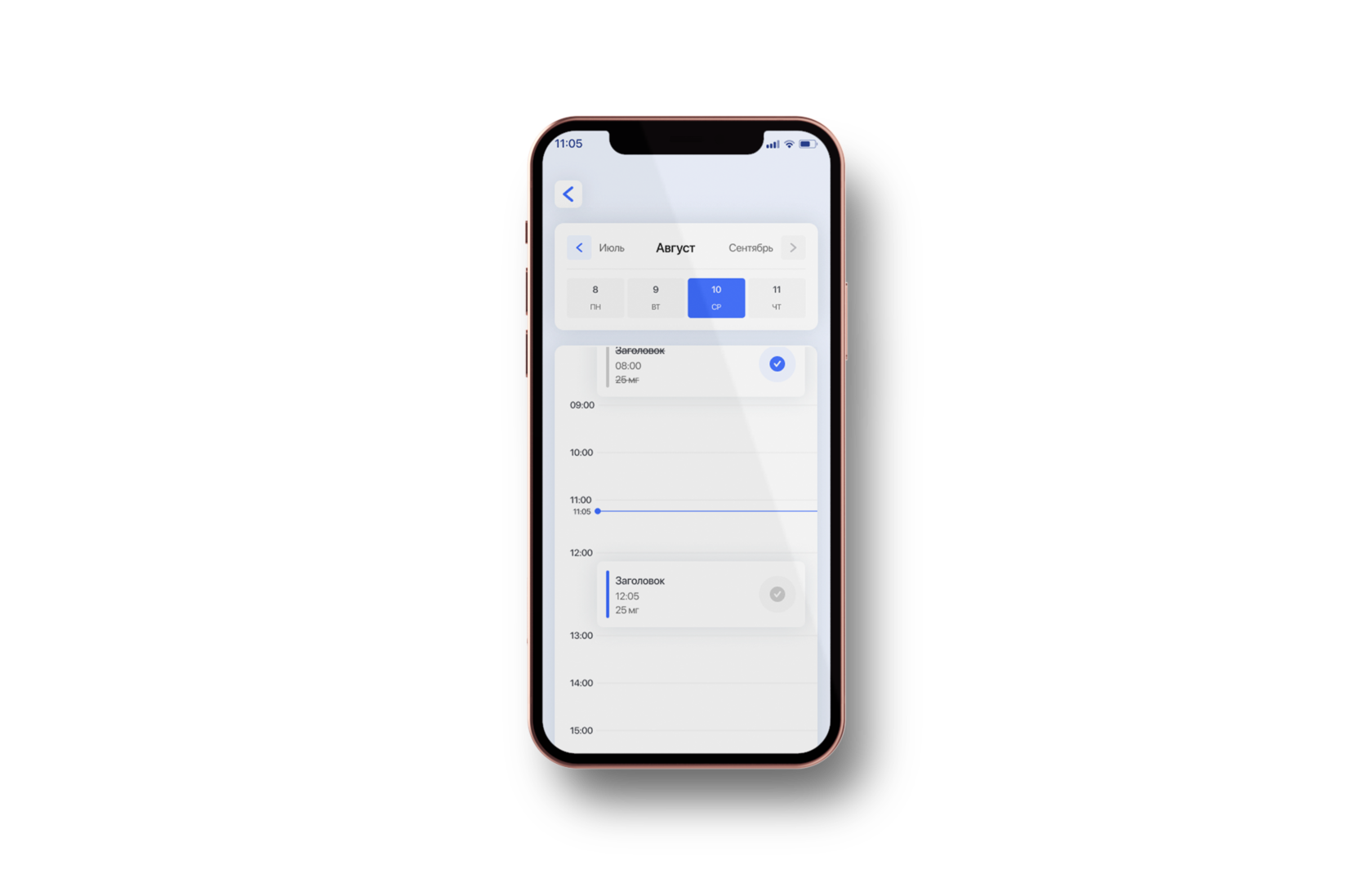
Medication calendar
The medicine calendar is connected simultaneously with 2 sections: storage and control. You can flag medications and manage notifications.

TESTING


During the work on the project, various tests were repeatedly carried out to study and improve the user experience.
Each significant feature went through research, including: a / b testing, card sorting, desk testing, usability benchmarking and others.
Each significant feature went through research, including: a / b testing, card sorting, desk testing, usability benchmarking and others.
UX Testing
#ff5400
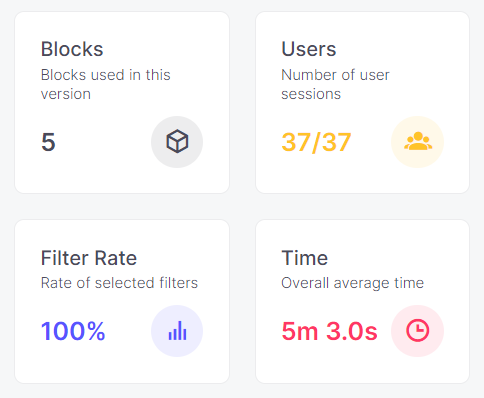
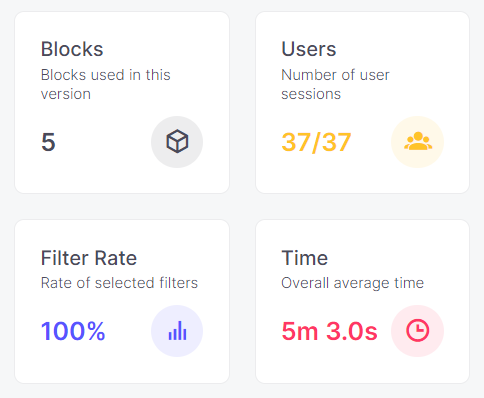
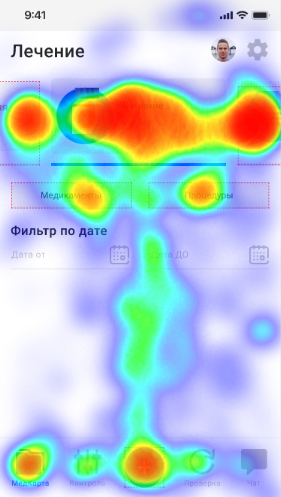
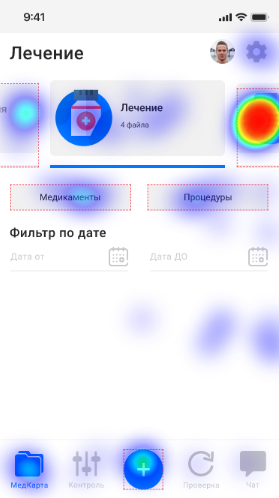
ANALYTICS
After testing and launching live users into the application, it is necessary to regularly "slice" analytical data.
Analytics data example: retention, bounces, app deletions, outages, heatmaps.
Analytics data example: retention, bounces, app deletions, outages, heatmaps.
Analytics report
#ff5400




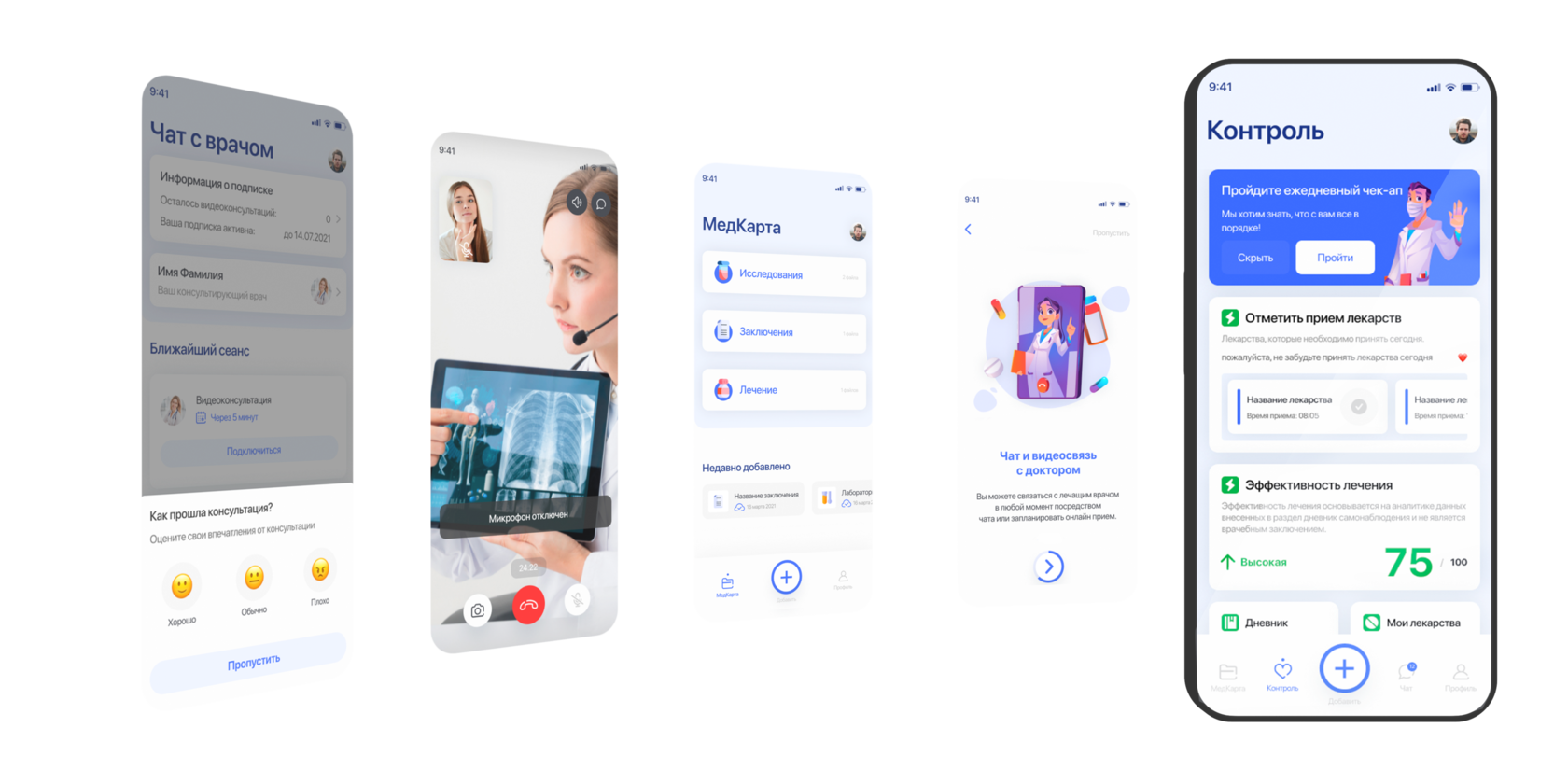
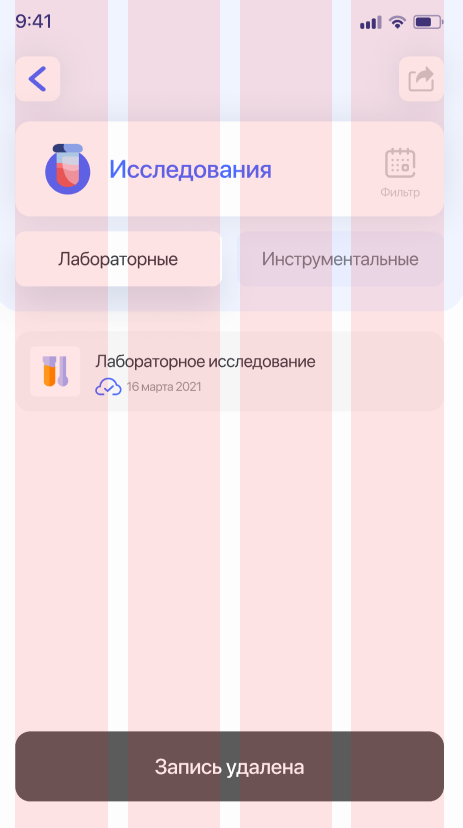
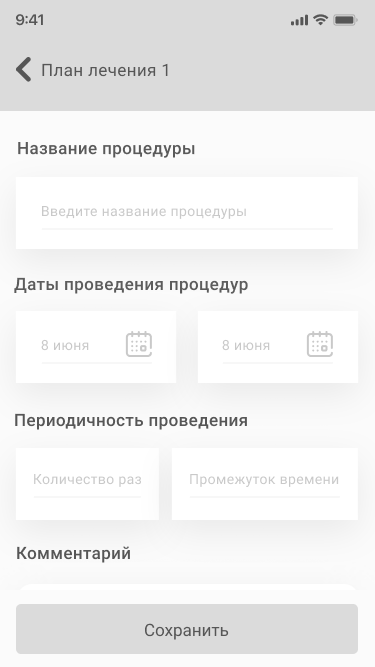
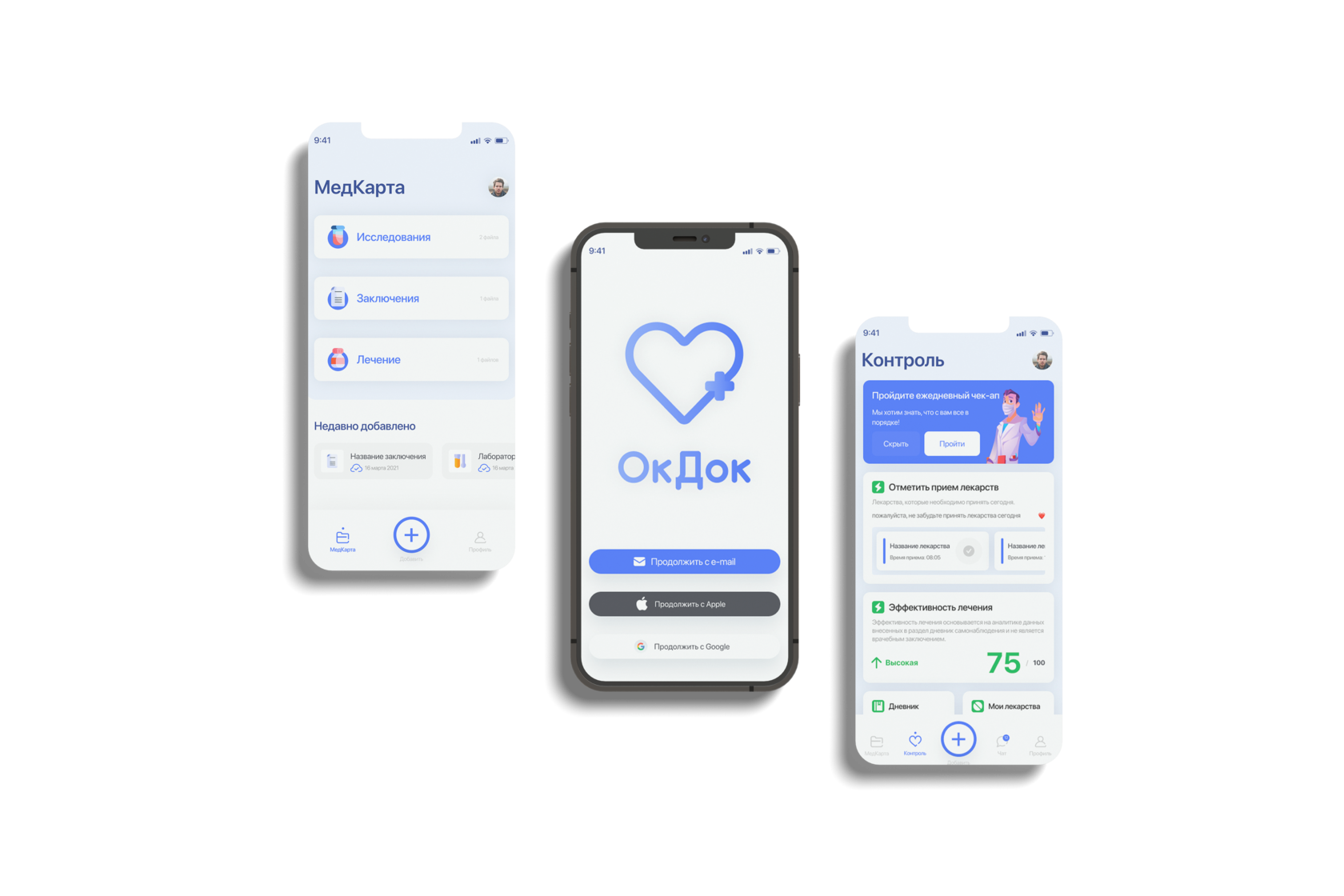
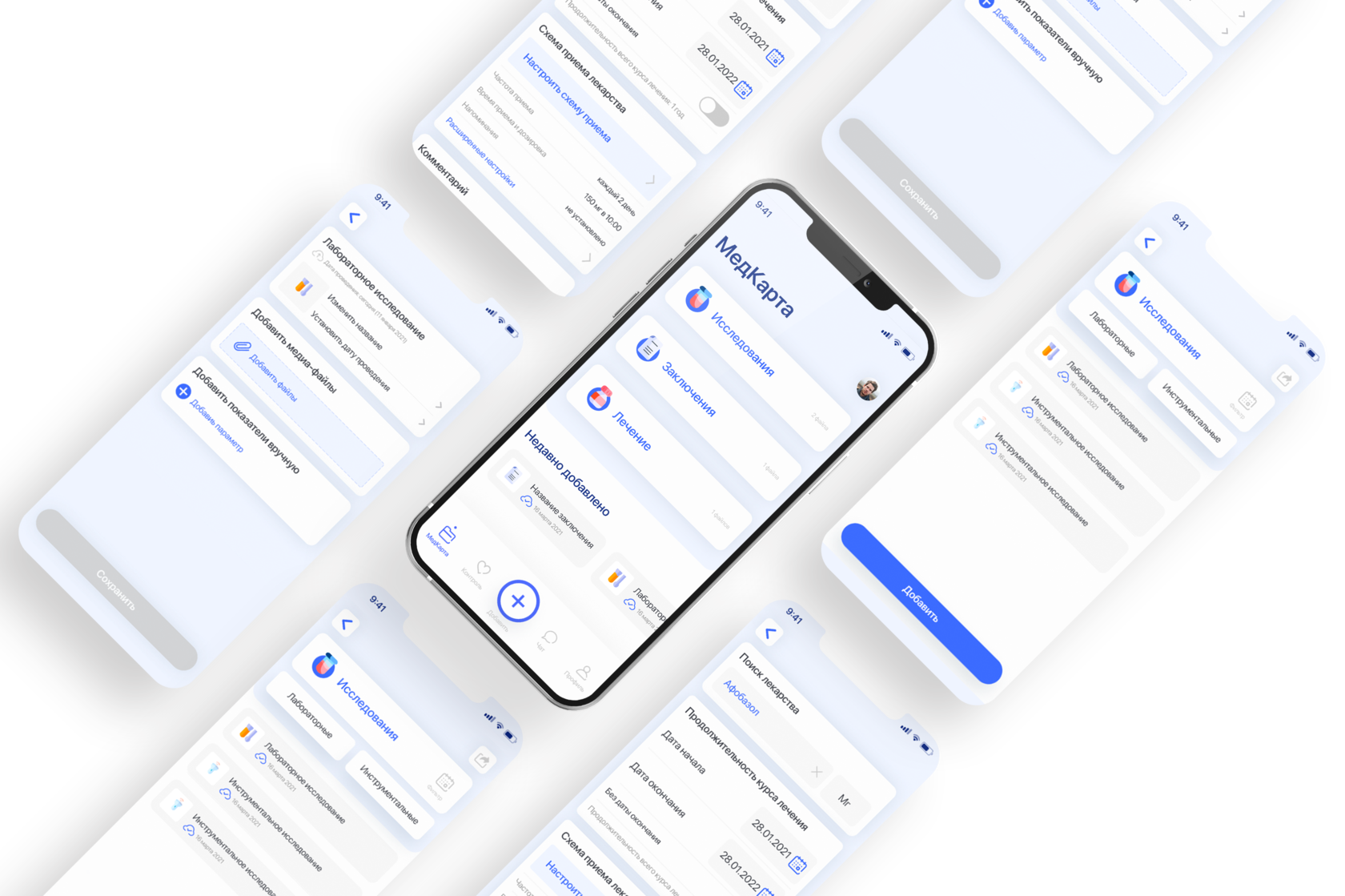
FINAL PRODUCT
Profile
Chat
Control
MedCard
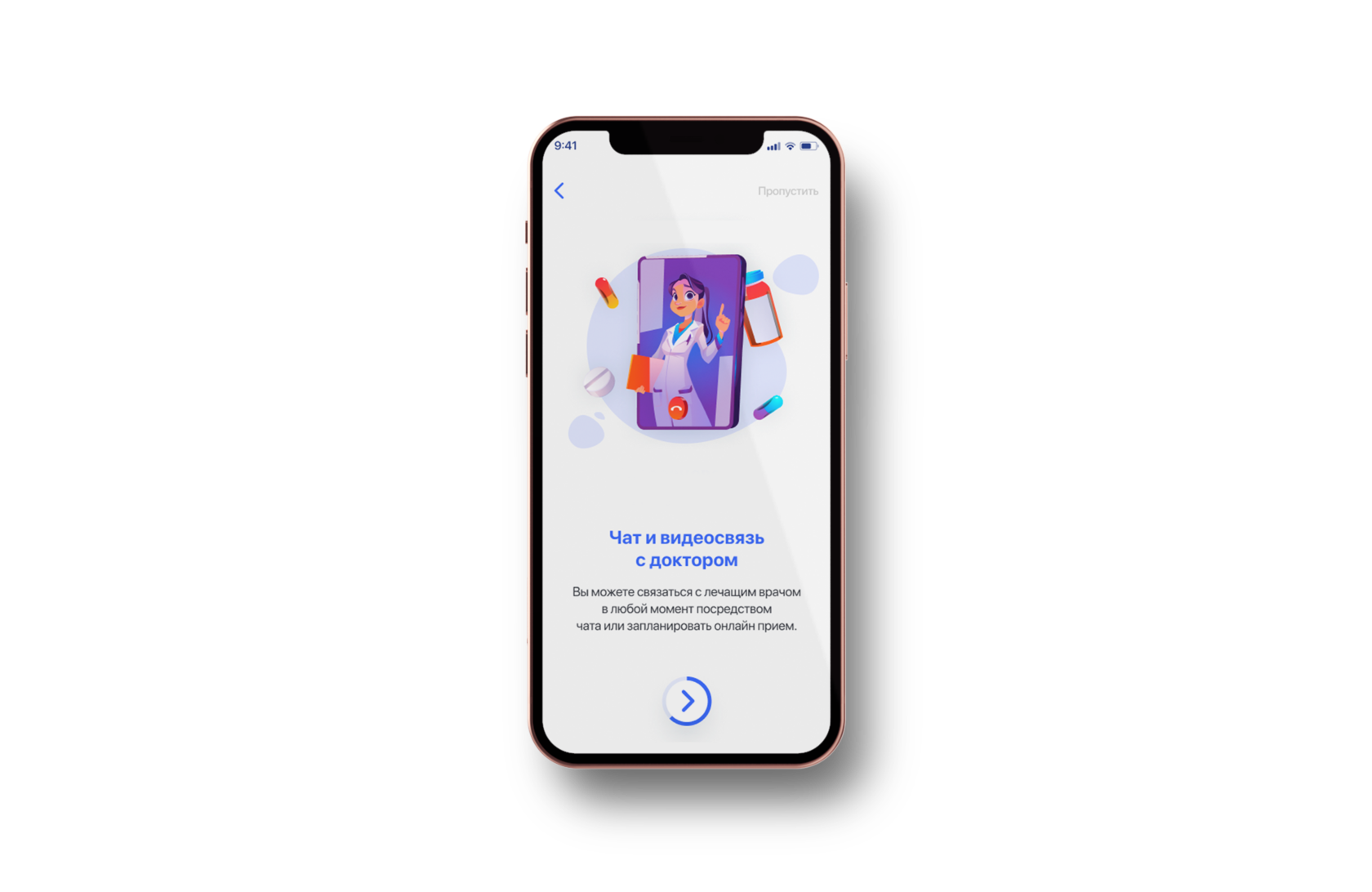
ONBOARDING






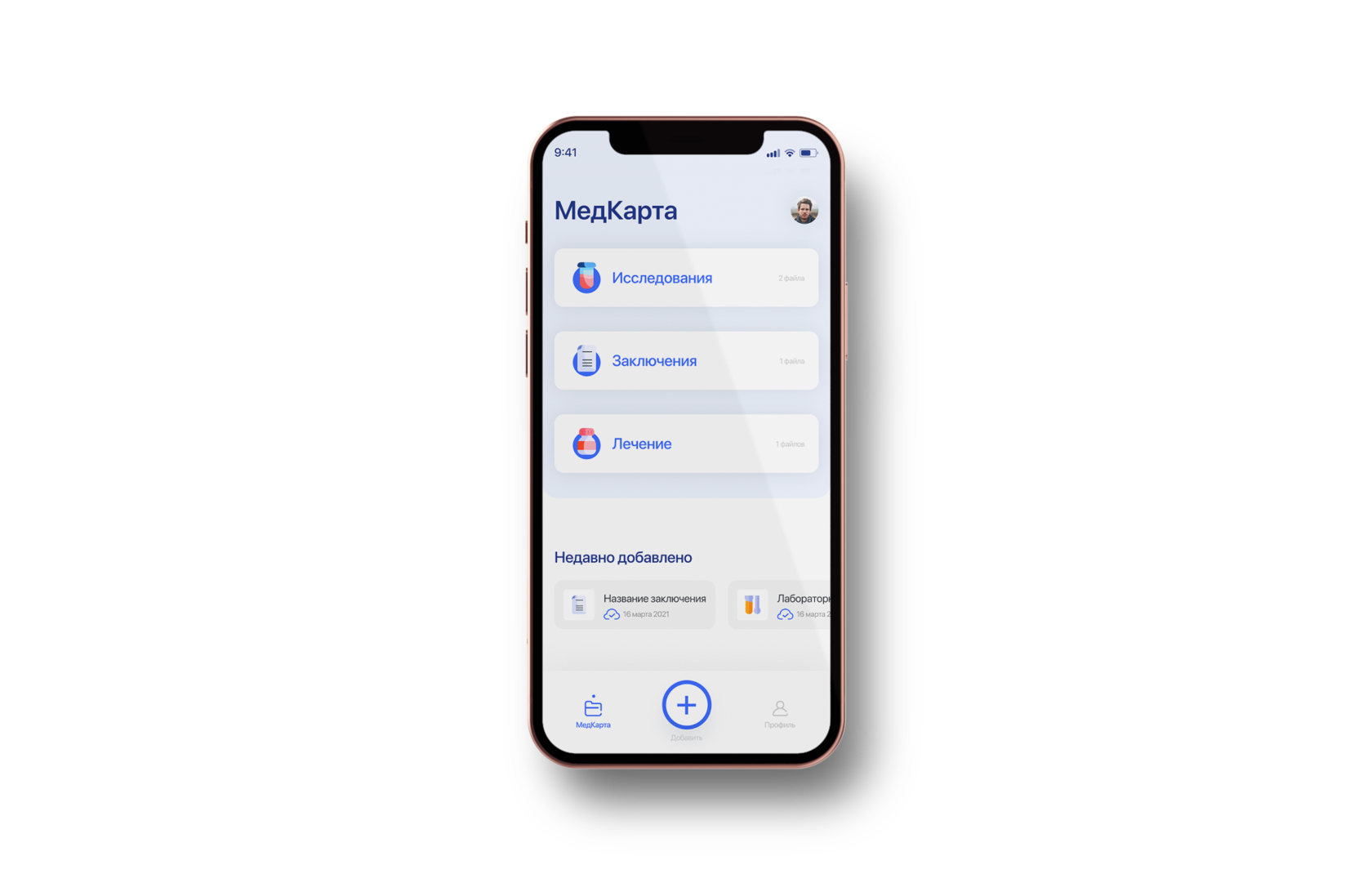
MEDICAL CARD DESIGN

The main function of a medical record is the storage and transfer of medical data without the use of physical media with automatic upload to the cloud.
Data storage






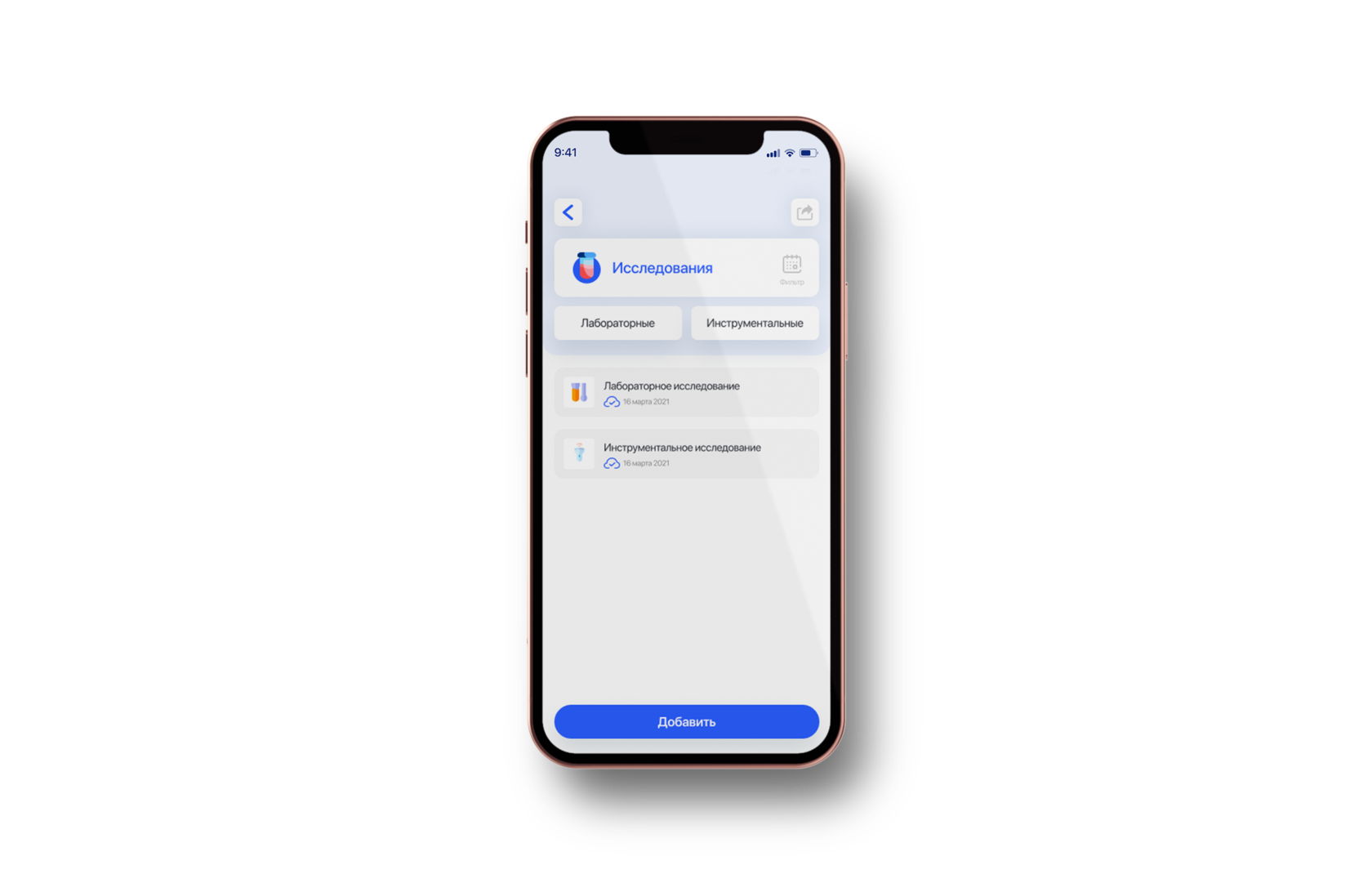
MEDICAL CARD DEVICE




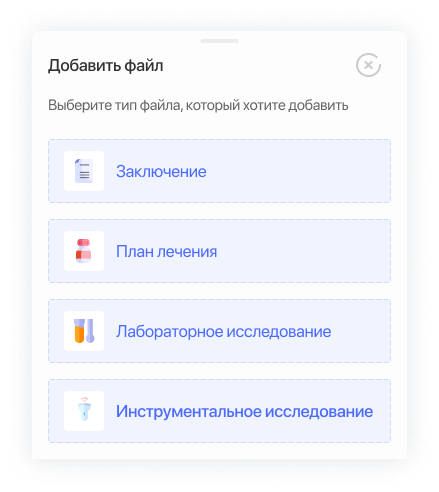
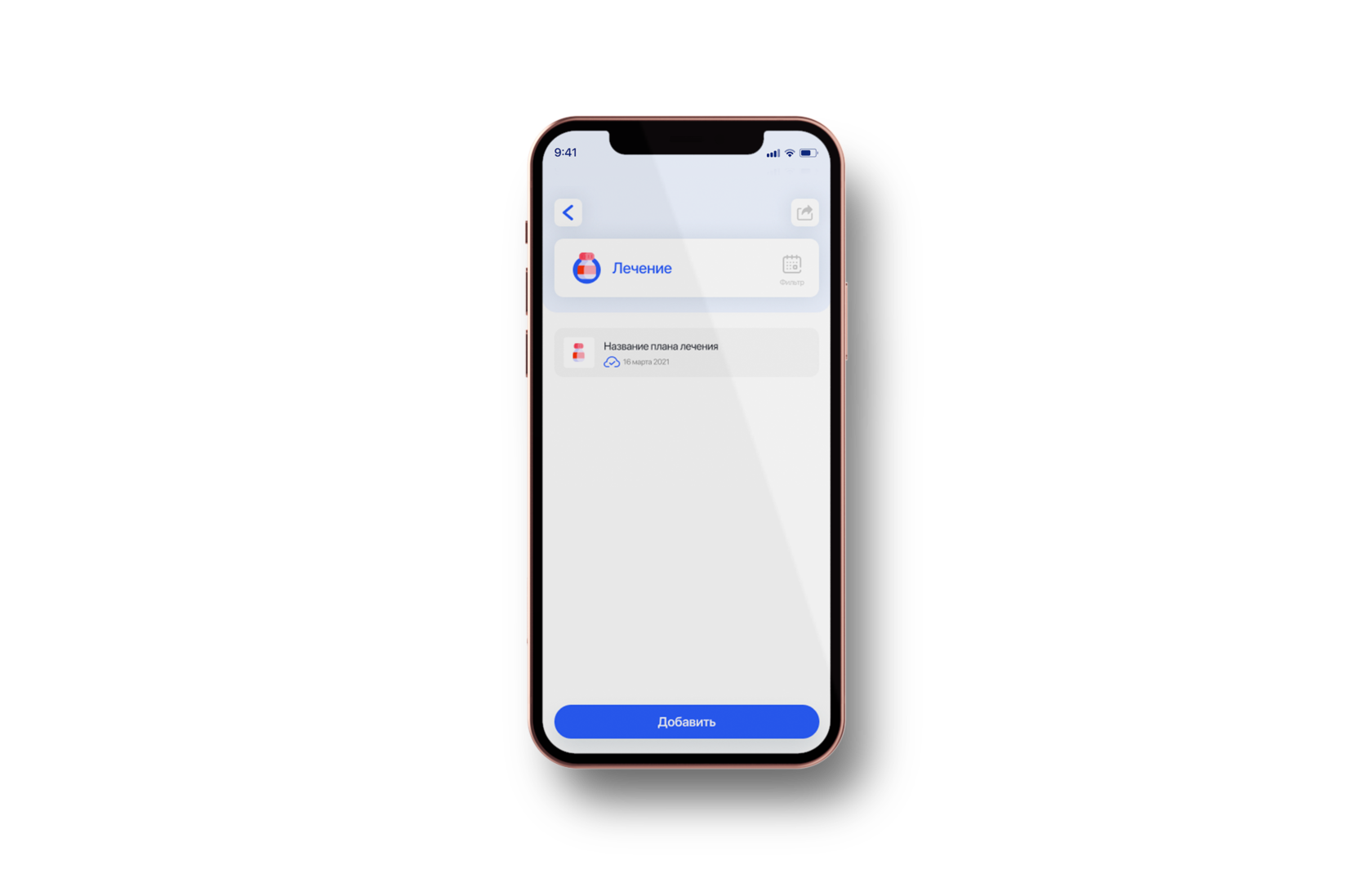
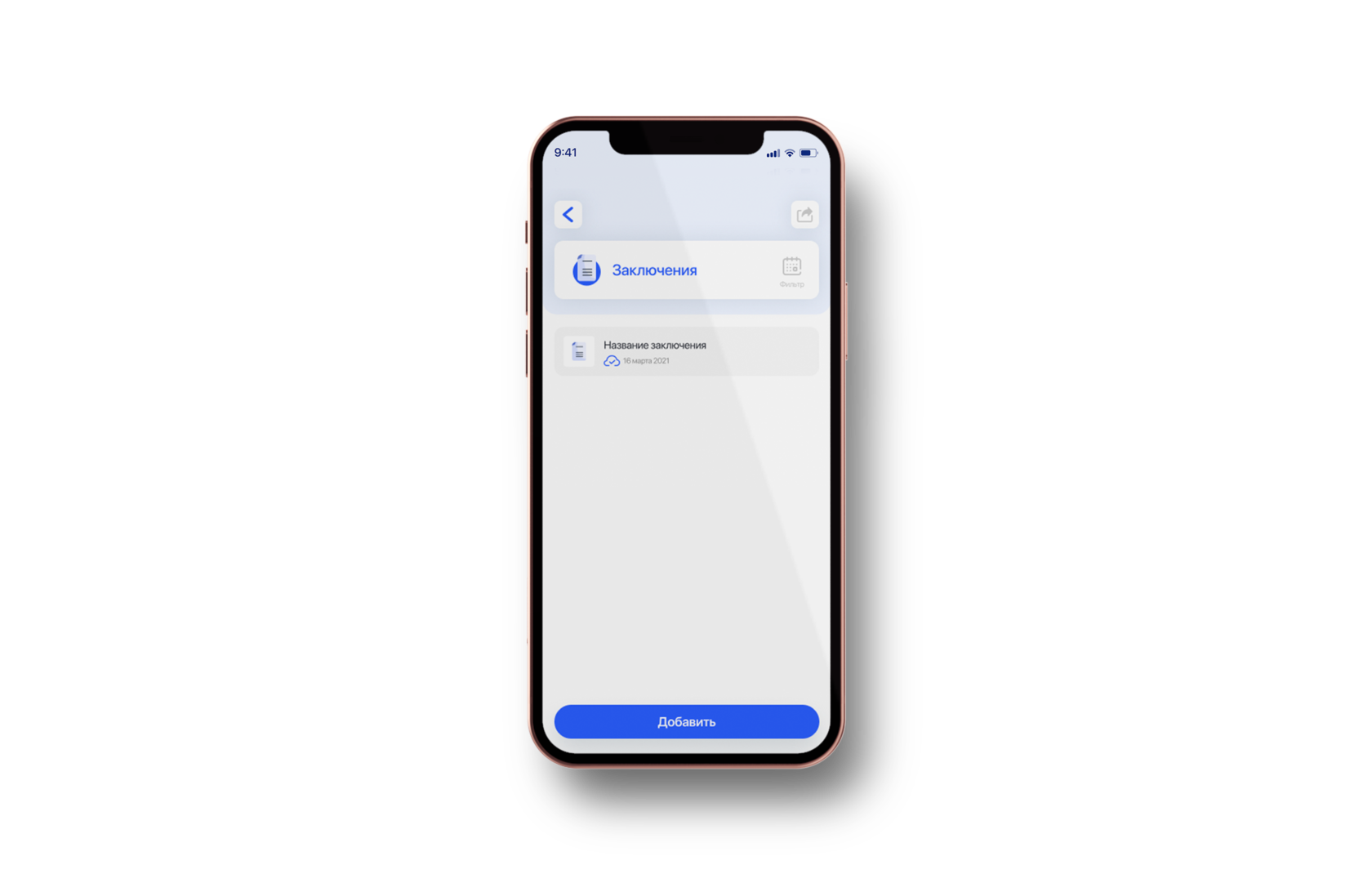
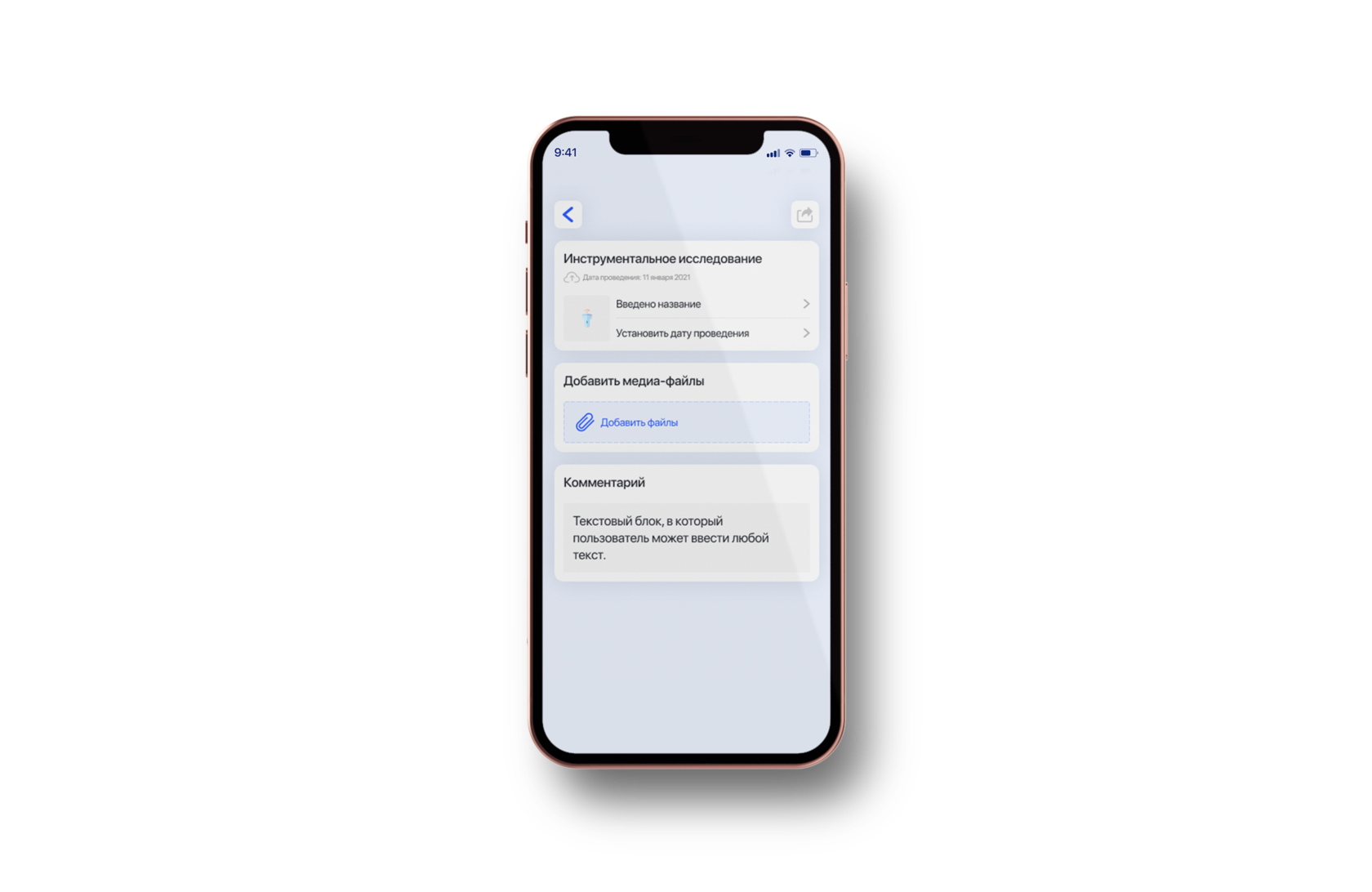
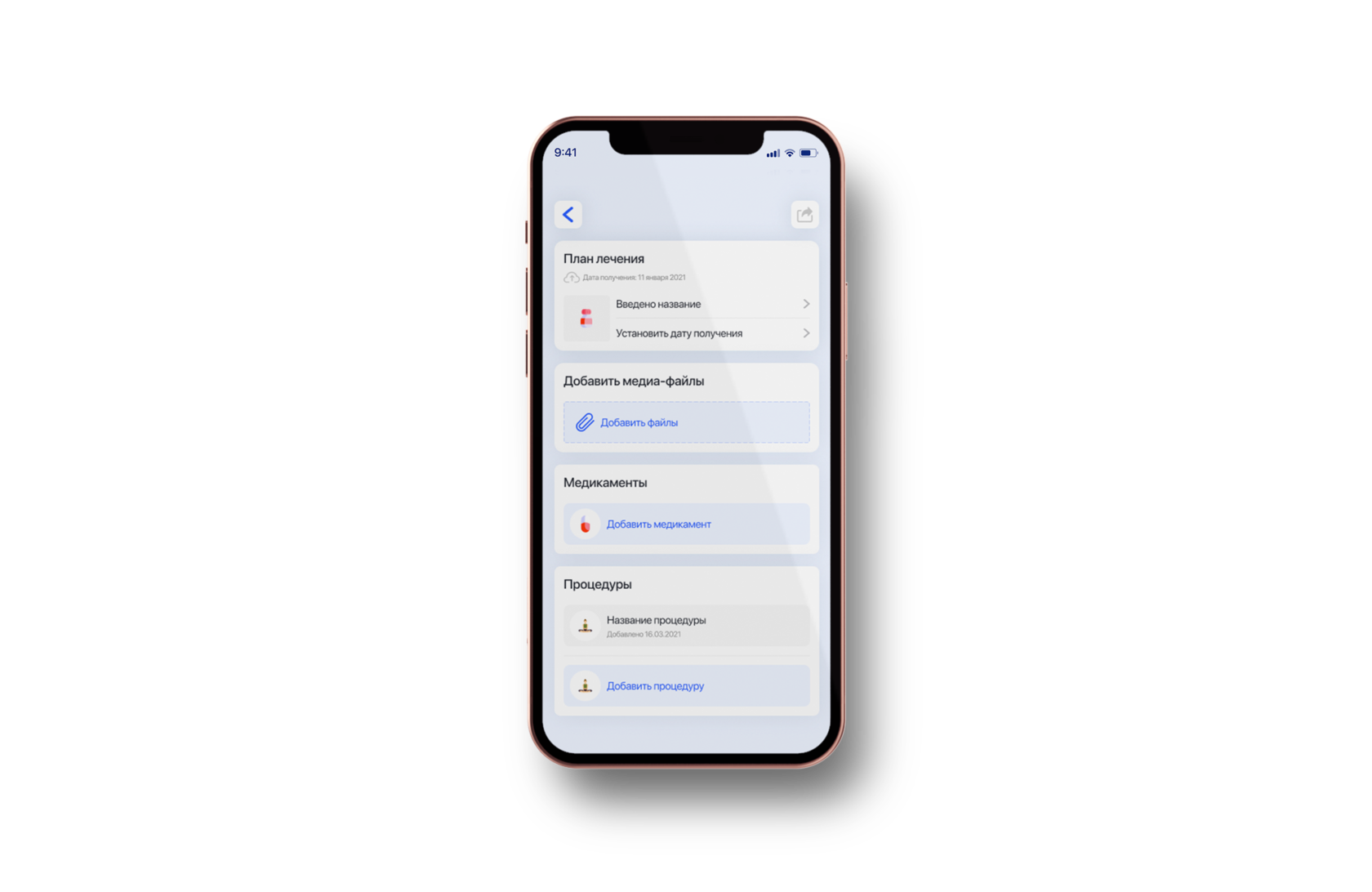
STEP-BY-STEP ADD





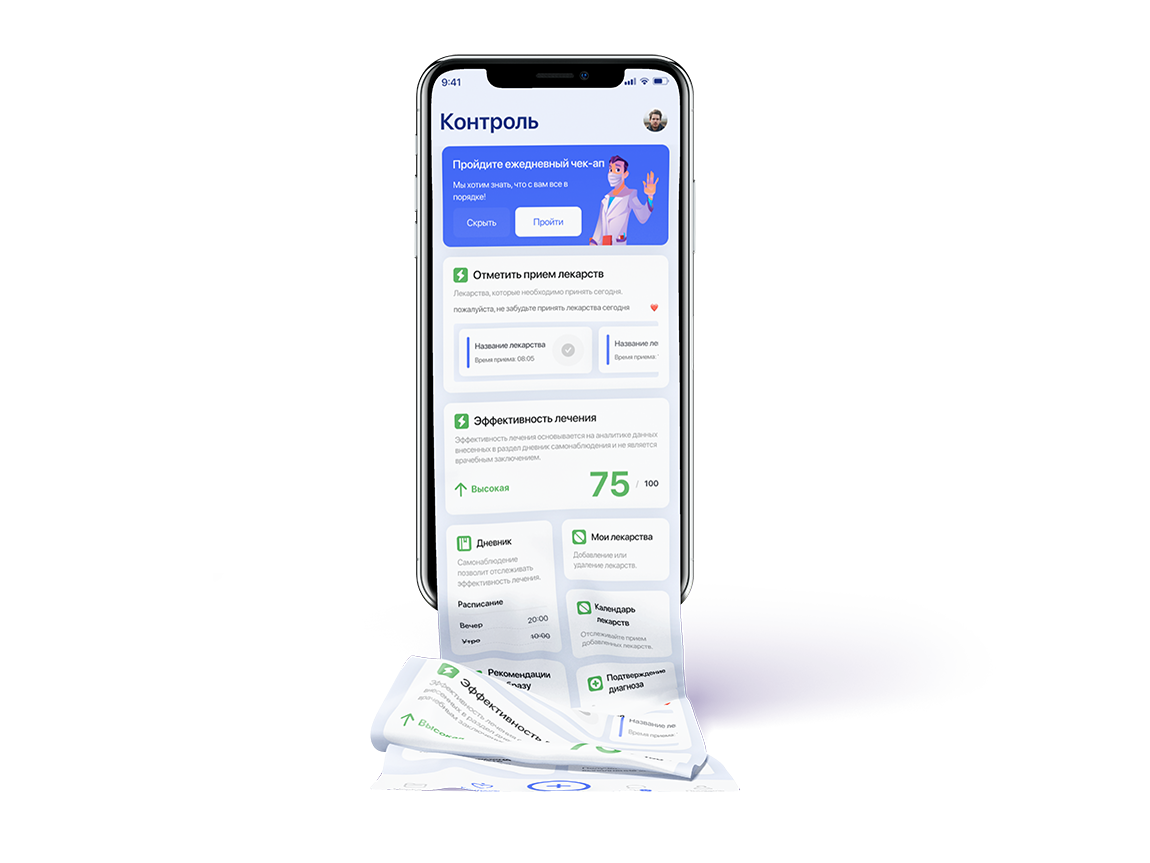
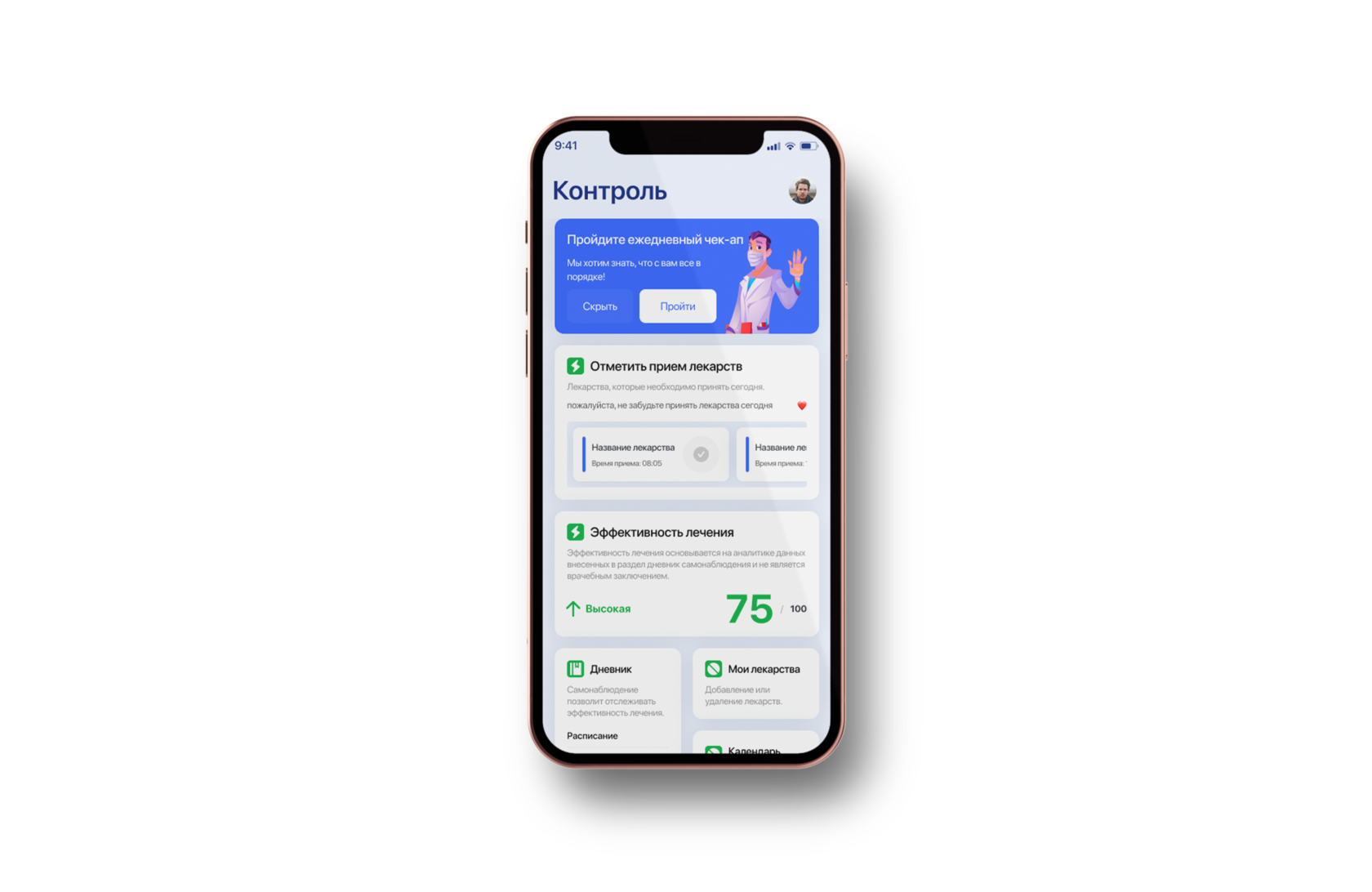
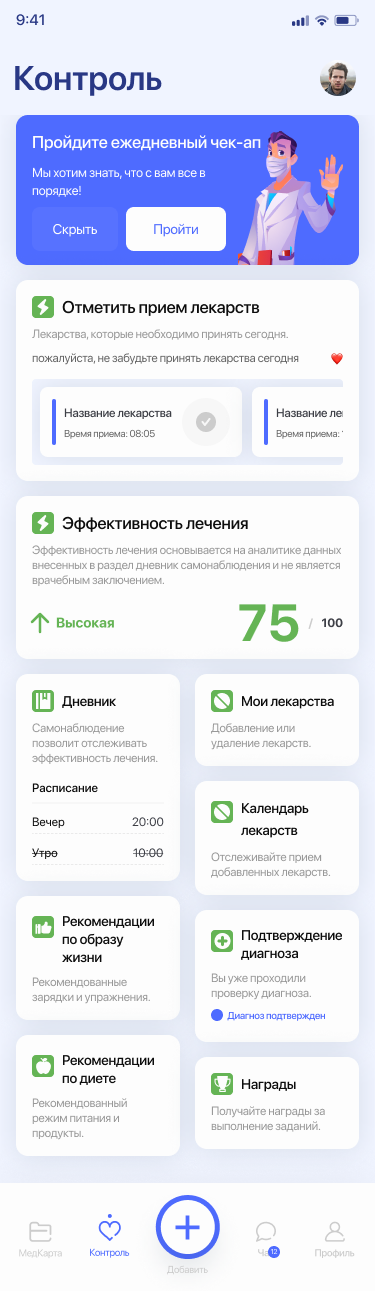
CONTROL DESIGN



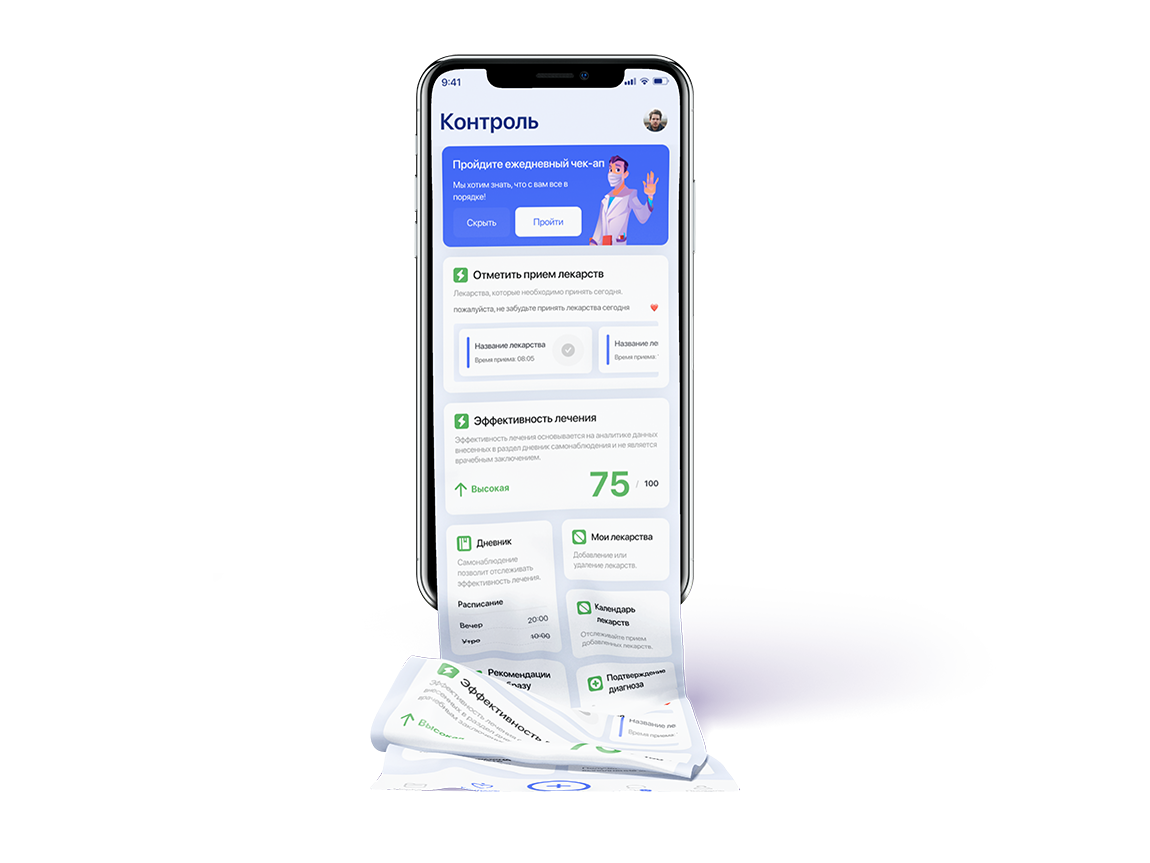
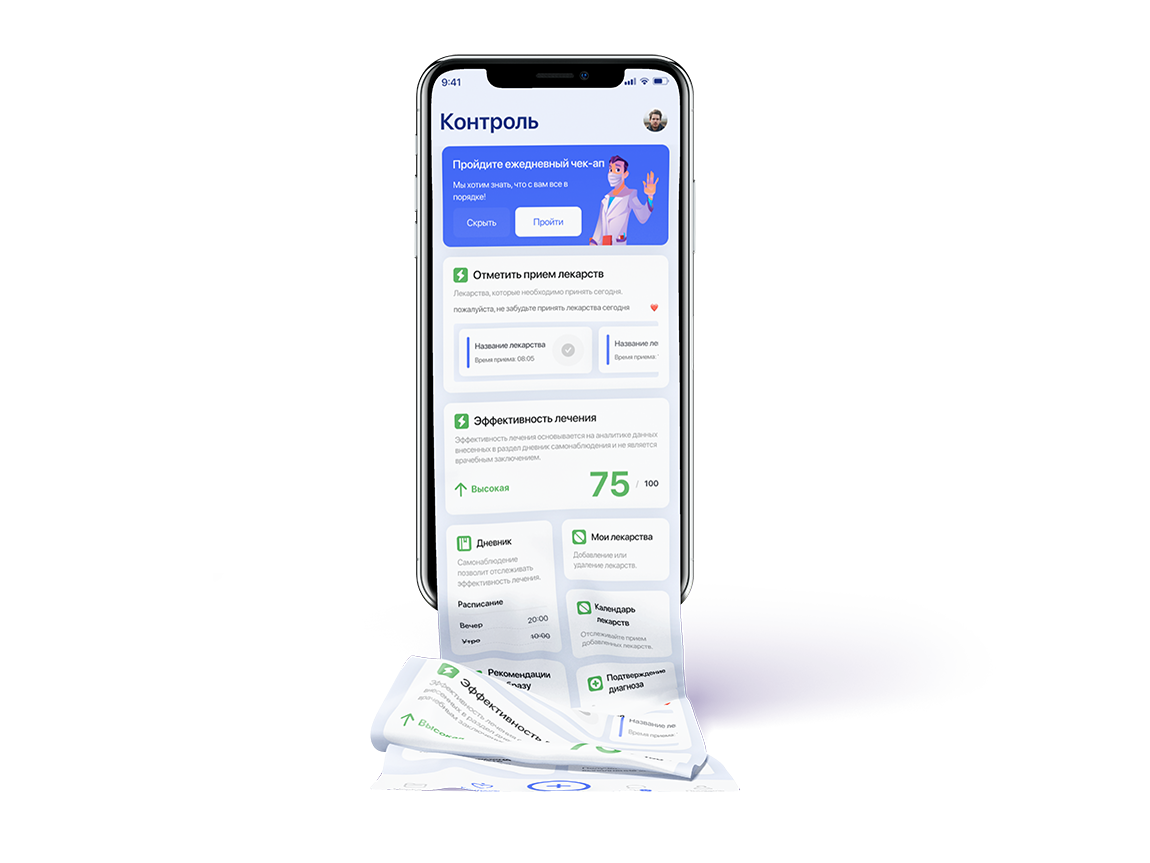
The main function of the Control section is automatic and independent control of the state of health through the application.
Health control



DEVICE SECTION CONTROL





#ff5400
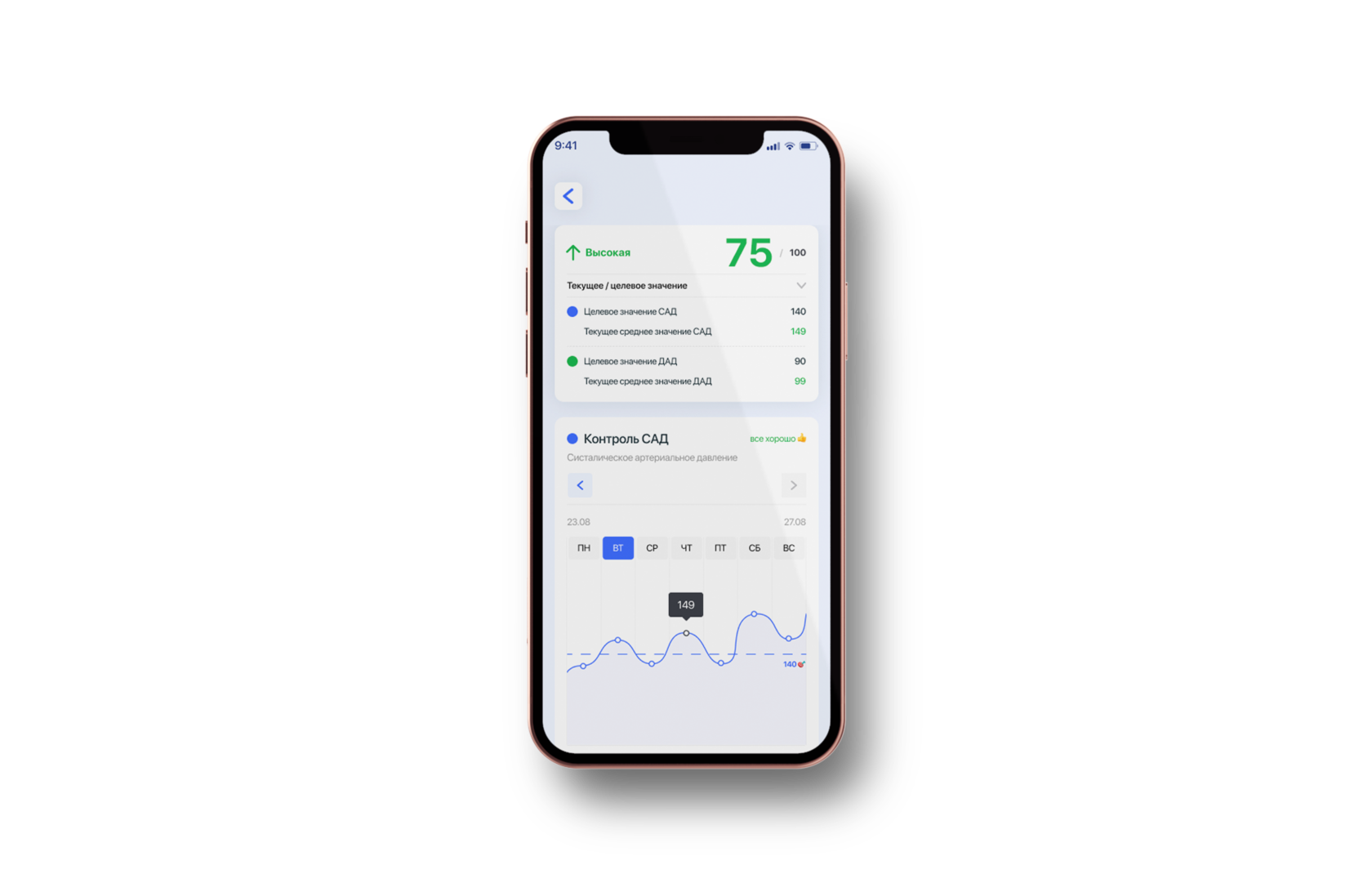
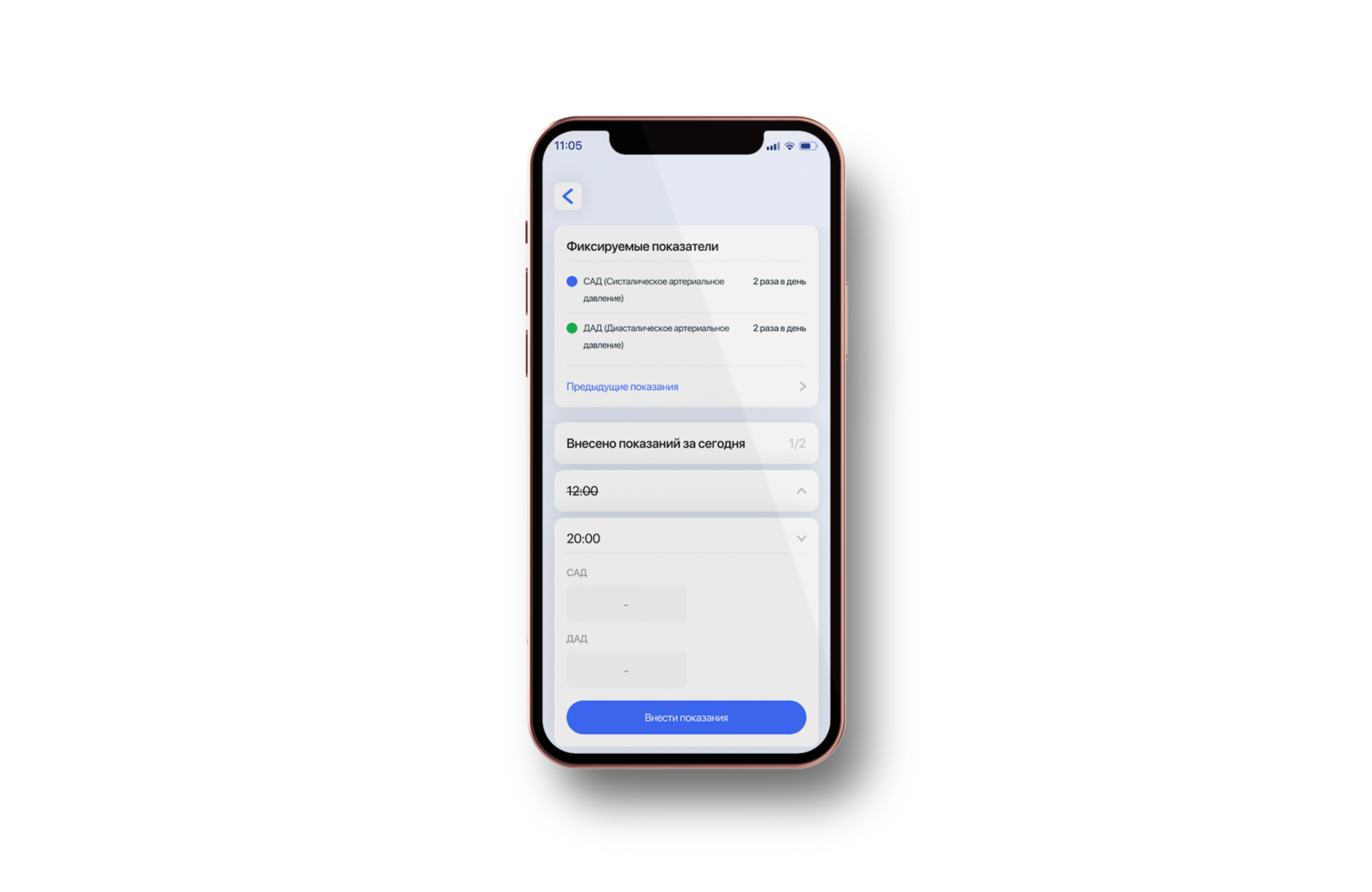
Эффективность лечения основывается на аналитике данных внесенных в раздел дневник самонаблюдения.

Дневник самонаблюдения позволит отслеживать эффективность лечения.

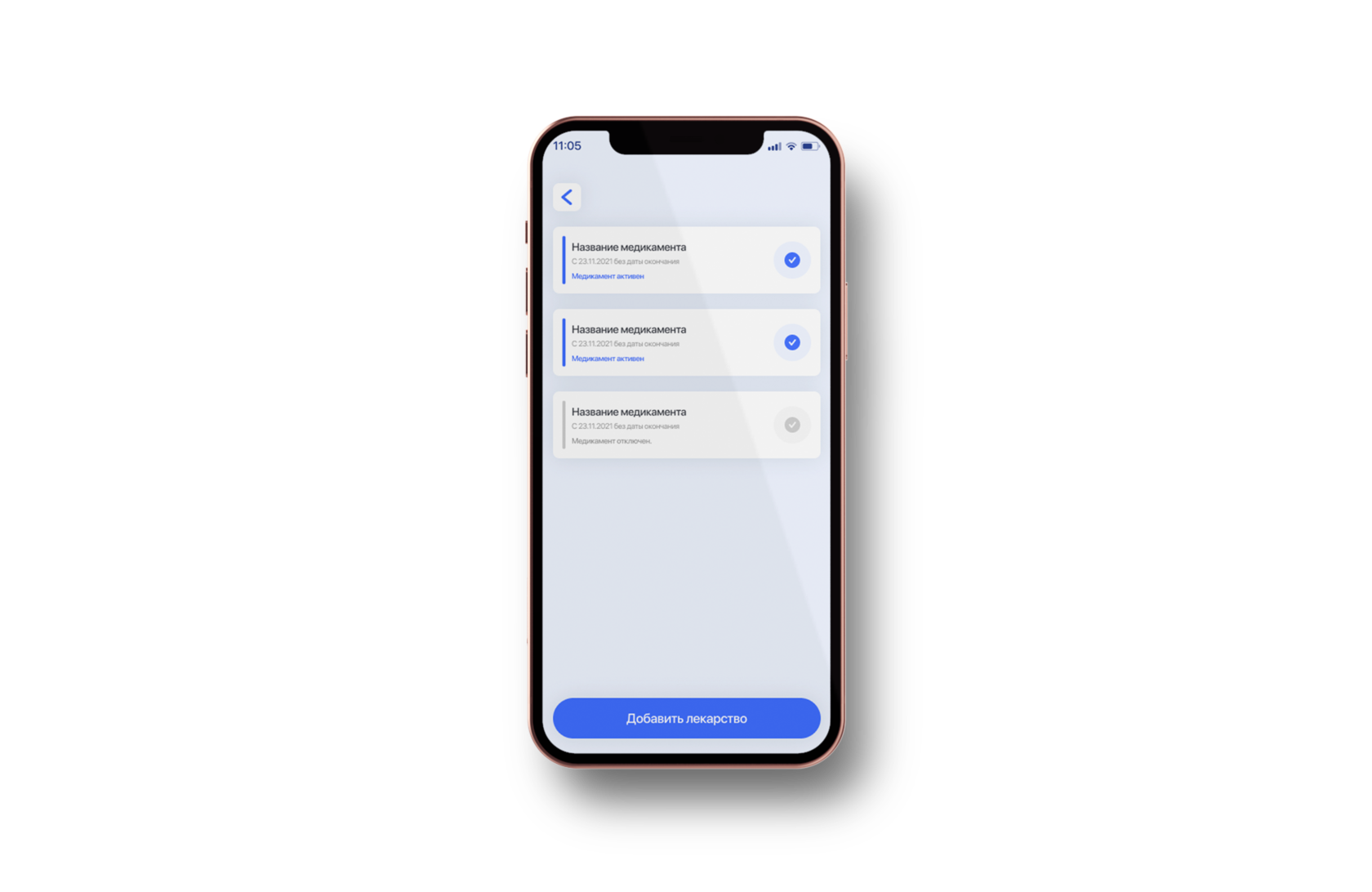
Мои лекарства позволяют добавлять или удалять лекарства.

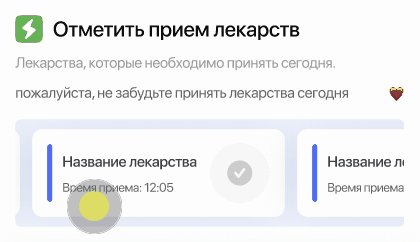
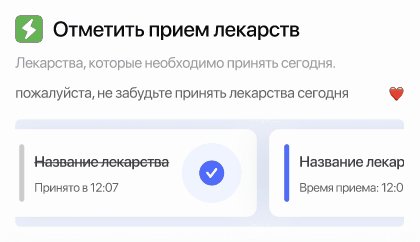
Календарь лекарств позволяет отслеживать прием лекарств

#ff5400




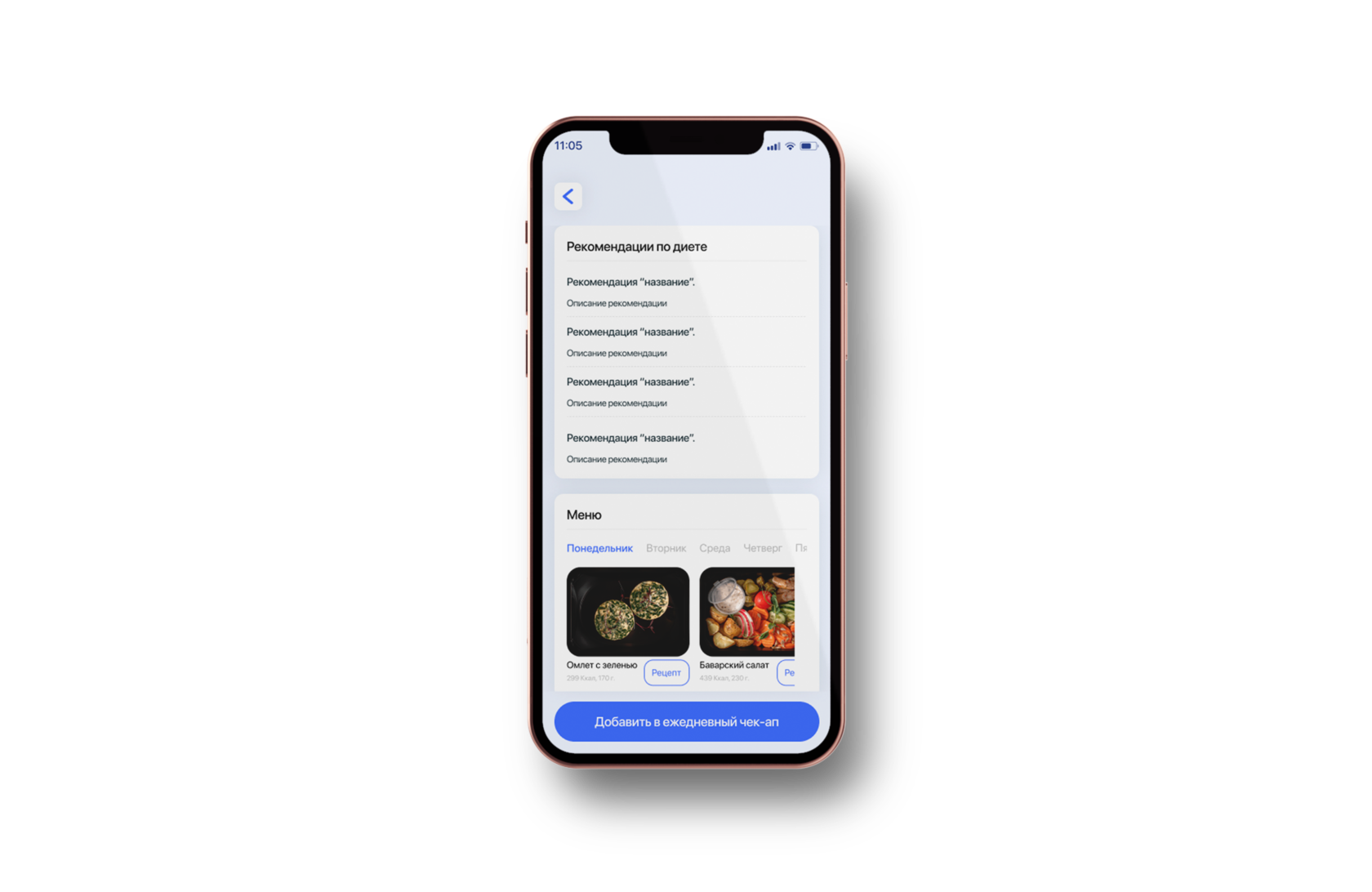
Отображает рекомендованные зарядки и упражнения.
На основе наличия диагноза подбираются рекомендации по диете и образу жизни.
Отображает рекомендованный режим питания и продукты.
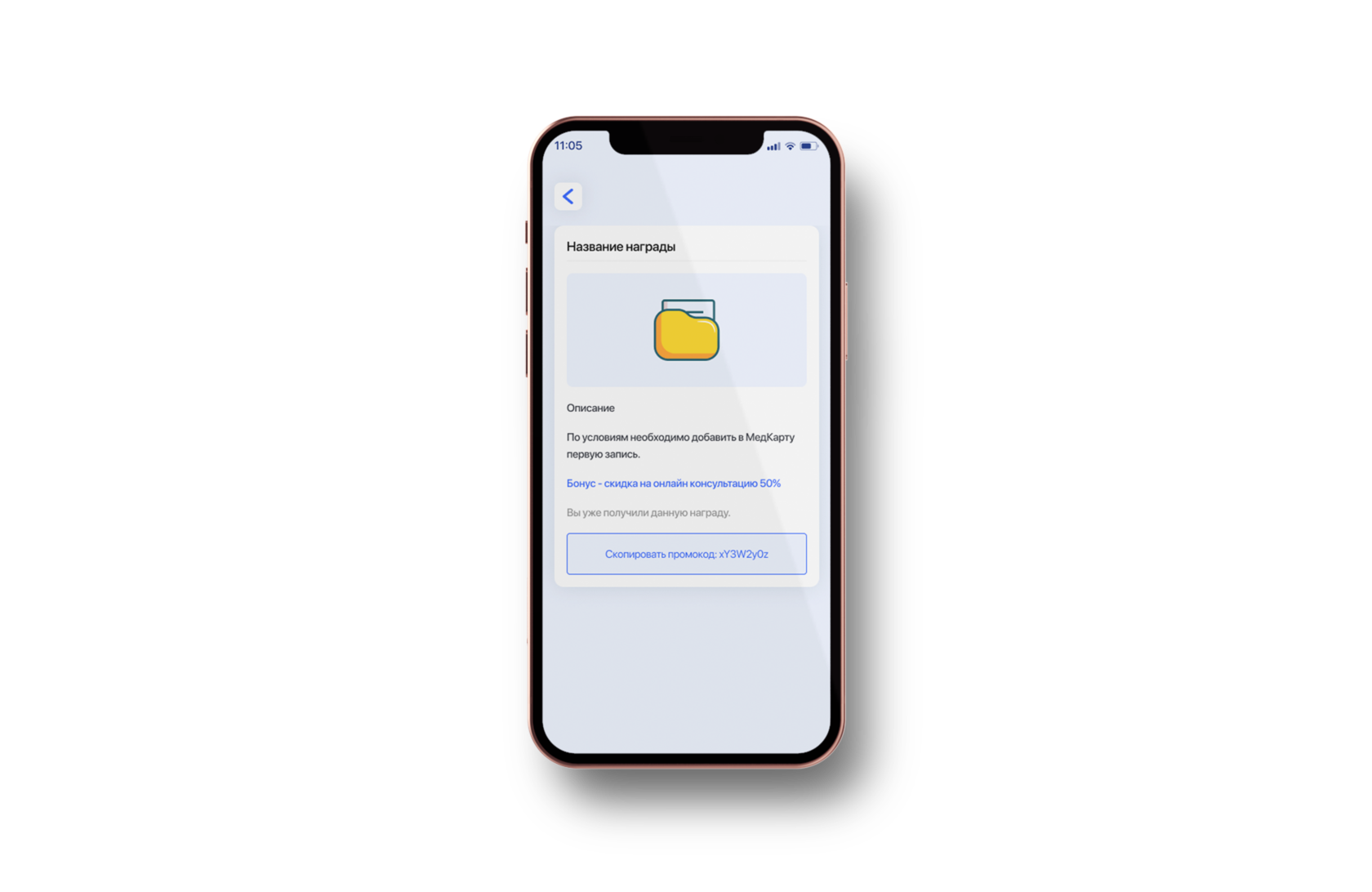
Награды - элемент геймификации, который подогревает интерес.




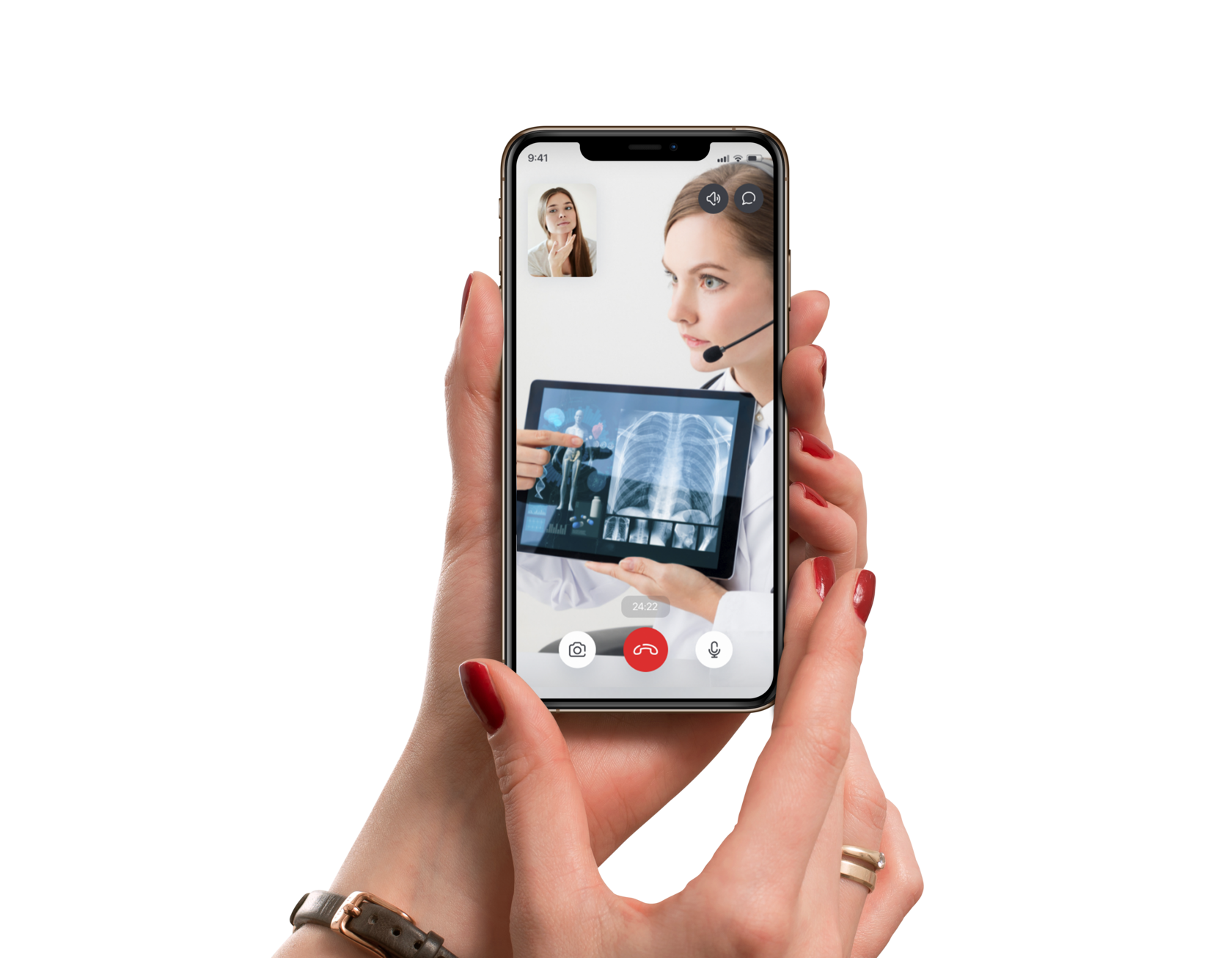
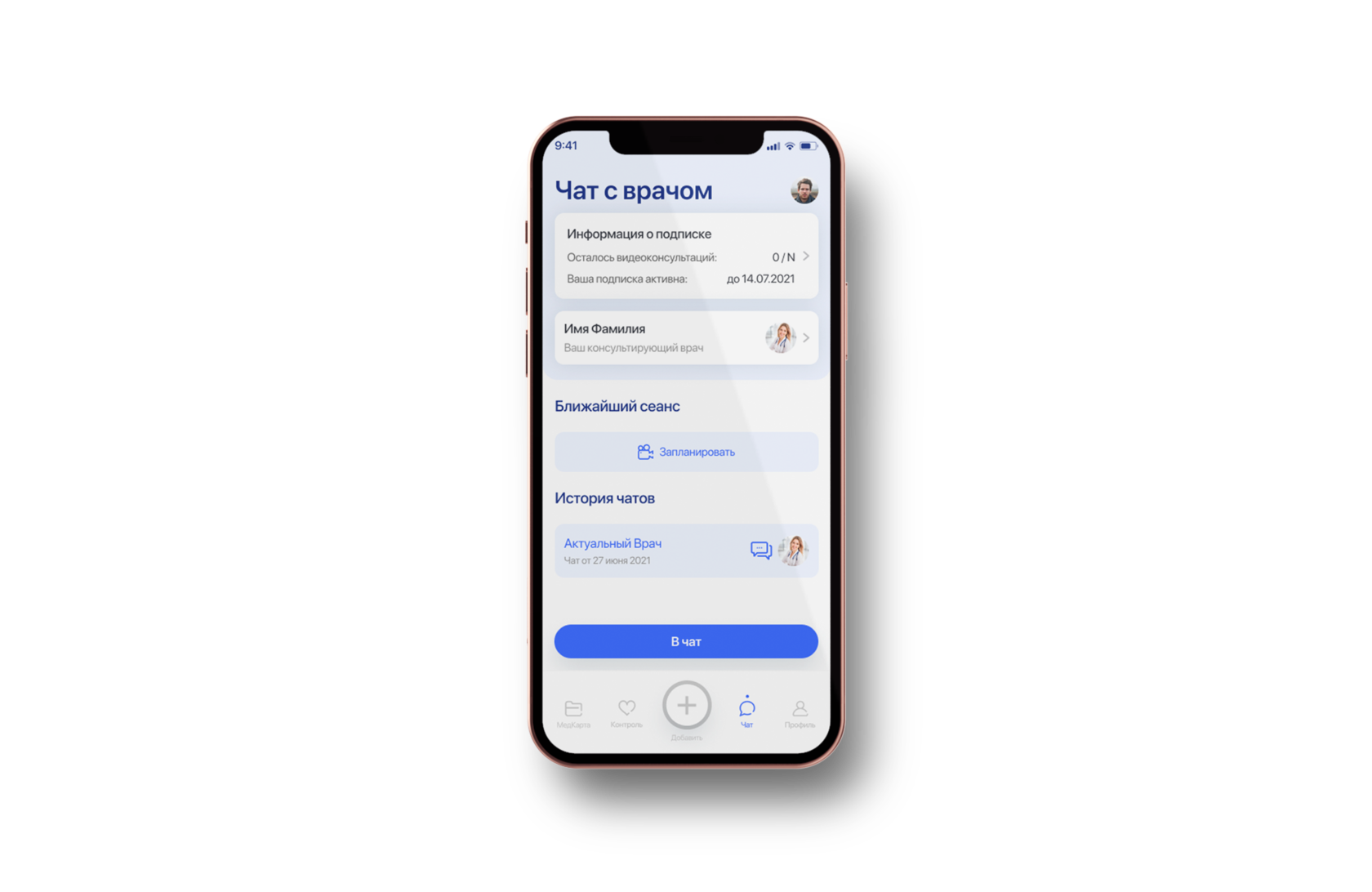
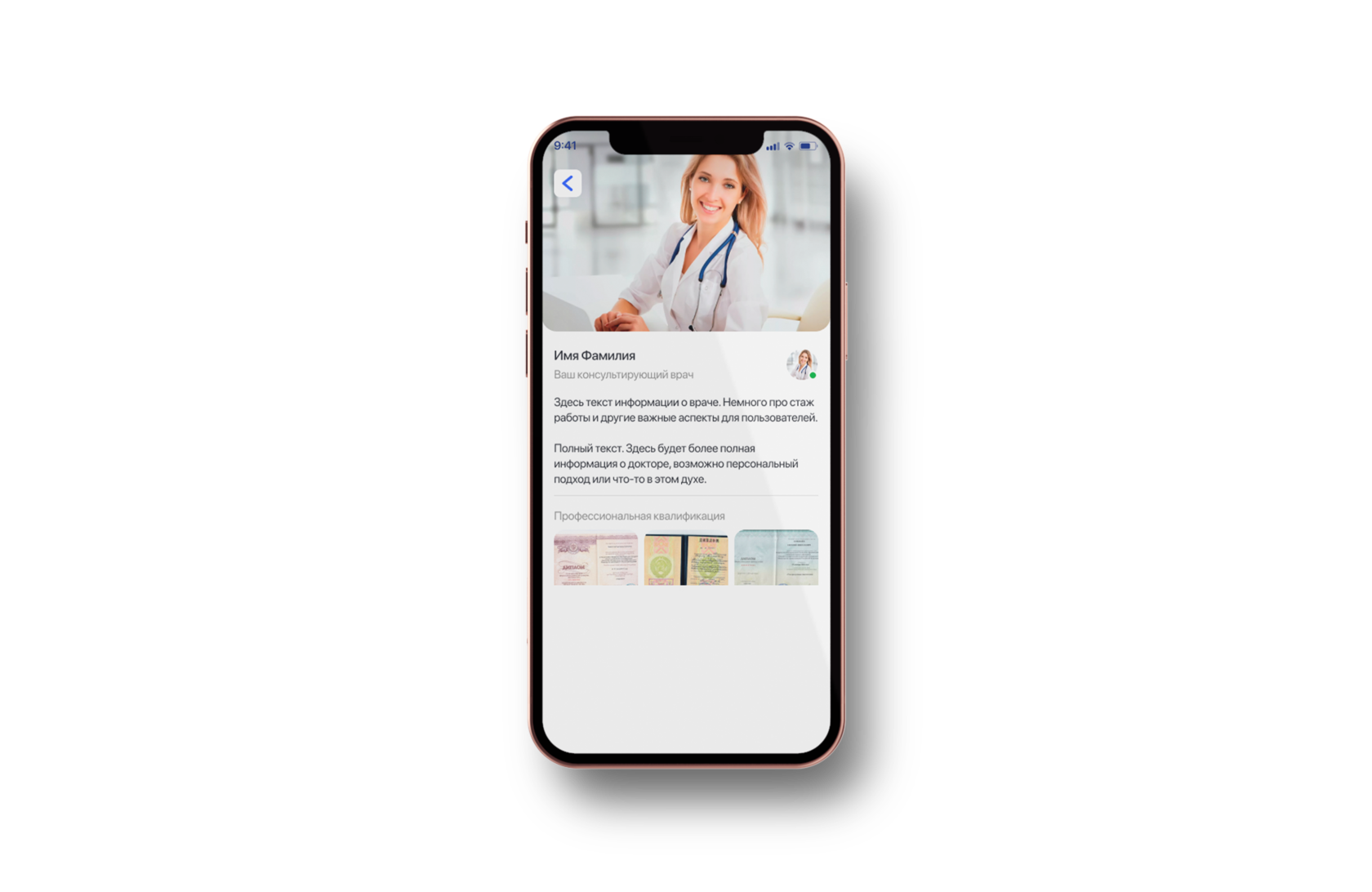
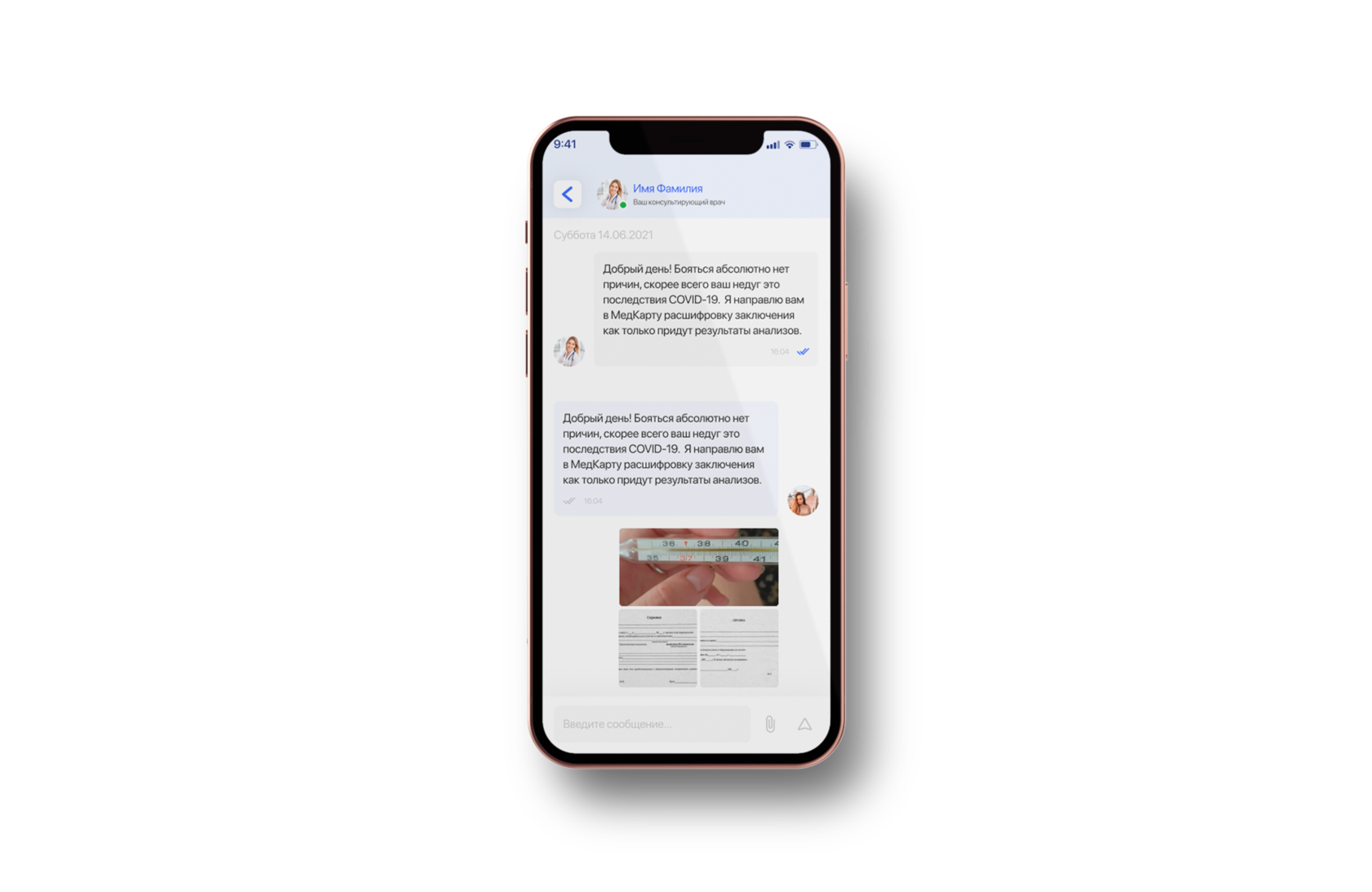
CHAT DESIGN - CONSULTING

The chat with a doctor section was created for communication with doctors through online consultations in text form in a chat or through video consultations.
Chat with a doctor




DEVICE CONSULTATIONS
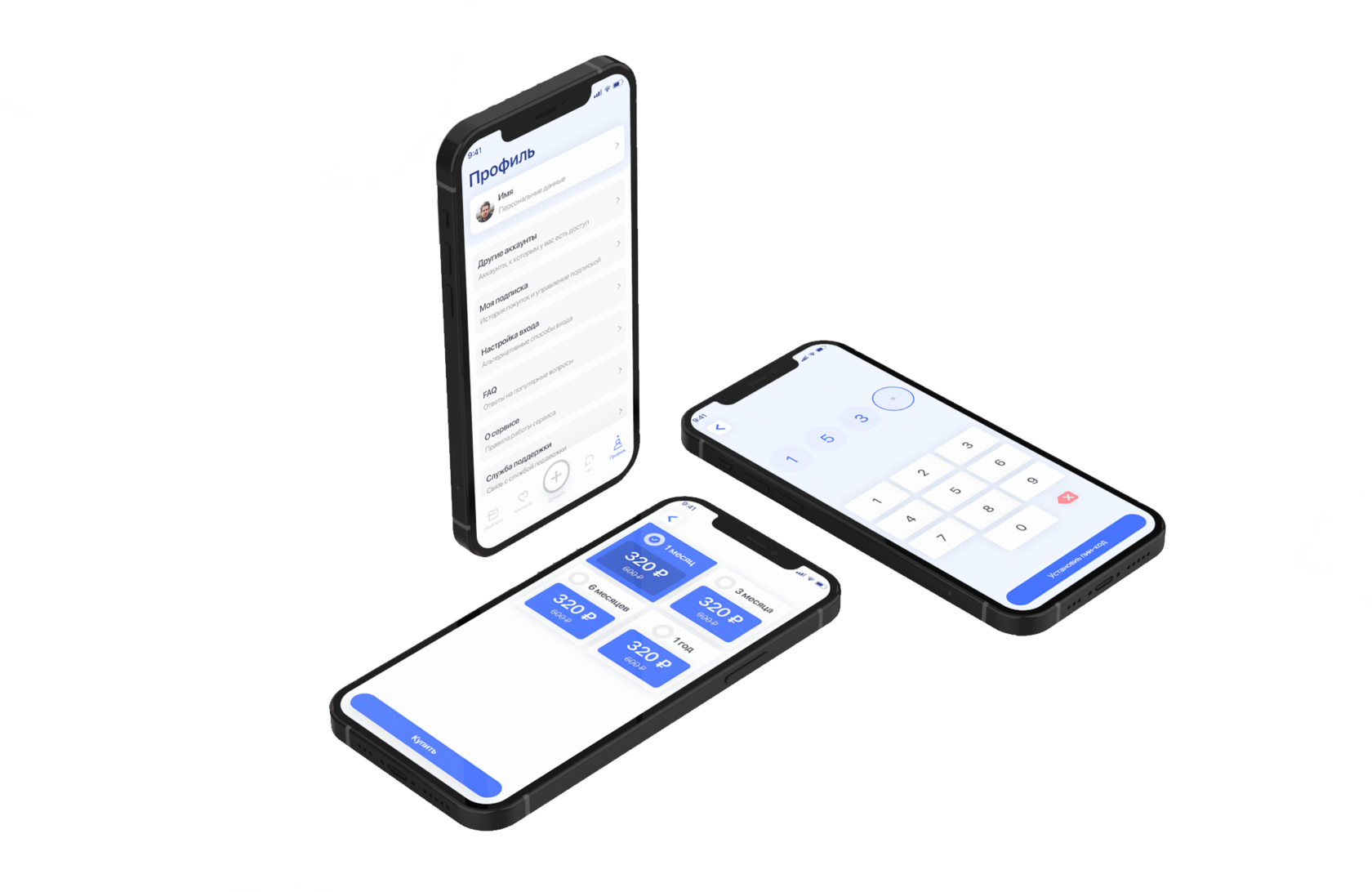
PROFILE DESIGN

The key value of the profile is in fine-tuning the application for each user.
Profile
Job offer
Make an offer
By clicking the "Submit" button, you agree to the personal data processing policy.
Ready for challenging tasks
I am considering various options and forms of cooperation
+995 595 09 11 98 / +7 977 287 94 57 / tsanavagn@gmail.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
© All information provided on the site is relevant.
Tsanava George - UX/UI designer.
tsanava.com
